I would like to create a modal new collection
mahendrameghwal opened this issue · 8 comments
Is your feature request related to a problem? Please describe.
No this is not related to any problem but many of user who are using **Tailwind css ** for those people might be help to get easy to intrigrate modal component on their future project
Describe the solution you'd like
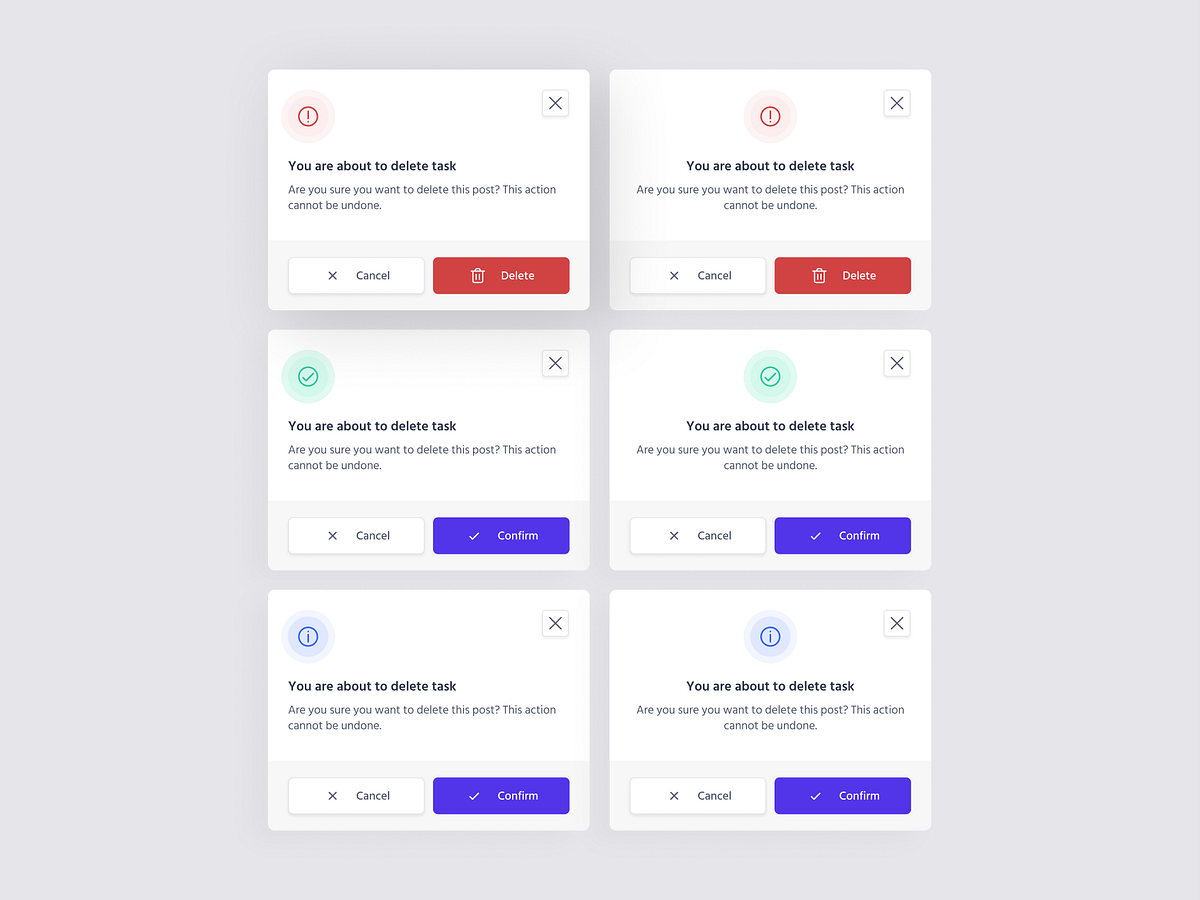
Modals are often used to direct users' attention to an important action or piece of information on a website or application. The purpose of modals If you need visitors to focus on something simple, a modal window is one of the most effective means to do this.
Describe alternatives you've considered
No ,i don't consider any alternatives
can i start work on this
Sounds good to me! Best to create one component at first, get that reviewed and then create some more based on that.
Hello @mahendrameghwal can I help you in creating component, as I am learning ReactJS. So seems interesting to contribute in open source. If yes, we can have further conversations.
sure
sure
Hello @mahendrameghwal can I help you in creating component, as I am learning ReactJS. So seems interesting to contribute in open source. If yes, we can have further conversations.
It's worth noting that none of the Tailwind CSS components use React, it's all just HTML.
Ok, its just mean to share functional component return (html code)