Vanilla JS Project template for Bootcamp
First, you need to ensure that yarn installed on your pc.
After that, you can install all dependencies specified package.json with below code
yarn install
After installing dependencies execute yarn start and check http://localhost:1234
There is a branch for every assigment on GitHub. Before writing the make sure that you are on assignment's branch and do not forget to commit and push the changes you make to the remote repository.
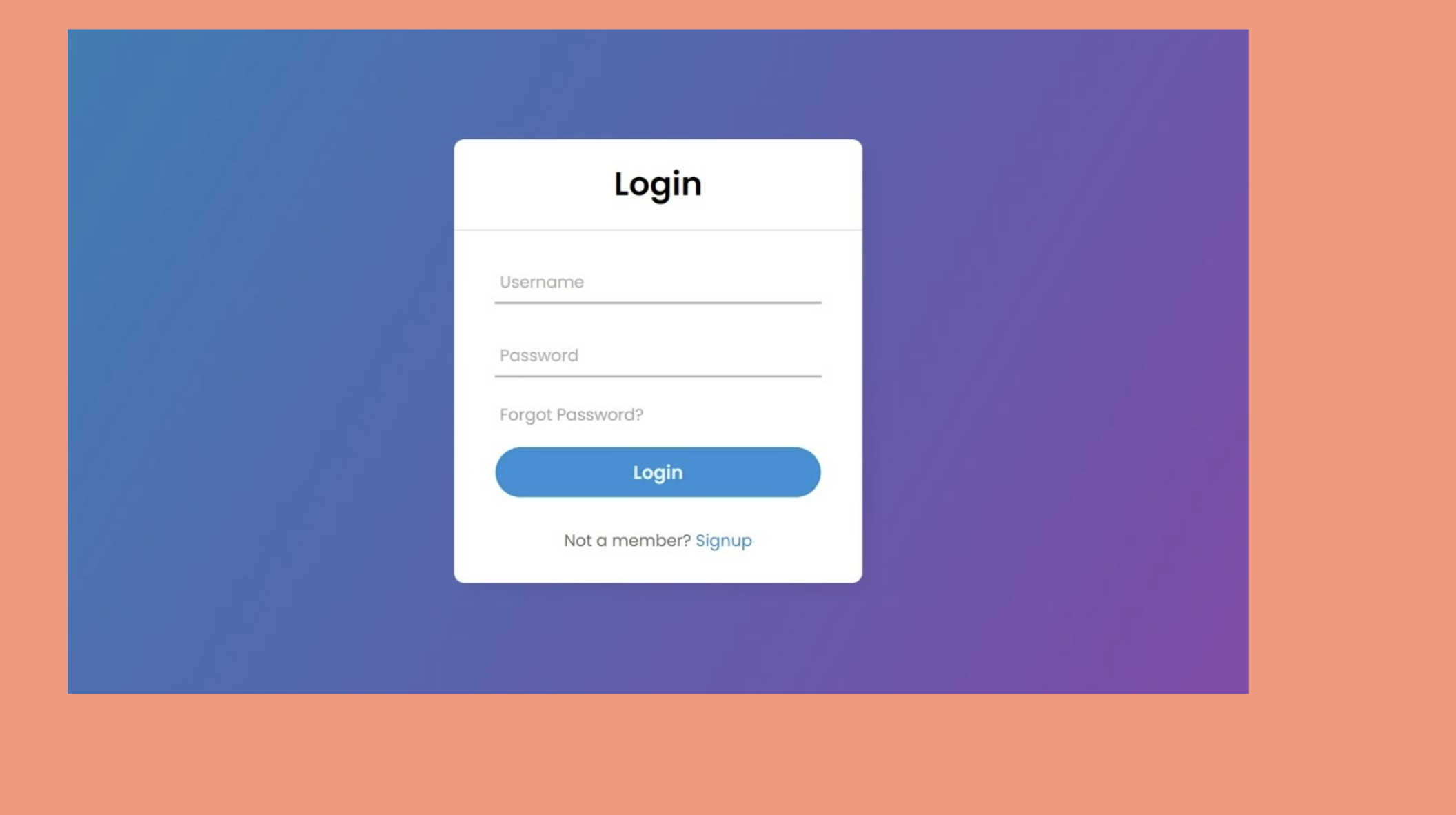
For the first assigment, you need to prepare a login screen which is centered on the screen.
- You need to use class, id or attribute selector. Do not use inline styles.
- You need to use flexbox.
- You need to center login card both vertically and horizontally.
- All elements inside the login card should be centered.
- For bonus points, you need to give pay extra attention to the colors, border radius fonts.

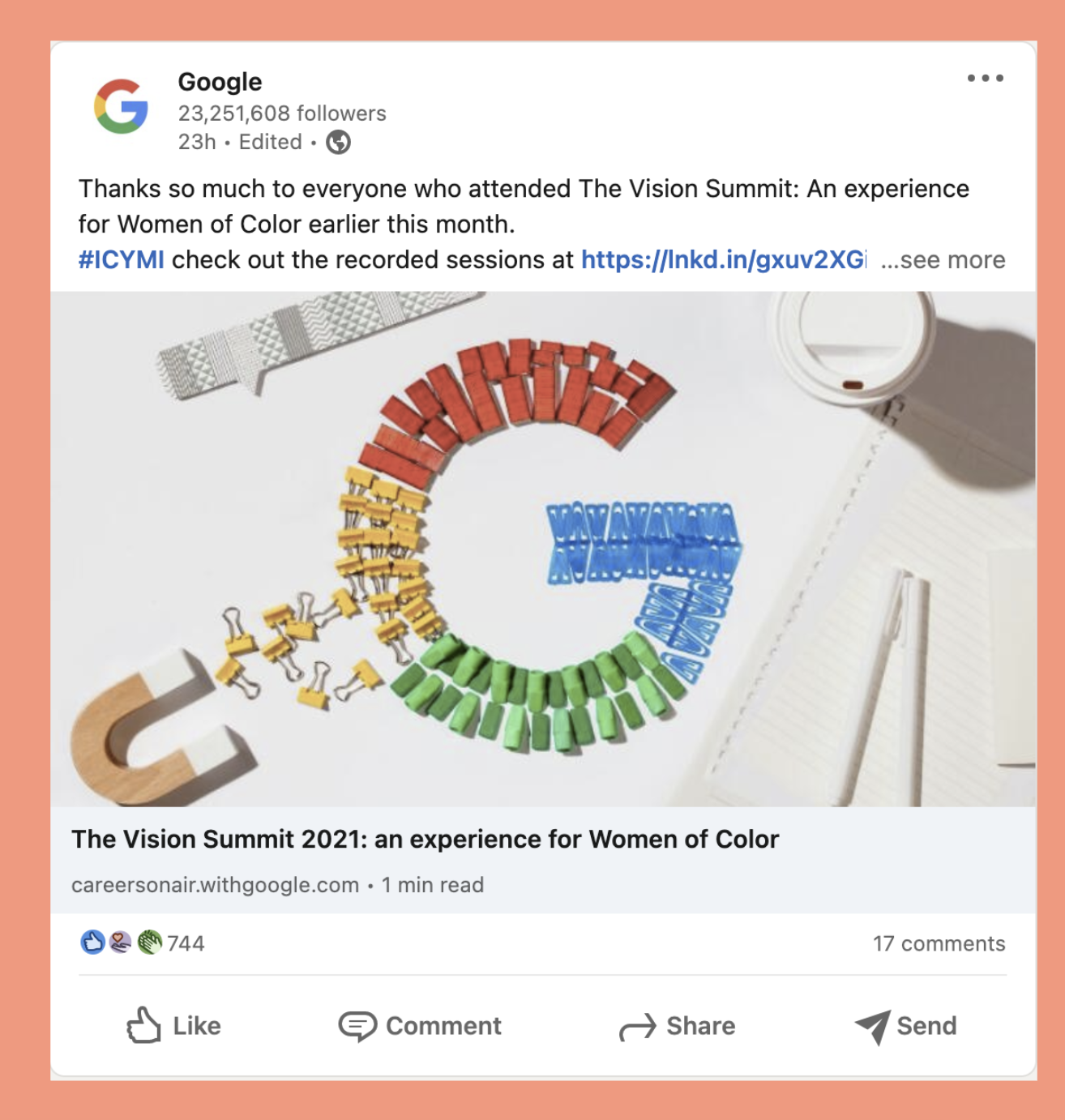
For this assigment, you need to prepare a Linkedin post.
- You need to use class, id or attribute selector. Do not use inline styles.
- You need to use flexbox.
- Elements should be placed roughly as you see in the picture below.
- For bonus points, you need to give pay extra attention to the colors, border radius and fonts.
This assigment is about JS. All the steps you need to complete written in app.js file.