- Introduction
- Full-stack Applications
- Follow me
This is one of my E-commerce API app implementations. It is written in Node js, using Express and Mongoose as the main dependencies. This is not a finished project by any means, but it has a valid enough shape to be git cloned and studied if you are interested in this topic. If you are interested in this project take a look at my other server API implementations I have made with:
- Spring Boot + Spring Data Hibernate
- Spring Boot + JAX-RS Jersey + Spring Data Hibernate
- Node Js + Sequelize
- Node Js + Bookshelf
- Node Js + Mongoose
- Python Django
- Flask
- Golang go gonic
- Ruby on Rails
- AspNet Core
- Laravel
The next to come are:
- Spring Boot + Spring Data Hibernate + Kotlin
- Spring Boot + Jax-RS Jersey + Hibernate + Kotlin
- Spring Boot + mybatis
- Spring Boot + mybatis + Kotlin
- Asp.Net Web Api v2
- Elixir
- Golang + Beego
- Golang + Iris
- Golang + Echo
- Golang + Mux
- Golang + Revel
- Golang + Kit
- Flask + Flask-Restful
- AspNetCore + NHibernate
- AspNetCore + Dapper
This client side E-commerce application is also implemented using other client side technologies:
- Spring Boot + Spring Data Hibernate
- Go + Gin Gonic
- NodeJs + Mongoose
- Laravel
- Ruby on Rails + JBuilder
- Django + Rest-Framework
- Asp.Net Core
- Flask + Flask-SQLAlchemy
The next to come are:
- Spring Boot + Spring Data Hibernate + Kotlin
- Spring Boot + Jax-RS Jersey + Hibernate + Kotlin
- Spring Boot + mybatis
- Spring Boot + mybatis + Kotlin
- Asp.Net Web Api v2
- Elixir
- Golang + Beego
- Golang + Iris
- Golang + Echo
- Golang + Mux
- Golang + Revel
- Golang + Kit
- Flask + Flask-Restful
- AspNetCore + NHibernate
- AspNetCore + Dapper
The next come are
- Angular NgRx-Store
- Angular + Material
- React + Material
- React + Redux + Material
- Vue + Material
- Vue + Vuex + Material
- Ember
- Spring Boot + Spring Data Hibernate
- Spring boot + Spring Data Reactive Mongo
- Spring Boot + Spring Data Hibernate + Jersey
- NodeJs Express + Mongoose
- Nodejs Express + Bookshelf
- Nodejs Express + Sequelize
- Go + Gin-Gonic + Gorm
- Ruby On Rails
- Ruby On Rails + JBuilder
- Laravel
- AspNet Core
- AspNet Web Api 2
- Python + Flask
- Python + Django
- Python + Django + Rest Framework
- Angular NgRx-Store
- Angular + Material
- React + Material
- React + Redux + Material
- Vue + Material
- Vue + Vuex + Material
- Ember
- Vanilla javascript
- Spring Boot + Spring Data + Jersey
- Spring Boot + Spring Data
- Spring Boot Reactive + Spring Data Reactive
- Go with Gin Gonic
- Laravel
- Rails + JBuilder
- Rails
- NodeJs Express + Sequelize
- NodeJs Express + Bookshelf
- NodeJs Express + Mongoose
- Python Django
- Python Django + Rest Framework
- Python Flask
- AspNet Core
- AspNet Web Api 2
- NodeJs Express + Knex
- Flask + Flask-Restful
- Laravel + Fractal
- Laravel + ApiResources
- Go with Mux
- AspNet Web Api 2
- Jersey
- Elixir
- Angular NgRx-Store
- Angular + Material
- React + Material
- React + Redux + Material
- Vue + Material
- Vue + Vuex + Material
- Ember
- Vanilla javascript
- Youtube Channel I publish videos mainly on programming
- Blog Sometimes I publish the source code there before Github
- Twitter I share tips on programming
I have mass of projects to deal with so I make some copy/paste around, if something I say is missing or is wrong, then I apologize and you may let me know opening an issue.
As with most node js projects, do the following
- git clone the project
- Rename the .env.example to .env and change the settings according to what you need, configure the mongodb url there
- npm install
- npm start
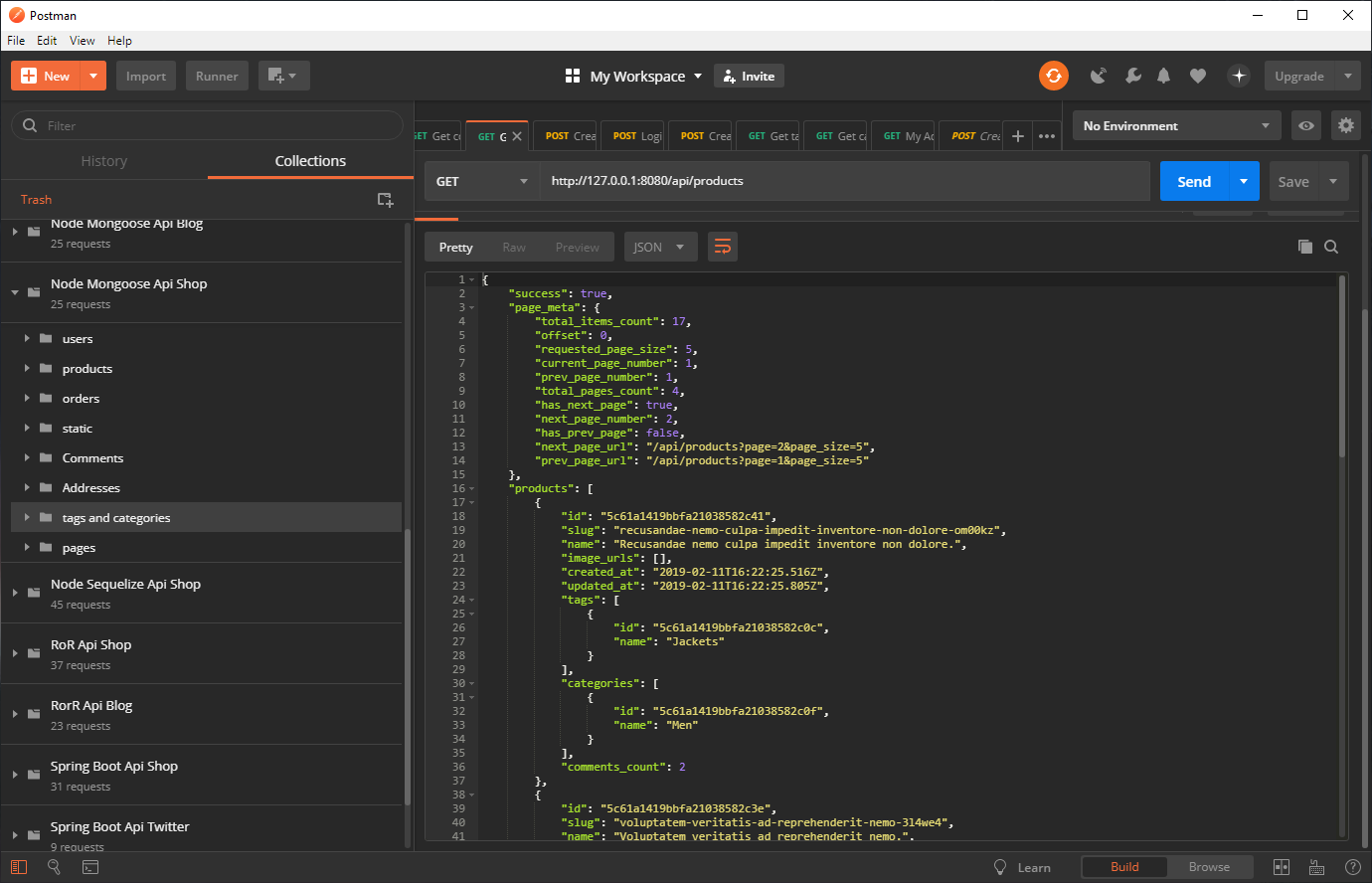
- The last step is up to you, you can either open it in an IDE and debug it, or you can open the api.postman_collection.json with Postman, and then execute the queries
- Authentication / Authorization
- Paging
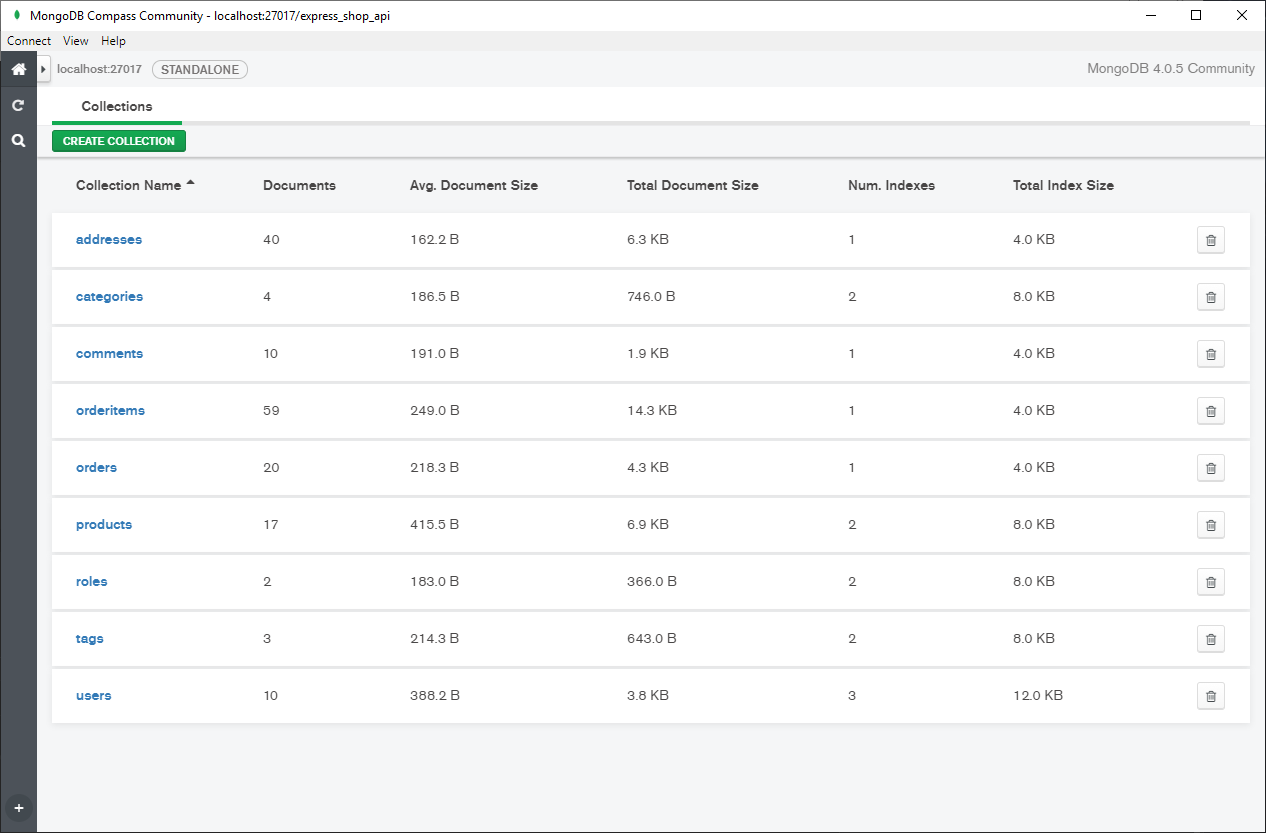
- CRUD operations on products, comments, tags, categories

- Orders, guest users may place an order

-
Mongoose ORM
- associations: ref, ref[]
- virtual attributes
- complex queries
-
express
- middlewares
- authentication
- authorization
-
seed data with faker js
-
misc
- project structure
- dotenv
The project is meant to be educational, to learn something beyond the hello world thing we find in a lot, lot of tutorials and blog posts. Since its main goal is educational, I try to make as much use as features of APIs, in other words, I used different code to do the same thing over and over, there is some repeated code but I tried to be as unique as possible so you can learn different ways of achieving the same goal.
In most MongoDB applications the treatment of databases is completely different than Relation databases, in this app I did not follow that tendency, I treated MongoDB like it was a relation database, this is why I set bidirectional associations, for example: usually people will store under roles collection an array of usernames that belong to that user, or another approach would be to create an array of Ref to User collection in each of the roles document, in other words they will be applying association in only one side, in my app I set up associations in both sides: each role has an array of references to User ids that belong to that role, at the same time, each user has an array of references to Role ids he belongs to. It may not be recommended in real world applications, but hey ... this is how I like it to be, sorry if you are disapointed.
Project structure:
- models: Mvc, it is our domain data.
- dtos: it contains our serializers, they will create the response to be sent as json. They also take care of validating the input(feature incomplete)
- controllers: well this is the mvC, our business logic.
- routes: they register routes to router middleware
- middleware: some useful middleware, mainly the authentication and authorization middleware.
- config: the database configurer as well as passport authentication strategies configurer.
- seeds: contains the file that seeds the database.
- .env the env file from where to populate the process.env node js environment variable
- public: contains the uploaded files.
- Generate the project with express-generator, so first install it globally
$ npm install express-generator -g - then create the project with
express myapp - install dependencies
npm install - then write the code as I did -)
- There are some input directly used when making mongodb queries, check if that leads to NoSQL injection
- Sanitization
- Better organization of dto files
- Bidirectional associations: when setting address's user field, set the user's addresses array It is a little bit weird to handle the bidirectional, and in most applications I read they do not do that, but I prefer to.