Ideas for new examples
bd-arc opened this issue · 7 comments
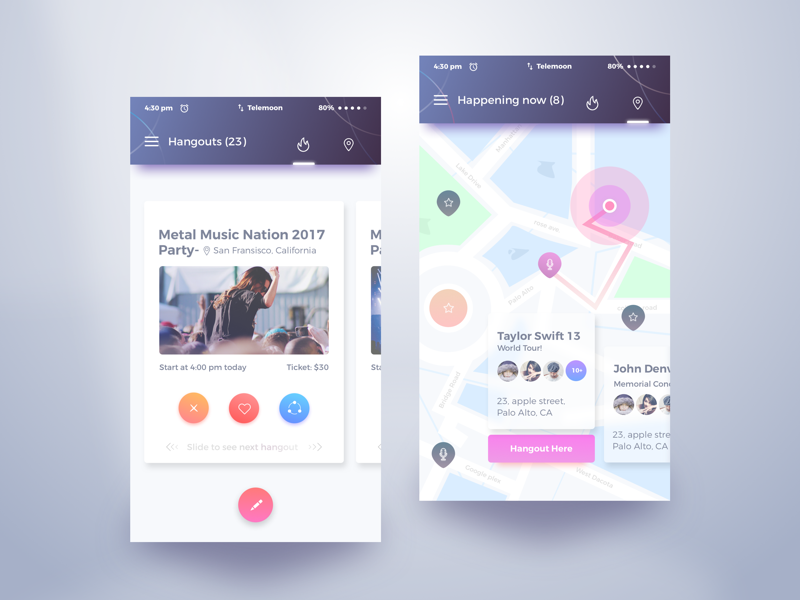
Default layout
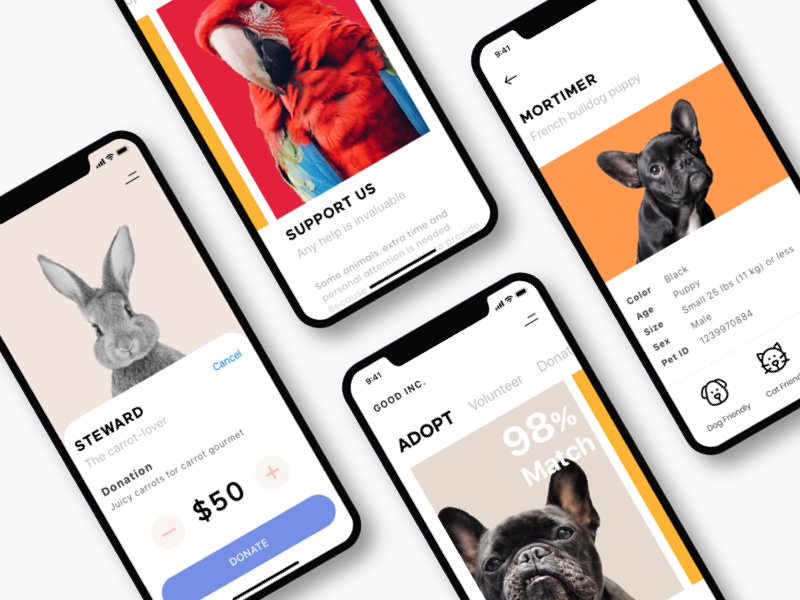
Adopt, Don't Shop, by Tim Pleiko-Izik 🚀 for Awesomed
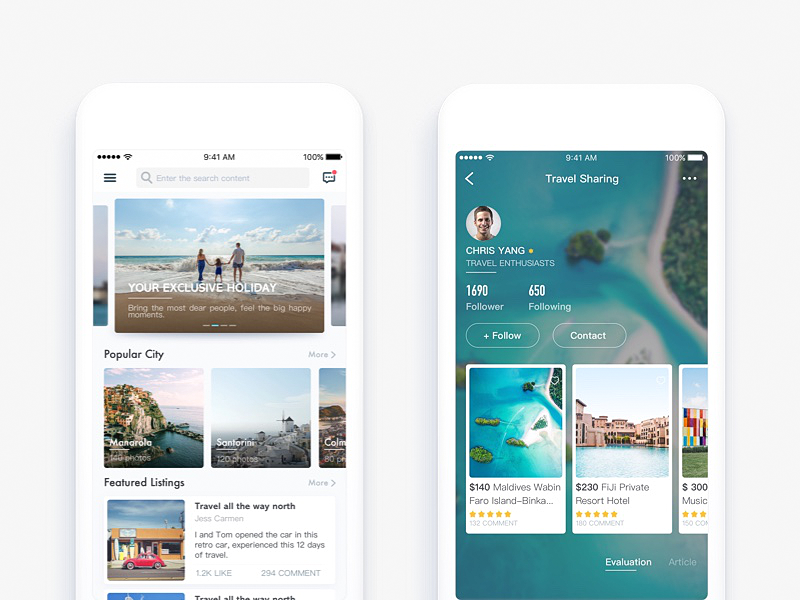
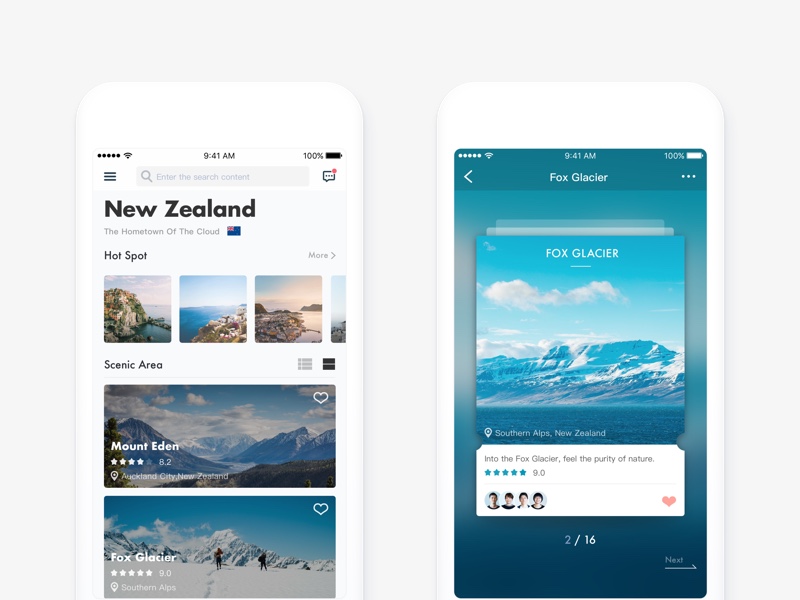
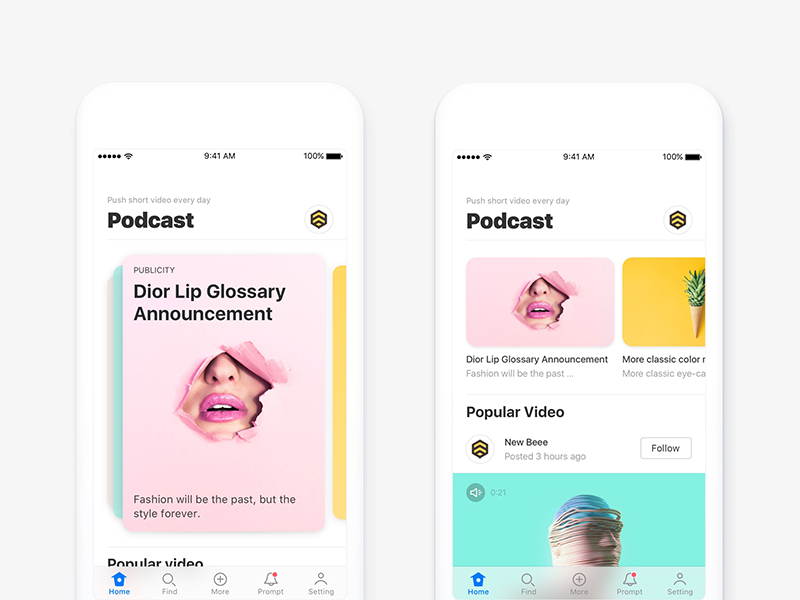
Travel, by Chris Yang for New Beee
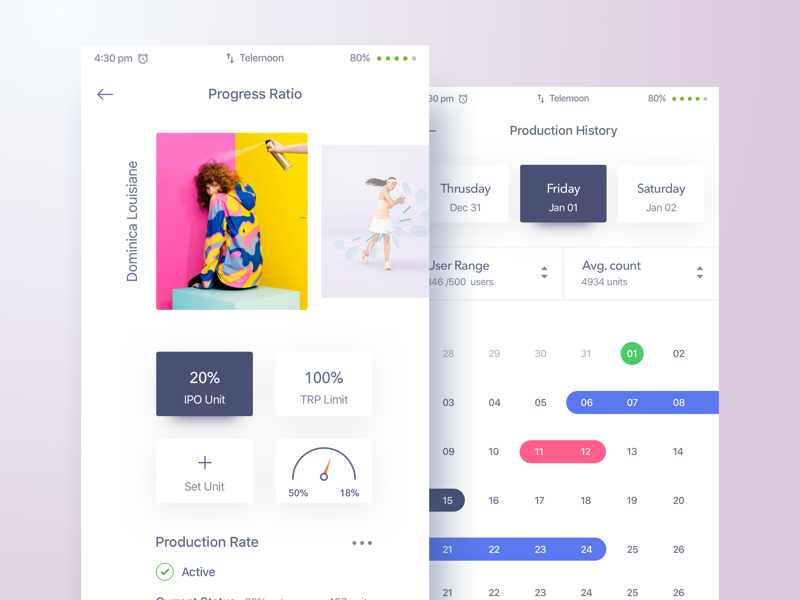
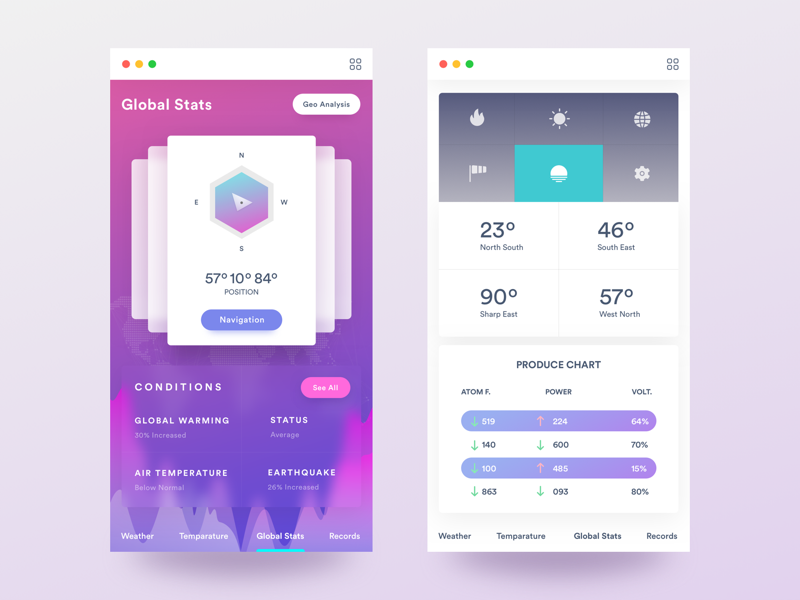
Data Visualisation App #2, by Rifayet Uday
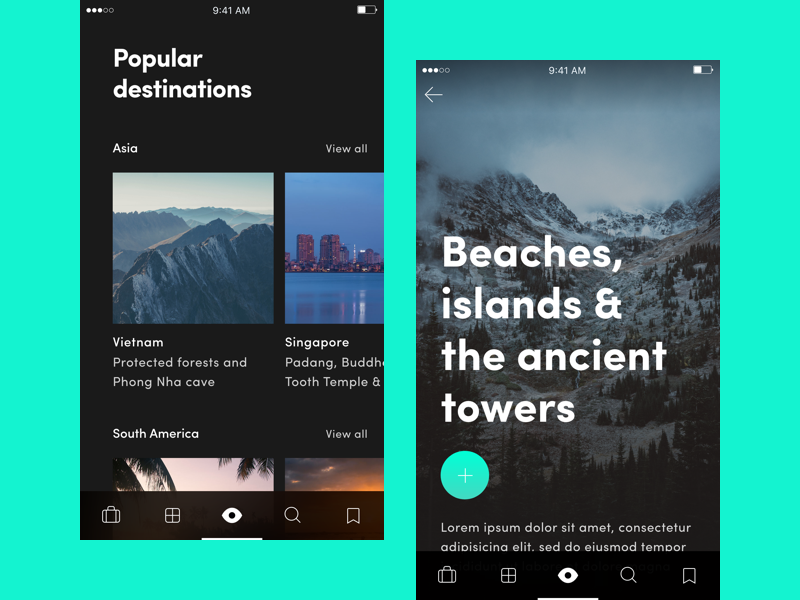
Travel App for iOS, by Serge Vasil
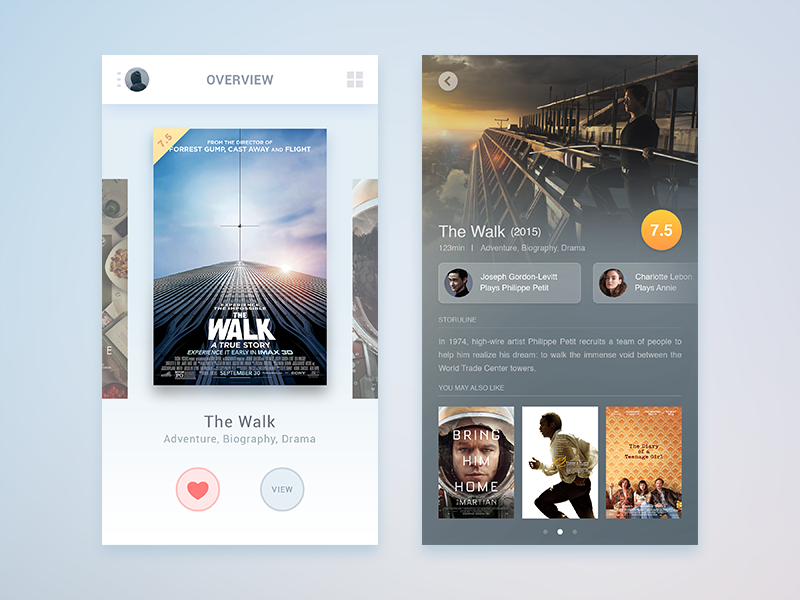
Cinema app animation, by Adrian Reznicek for PLATFORM
Invision Projects - Spaces iOS, by Charles Patterson for InVision
I'm Back and Two invitations, by Leo Leung
ToFind - Concept controller, by Leo Leung
Animation idea: animate item height on
onSnapToItem
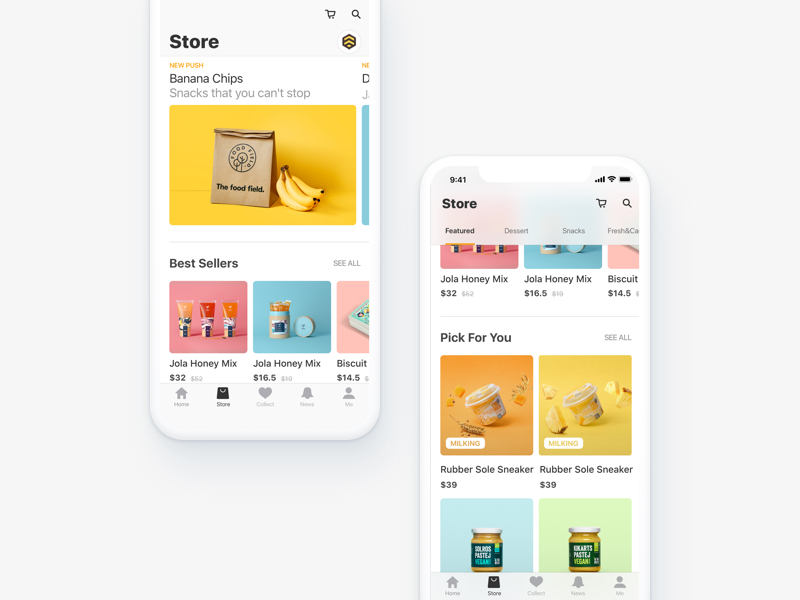
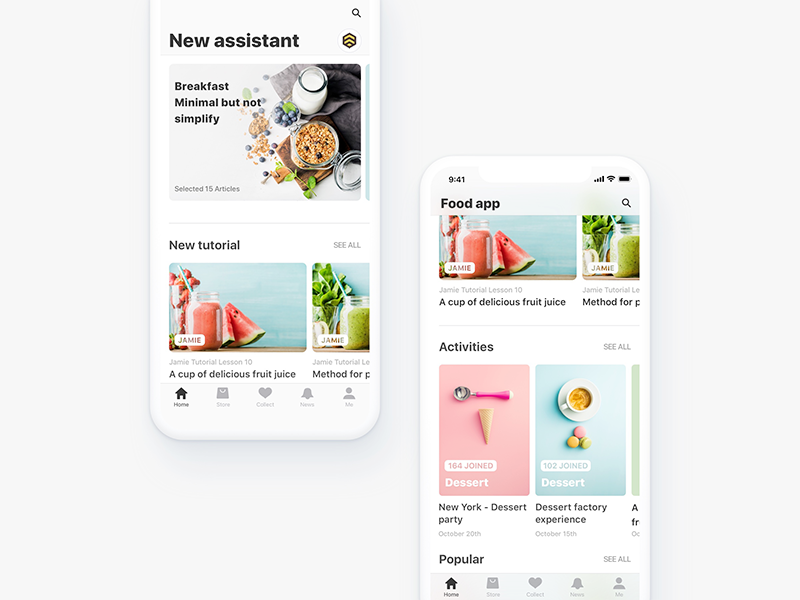
Default layout with small slides
Food Application, by Chris Yang for New Beee
Animated demo
Food Application, by Chris Yang for New Beee
Cisco - Latest events, by Alim Maasoglu for Norde
inactiveSlideShift
'Stack' layout
Event-cards-iOS-interaction, by Divan Raj
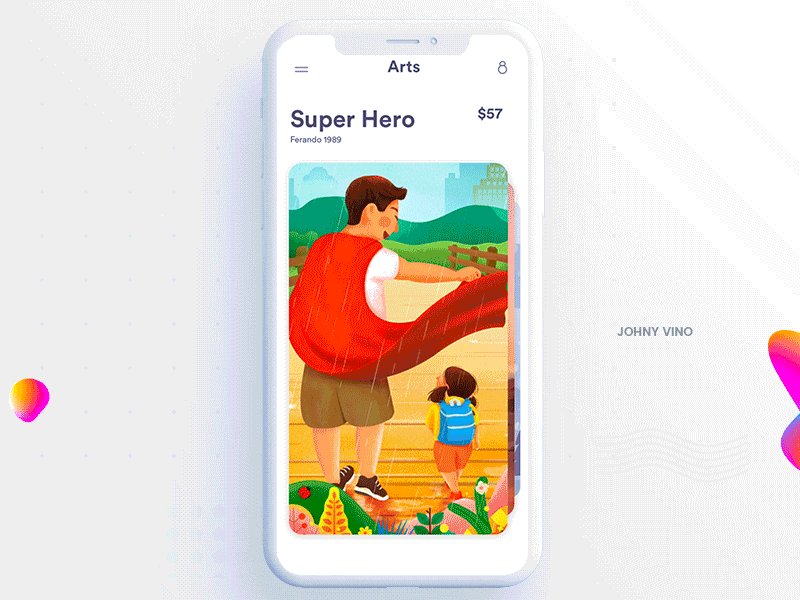
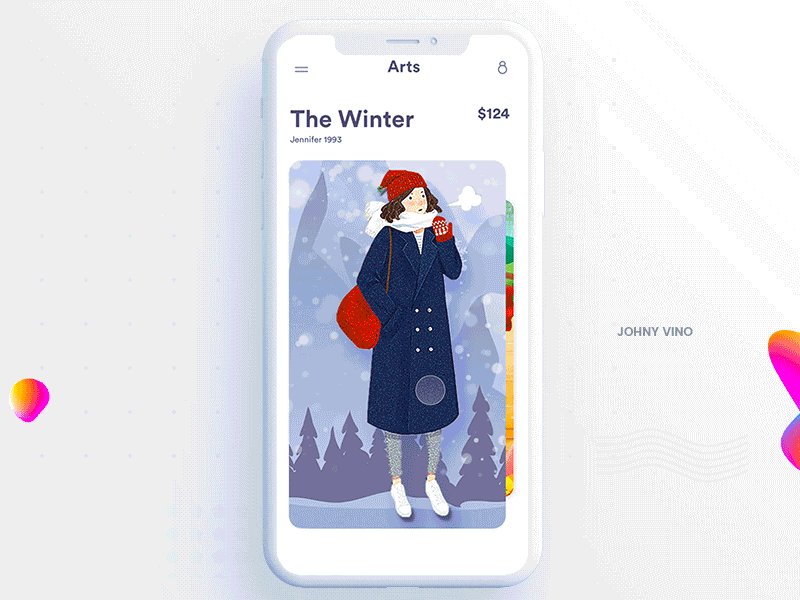
Painting add to cart Interaction, by Johny vino™
See also #195
Tinder layout
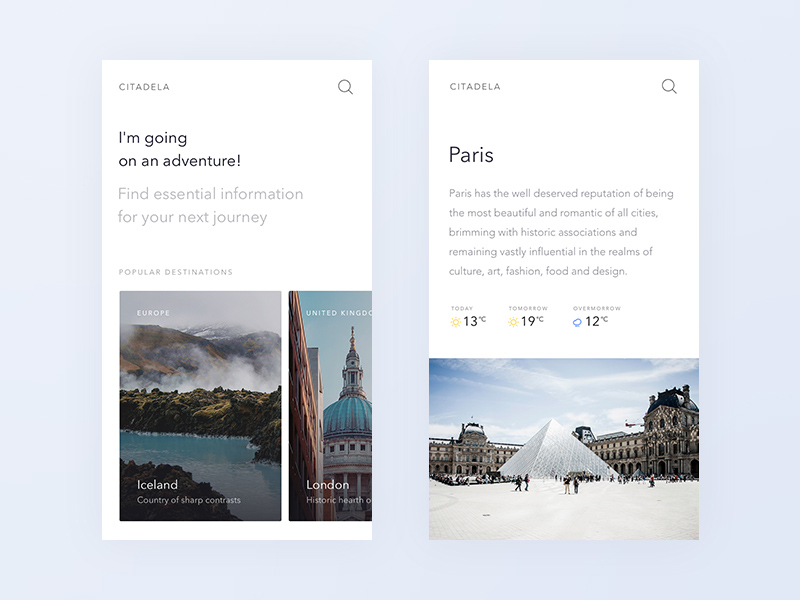
Travel, by Chris Yang for New Beee
Custom interpolations
Music Player Interaction, by Asif Adnan Uday
See #275
Others
- Full-page parallax (see this plugin)
- 2-way control (see #202)
- Infinite scroll
- Scroll inside carousel items
- Zoom inside carousel items (see #264)
- Use GIF
Here are some thoughts on how to make examples easier to use.
-
Put them in snacks and or update installation instructions
- Actually i couldn't get it installed easily. The instructions are simply to use npm install, but ive already installed the main repo and it's not a subdirectory.... so how do you really install it?
-
Pair it down or make multiple versions.
-
the current example seems to do too much. There are two main components and there's lots of case handling in them in order to remain two components. This means that in order to use the example, you should read and comprehend the whole thing. Most users will only have one case, and they want a copy/paste solution, so they can get it working in their app as quickly as possible. so instead of handling so many cases and building an component with a lot of componentry in it, try simplifying as much as possible, and if you want multiple looks and feels, make multiple components.
-
Make sure the event methods are exposed in the item component. Its probably also good to show how to both keep this component in the same file, and to pass the handlers as props, if youre making multiple examples.
Please add an example of Infinite Scroll. Especially in the case of Tinder, technically it would be an infinite load. Until the resource queue ends.
cheers
@fotoflo Those are valid points. I had similar thoughts and they led to the decision that a complete overhaul of the example app was needed ;-)
@MichelDiz I'll see what I can do about it :-)
Note that I don't have time at the moment to work on it, but it seats at the top of my to-do list.
I'm not skilled enough at this point to provide new examples, but I was having trouble running the existing examples. I ported the code to a new react-native init project, and got the example working with react-native 0.61.5 here: https://github.com/kylebarron/react-native-snap-carousel-example
I could submit a PR for it if you'd like
Thank you for the offer @kylebarron! I would definitely appreciate it :-)
Sorry, please allow me to advertise for my open source library! ~
I think this library react-native-reanimated-carousel will solve your problem. It is a high performance and very simple component, complete with React-Native reanimated 2
Sorry, please allow me to advertise for my open source library! ~ I think this library react-native-reanimated-carousel will solve your problem. It is a high performance and very simple component, complete with React-Native reanimated 2
but i was deprecated in my project kindly fix that,