Embed SVG in Github
dderiso opened this issue · 5 comments
Dear Mermaid Team,
Thanks for the awesome product! I really want to upload these images into our github wiki and repo docs. Right now, when I try to embed them, I get this:

If were made like JS-fiddle, where the url syntax is something like
https://mermaidjs.github.io/<hash>/embed/<image:svg,png,jpg>
it would be super easy. Especially if
https://mermaidjs.github.io/<hash>
would take me to the editor page so I could modify the chart.
Thank you so much for considering!
It is a good idea. However the mermaid live editor is a pure client side project. I don't know if it is doable without any server side code.
Maybe in the future we can release a new service with server side code.
https://github.com/mermaidjs/mermaid-cli use peppeteer and is capable of generating chart output based on text so you could totally make a microservice to serve ondemand pngs/svgs for GitHub and other sources.
btw it would be very cool to have a "pure" javascript SVG generation from input graph text. i dont know much of d3 but looks like its Node compatible so this sounds possible !
Some alternatives though :
- GitLab has builtin mermaid support
🎉 - Gravizo is also handy for that : http://www.gravizo.com
made a little PoC here : https://github.com/revolunet/mermaid-api
FYI.
I've made a PR and service to support embed image from code (#52).
You can now directly use base64 encoded mermaid code and get the image from mermaid.ink service:
For example, get base64 encoded mermaid code from mermaid-live-editor:
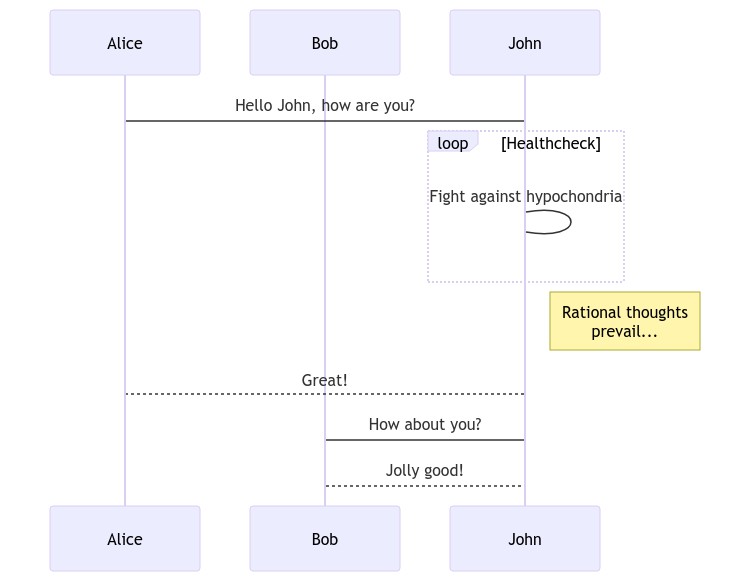
c2VxdWVuY2VEaWFncmFtCiAgICBwYXJ0aWNpcGFudCBBbGljZQogICAgcGFydGljaXBhbnQgQm9iCiAgICBBbGljZS0-Sm9objogSGVsbG8gSm9obiwgaG93IGFyZSB5b3U_CiAgICBsb29wIEhlYWx0aGNoZWNrCiAgICAgICAgSm9obi0-Sm9objogRmlnaHQgYWdhaW5zdCBoeXBvY2hvbmRyaWEKICAgIGVuZAogICAgTm90ZSByaWdodCBvZiBKb2huOiBSYXRpb25hbCB0aG91Z2h0cyA8YnIvPnByZXZhaWwuLi4KICAgIEpvaG4tLT5BbGljZTogR3JlYXQhCiAgICBKb2huLT5Cb2I6IEhvdyBhYm91dCB5b3U_CiAgICBCb2ItLT5Kb2huOiBKb2xseSBnb29kIQ
append the code after https://mermaid.ink/img/, for example:
https://mermaid.ink/img/c2VxdWVuY2VEaWFncmFtCiAgICBwYXJ0aWNpcGFudCBBbGljZQogICAgcGFydGljaXBhbnQgQm9iCiAgICBBbGljZS0-Sm9objogSGVsbG8gSm9obiwgaG93IGFyZSB5b3U_CiAgICBsb29wIEhlYWx0aGNoZWNrCiAgICAgICAgSm9obi0-Sm9objogRmlnaHQgYWdhaW5zdCBoeXBvY2hvbmRyaWEKICAgIGVuZAogICAgTm90ZSByaWdodCBvZiBKb2huOiBSYXRpb25hbCB0aG91Z2h0cyA8YnIvPnByZXZhaWwuLi4KICAgIEpvaG4tLT5BbGljZTogR3JlYXQhCiAgICBKb2huLT5Cb2I6IEhvdyBhYm91dCB5b3U_CiAgICBCb2ItLT5Kb2huOiBKb2xseSBnb29kIQ
you will get the jpg image: