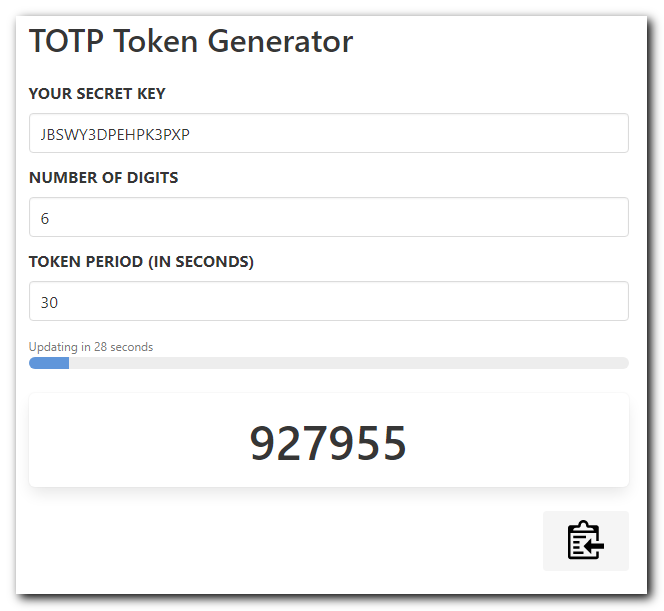
This page lets you easily generate a time-based one time password (TOTP) entirely in the web browser in case you ever lose access to your phone.
It uses the excellent otpauth package, downloaded from raw.githubusercontent.com/hectorm/otpauth/master/dist/otpauth.umd.min.js.
You can provide the key in the URL using the URI fragment or a query parameter, for example: https://totp.danhersam.com/#/KEY or https://totp.danhersam.com?key=KEY
You can also pass the token digits, period and algorithm using a query string in the URL, for example: https://totp.danhersam.com/?digits=6&period=60&algorithm=SHA256&key=KEY
See supported hashing algorithms for the complete list.
To use Authy tokens outside of the Authy app, you need to extract the secret key and convert it to base-32. The resulting token can then be used with this tool.
- Install the Authy app in Chrome.
- Enter
chrome://extensionsin the address bar. - Check Developer mode.
- Click the
main.htmllink in the Inspect views section of the Authy app. - Navigate to the Console.
- Paste the code below in the console and hit Enter.
appManager.getModel().forEach(model => console.log(`${model.name}: ${model.secretSeed}`));
Convert each exported hex key from above using the hex to base-32 converter in this repository.
Use the following settings for native Authy tokens.
Digits: 7 Period: 10
The period shown in the Authy Chrome App is 20 seconds, but it actually uses 10 second intervals and skips every other token.
If your authenticator application only allows 6 or 8 digits (like FreeOTP), choose 8 digits and use the last 7 digits for your code.
To make it easier to import Authy entries into another authenticator app, generate QR codes using my QR code generator.