Two implement a two factor authentication you can use several ways. One of them is a one time passoword. One time password based on two types:
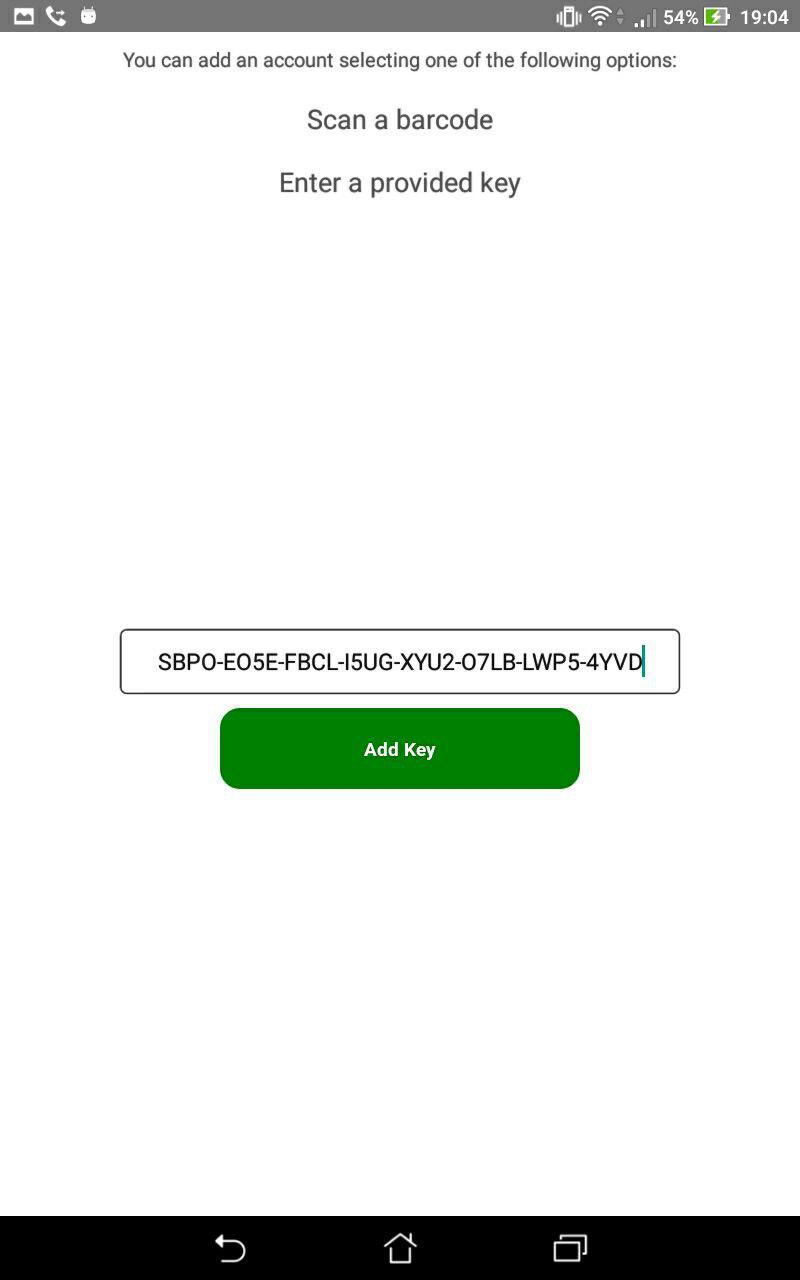
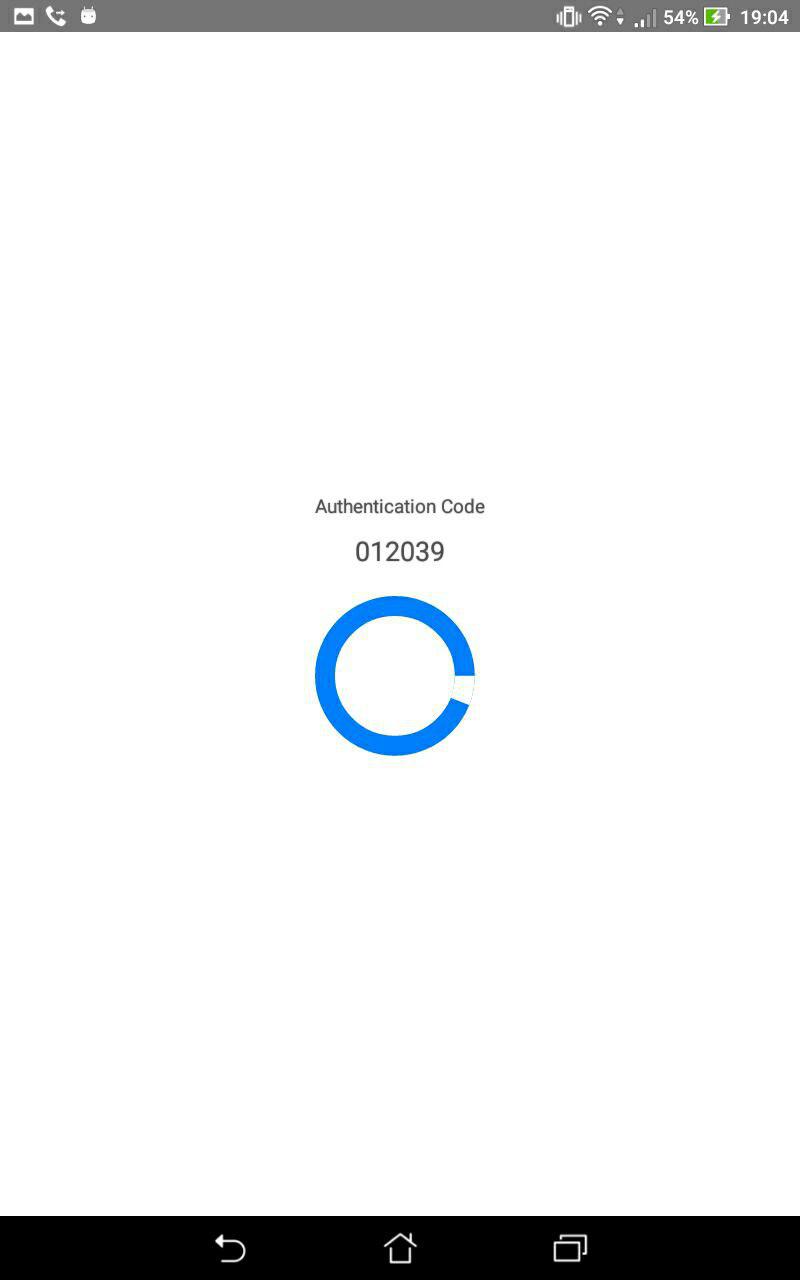
This is a react native application which demonstrates similar functionality same as Google Authentiocator
In this application, also you can find a OAuth authentication flow. The idea behind this is that user authenticates by an authentication server and secret key could return in a claim to the application and automatically user redirects to OTP screen. It's under implementation.
- Run
npm i. - To setup the crypto libraries run this command
./node_modules/.bin/rn-nodeify --hack --install
- android:
react-native run-android
you can find all the application configs in src/lib/settings.
options: {
name: 'whatever you like',
keySize: 32, // secret key is 32 characters long
codeLength: 6, // authentication code is 6 digits long
epoch: 0,
timeSlice: 60 // each code is valid for 60 seconds
}