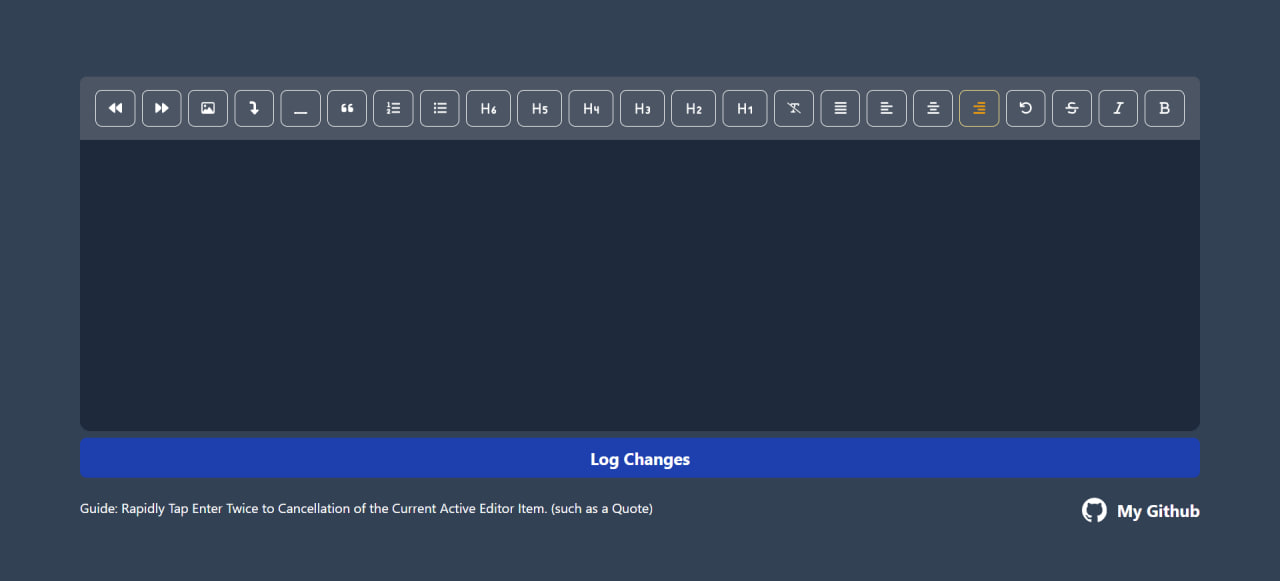
This is a my text editor mini project TipTap. this can help you go faster and config tiptap much faster !
- Live Site URL: My TipTap Editor
- TipTap - For rich text editor
- TailwindCss - For rich styling
- Next.js v13.5.4 - The React Framework for the Web
I proudly learned:
- How to implement texteditor with TipTap and customize it for Next v13.5.4 app route
- Customize ProseMirror TipTap Css Classes That Work with @tailwindcss/typography
- New expreiences with conditional classes in tailwindcss
.ProseMirror {
outline: none;
@apply max-w-full max-h-full py-6 px-4 prose-ul:my-2 prose-ol:my-2 prose-li:marker:!text-white focus:ring ring-blue-500 rounded-lg min-h-[350px] mx-auto prose-ol:px-4 prose-sm prose prose-p:text-white prose-strong:text-white prose-ul:px-4 prose-headings:text-white prose-headings:my-2 prose-p:my-2 sm:prose-base lg:prose-lg xl:prose-2xl focus:outline-none;
}import { Color } from "@tiptap/extension-color";
import ListItem from "@tiptap/extension-list-item";
import TextStyle from "@tiptap/extension-text-style";
//@ts-ignore
import Image from "@tiptap/extension-image";
import TextAlign from "@tiptap/extension-text-align";
import { EditorContent, useEditor } from "@tiptap/react";
import StarterKit from "@tiptap/starter-kit";
import React from "react";
import MenuBar from "./MenuBar";
export default () => {
const editor = useEditor({
extensions: [
Image.configure({
HTMLAttributes: {
class: "mx-auto w-full object-cover max-h-[300px]",
},
}),
TextAlign.configure({
types: ["heading", "paragraph"],
defaultAlignment: "right",
}),
Color.configure({ types: [TextStyle.name, ListItem.name] }),
//@ts-ignore
TextStyle.configure({ types: [ListItem.name] }),
StarterKit.configure({
bulletList: {
keepMarks: true,
keepAttributes: false,
},
orderedList: {
keepMarks: true,
keepAttributes: false,
},
}),
],
});
const handleEditorChanges = () => {
const html = editor?.getHTML();
const json = editor?.getJSON();
const text = editor?.getText();
console.log("Html ====>", html);
console.log("JSON ====>", json);
console.log("Text ====>", text);
};
return (
<>
<div className="text-white rounded-xl bg-slate-800">
<MenuBar editor={editor} />
<EditorContent editor={editor} />
</div>
<button
type="button"
onClick={handleEditorChanges}
className="px-5 py-2.5 my-2 text-xl font-bold text-center text-white bg-blue-700 rounded-lg focus:ring-4 focus:ring-blue-200 dark:focus:ring-blue-900 hover:bg-blue-800"
>
Log Changes
</button>
</>
);
};- LinkedIn - @mohammadreza-khorsand