QQ浏览器极速模式下富文本图片无法显示问题的分析解决
Opened this issue · 0 comments
Hanzhuo0322 commented
一、线上问题:
QQ浏览器极速模式下富文本图片(文章详情页、问题的回答)显示不出来
二、问题排查:
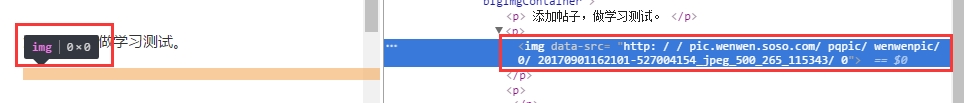
1、F12发现img中的data-src没有转成src,说明imgLazyLoad没有执行成功;
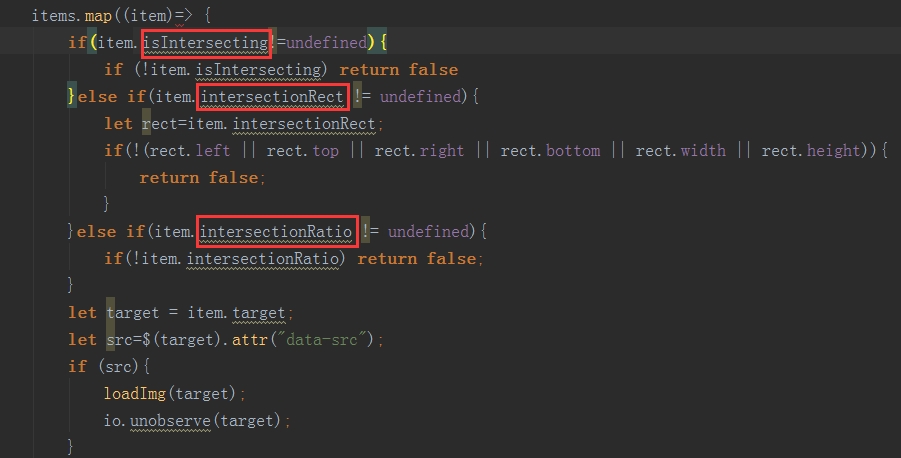
2、调试imgLazyLoad方法,发现QQ浏览器极速模式中img的isIntersecting、intersectionRect都是undefined,只有intersectionRatio为0(图片不在可视区域),所以执行了return false,并没有继续向下执行;
3、QQ浏览器中虽然文章内容的图片展示不出来,但是用户的头像可以展示,对比一下两者的区别:
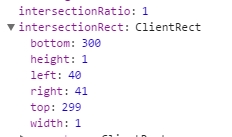
(1)用户的头像用的是div+backgroundImage,初始化的时候,div有一定的width和height,intersectionRatio为1;
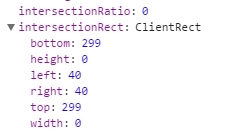
(2)文章内容的图片用的是img,初始化的时候,img的width和height为0,intersectionRatio为0;
对比之后发现img下的IntersectionRect并不是undefined,线上单步调试时却显示的是undefined,后来发现是因为代码中的intersectionRect拼写写错了,所以直接执行到了intersectionRatio,而对于QQ浏览器来说width和height为0时,intersectionRatio是0;给富文本的图片加了min-width:1px,min-height:1px后,intersectionRatio也会变为1
补充:对于高度为0的元素,即使添加了IntersectionObserver监听(回调函数在observe调用时就会触发,intersectionRatio是0),以后的页面滑动,元素的可见性不会有变化,对应的回调函数不会执行。大多浏览器均有同样的表现。针对这种现象,最优的解决方案是,给需要监听的元素,添加min-height:1px的默认样式,元素的可见性就会发生变化,触发对于的回到函数,达到预期的效果。