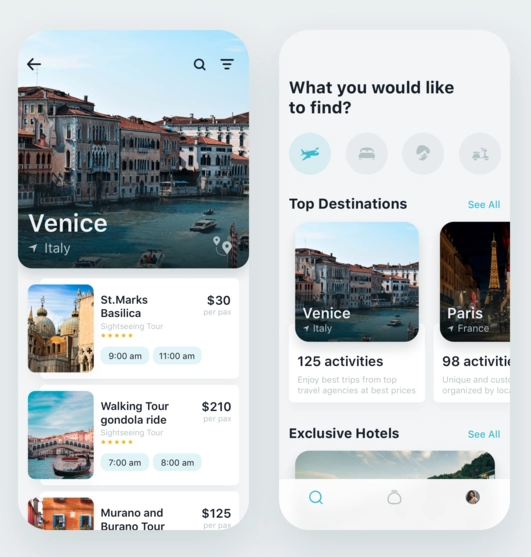
An awesome layout of travel UI built with flutter!
A few details:
-
To prevent users from visiting separate category pages, we’ve decided to organize content using horizontal scrolling.
-
Light-colored background is superb for content-driven interfaces. In this case, it definitely does the trick and helps the user focus primarily on breath-taking spots and views.
A list of commonly used resources that I find helpful are listed in the acknowledgements.
To get started with Flutter, your dev environment must meet the following requirements
| Operating Systems | Windows 7 SP1 or later (64-bit) |
|---|---|
| Disk Space | 400 MB (does not include disk space for IDE/tools) |
| Tool | Windows PowerShell 5.0 or newer |
| Tool | Git for Windows 2.x |
You can choose either the first tool or second depending on how comfortable you are with either.
- Download an installation bundle here to get the latest stable release of the Flutter SDK
- Extract the zip file and place the contained flutter in the desired installation location for the Flutter SDK (eg. C:\src\flutter; do not install Flutter in a directory like C:\Program Files\ that requires elevated privileges ).
- Locate the file flutter_console.bat inside the flutter directory. Start it by double-clicking.
Congratulations! You are now ready to run Flutter commands in the Flutter Console!
NOTE: Should you at anytime require an ugrade to a latest Flutter version? Use this link
If you wish to run Flutter commands in the regular Windows console, take these steps to add Flutter to the PATH environment variable:
- From the Start search bar, type ‘env’ and select Edit environment variables for your account
- Under User variables check if there is an entry called Path(If it exist append the full path to flutter\bin using ; as a separator from existing values else create a new user variable named Path with the full path to flutter\bin as its value)
If at any point you need to check your environment and see a report of the status of your Flutter installation, all you need is the command below.
flutter doctor
Here is a sample output:
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.dev/setup/#android-setup for detailed instructions.
Ensure you check the output carefully for other software you may need to install or further tasks to perform (shown in bold text).
- Clone the repo
git https://github.com/mounir2KH/Travel_UI.git2.In Android Studio * Open the IDE and select Start a new Flutter project. * Select Flutter Application as the project type. Then click Next. * Verify the Flutter SDK path specifies the SDK’s location (select Install SDK… if the text field is blank). * Enter a project name (for example, myapp). Then click Next. * Click Finish. * Wait for Android Studio to install the SDK and create the project.
To run the app in android studio **run>run**
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request