MetricsGraphics is a library built for visualizing and laying out time-series data. At around 15kB (gzipped), it provides a simple way to produce common types of graphics in a principled and consistent way. The library currently supports line charts, scatterplots and histograms, as well as features like rug plots.
All you need to do is add an entry node to your document:
<div id="chart"></div>Then, use the id to mount the chart:
import LineChart from 'metrics-graphics'
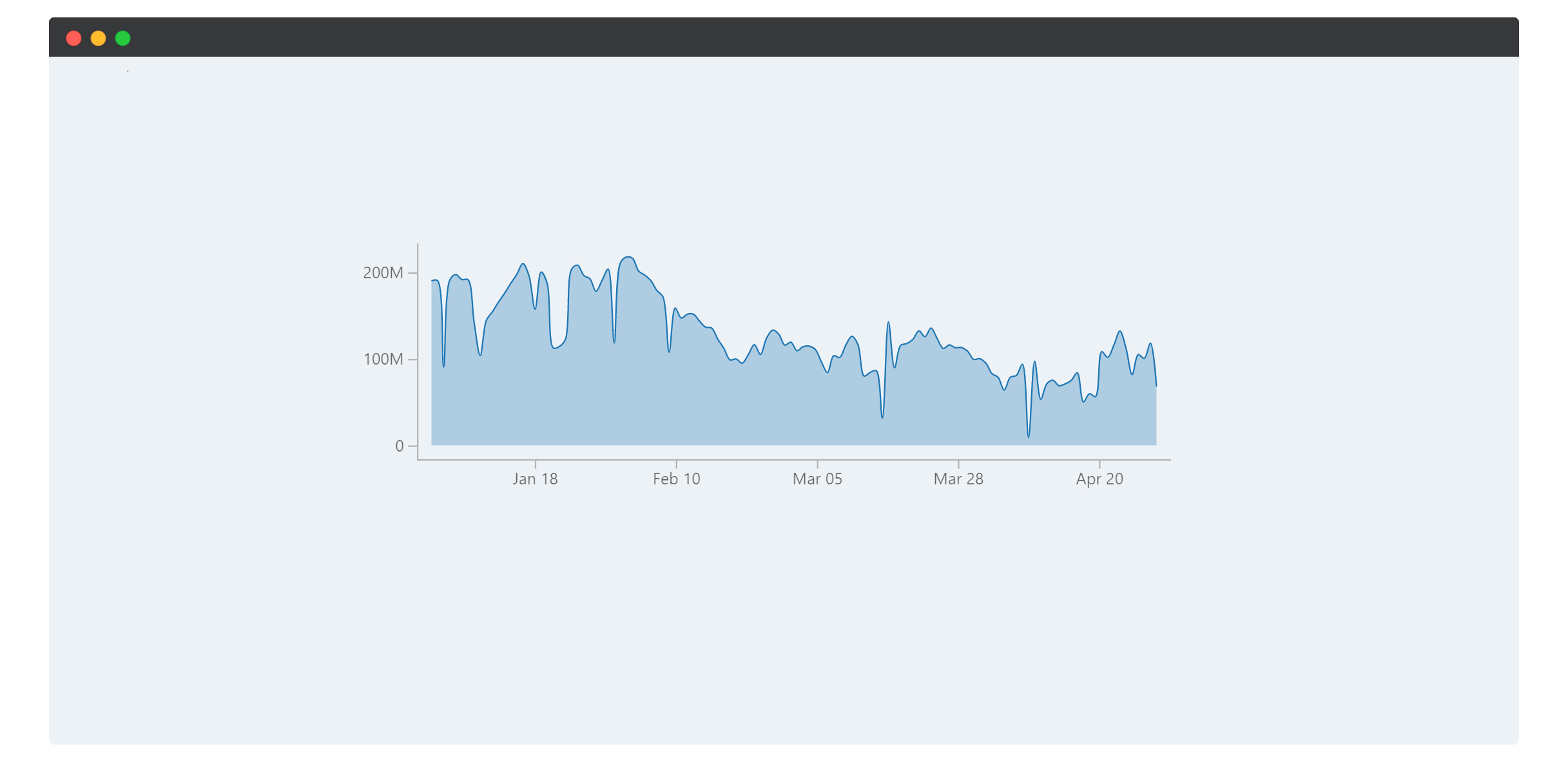
new LineChart({
data, // some array of data objects
width: 600,
height: 200,
target: '#chart',
area: true,
xAccessor: 'date',
yAccessor: 'value'
})That's it!
The raw data for this example can be found here
If you want to use MetricsGraphics, you can find the public API here.
If you want to extend MetricsGraphics, you can read up on the components and utilities.
This project uses Yarn Workspaces. Please make sure that Yarn is installed.
# clone and setup
git clone https://github.com/metricsgraphics/metrics-graphics
cd metrics-graphics
yarn installRun both the development setup of the library and the development setup of the examples
# inside packages/lib
yarn dev
# inside packages/examples
yarn dev