Tree View - Shadcn UI
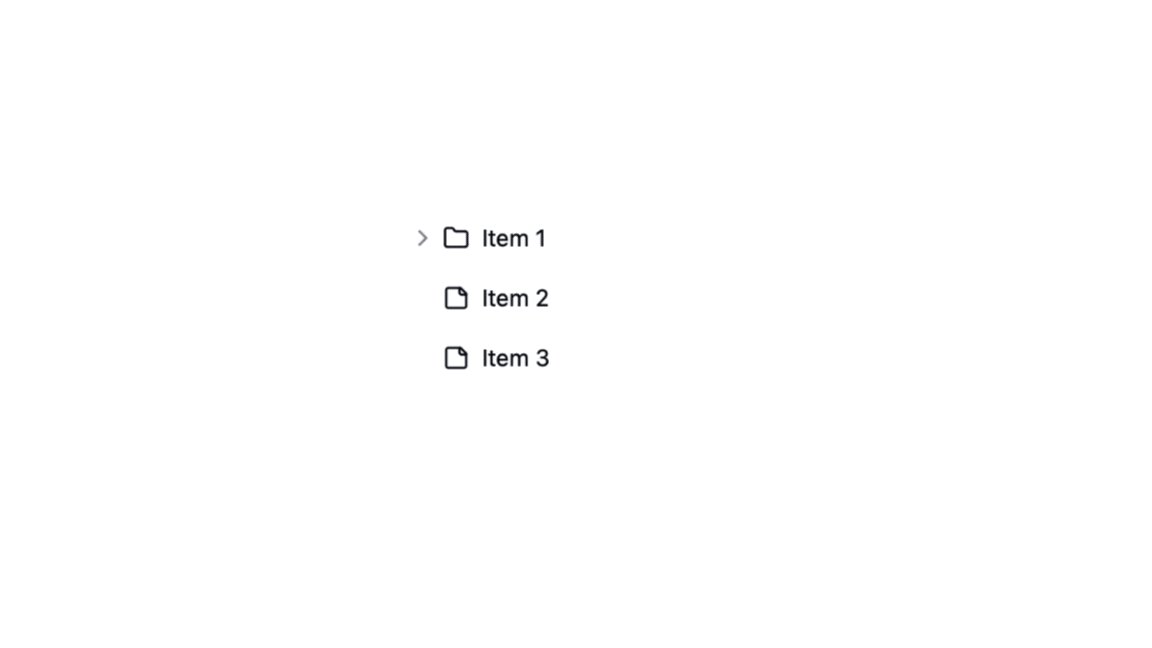
The Tree View component allows you to navigate hierarchical lists of data with nested levels that can be expanded and collapsed.
Based on implementation by WangLarry and bytechase.
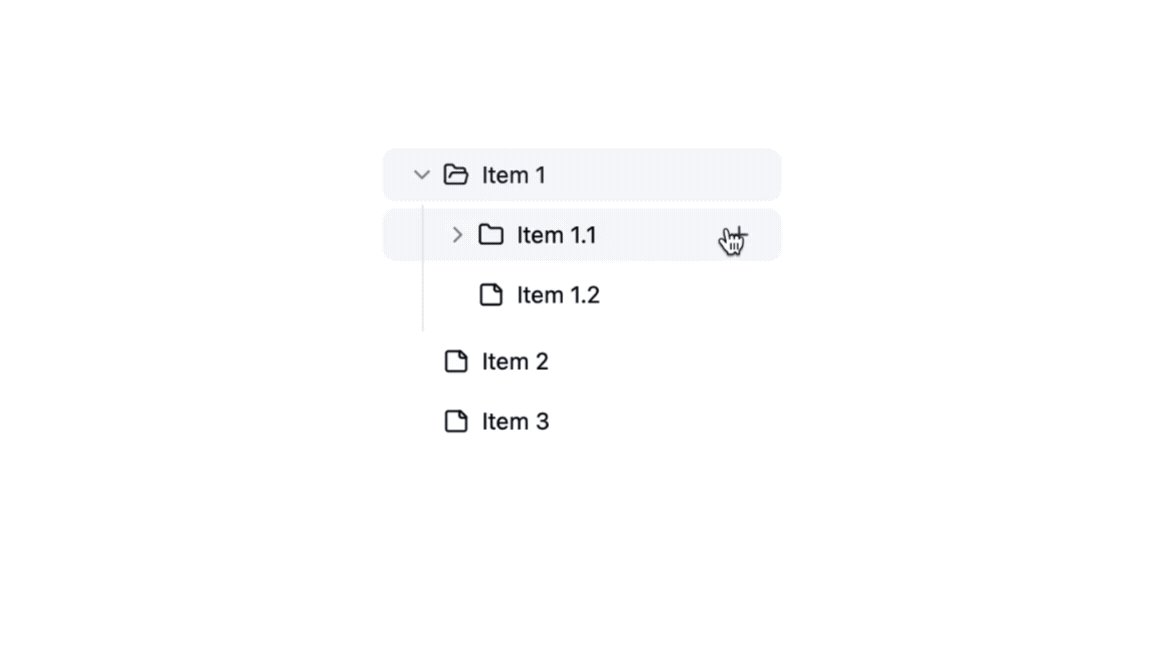
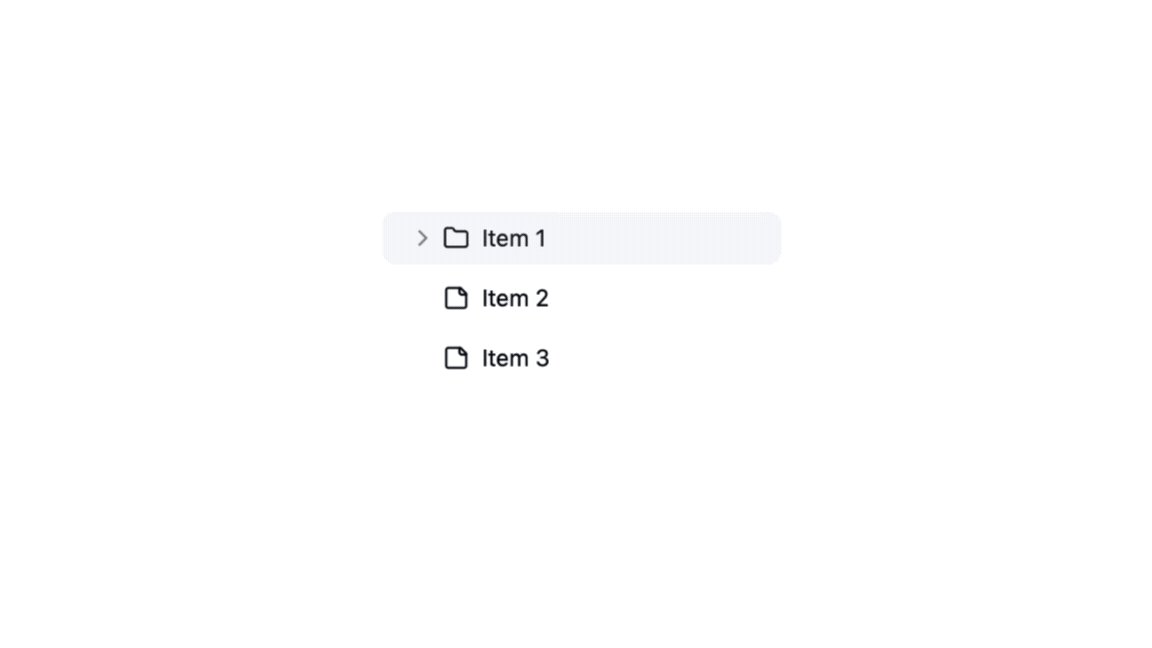
- Expand, collapse, and select items
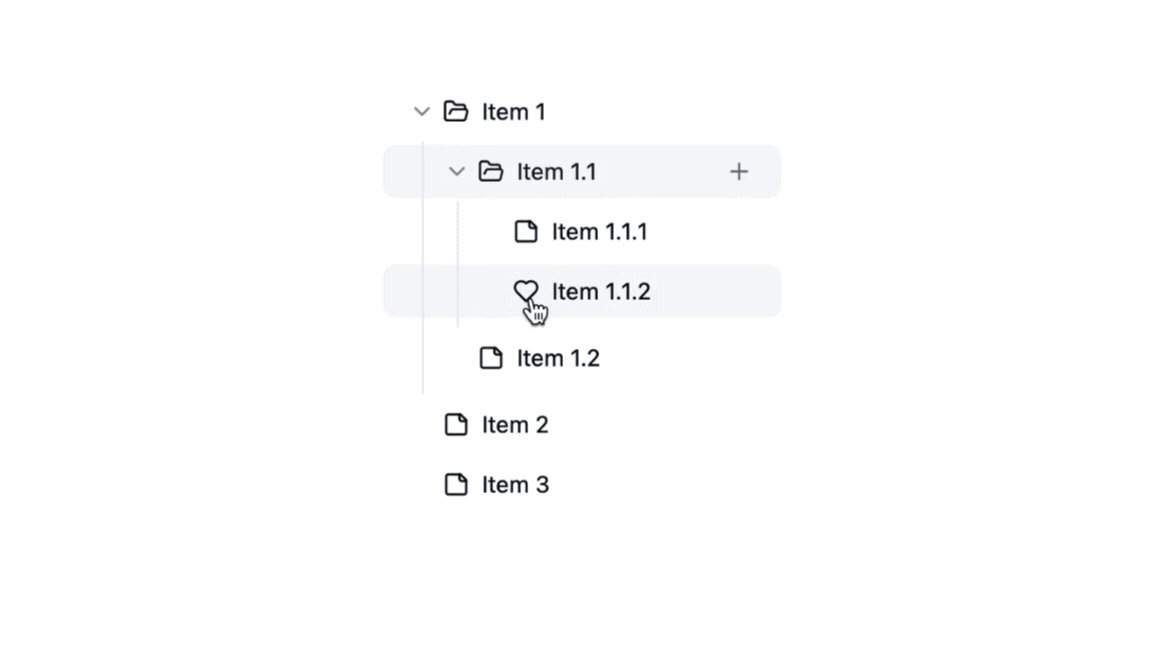
- Custom icons per item (default, open, selected)
- Default node & leaf icons per tree view
- Action buttons (e.g. a button to add a new item)
- Click handlers per tree item and per the entire tree view.
npx shadcn add "https://mrlightful.com/registry/tree-view"type TreeProps = React.HTMLAttributes<HTMLDivElement> & {
data: TreeDataItem[] | TreeDataItem
initialSelectedItemId?: string
onSelectChange?: (item: TreeDataItem | undefined) => void
expandAll?: boolean
defaultNodeIcon?: any
defaultLeafIcon?: any
}interface TreeDataItem {
id: string
name: string
icon?: any
selectedIcon?: any
openIcon?: any
children?: TreeDataItem[]
actions?: React.ReactNode
onClick?: () => void
}import { TreeView, TreeDataItem } from '@/components/ui/tree-view';
const data: TreeDataItem[] = [
{
id: '1',
name: 'Item 1',
children: [
{
id: '2',
name: 'Item 1.1',
children: [
{
id: '3',
name: 'Item 1.1.1',
},
{
id: '4',
name: 'Item 1.1.2',
},
],
},
{
id: '5',
name: 'Item 1.2',
},
],
},
{
id: '6',
name: 'Item 2',
},
];
<TreeView data={data} />;- Add support for disabled items (#1)
- Add support for programmatically controlling items (#2)
- Add support for striped and non-striped variants of the tree (#3)
- Add support for custom item renderers (#4)
- Add support for drag and drop? (not sure)
Licensed under the MIT license, see LICENSE.