第二期《域名发散与收敛》
Closed this issue · 2 comments
网上查找资源收录需要备注出处
域名收敛是什么?
PC 时代为了突破浏览器的域名并发限制。有了域名发散。
-
浏览器有并发限制,是为了防止DDOS攻击。
-
域名收敛:就是将静态资源放在一个域名下。减少DNS解析的开销。
-
域名发散:是将静态资源放在多个子域名下,就可以多线程下载,提高并行度,使客户端加载静态资源更加迅速。
-
域名发散是pc端为了利用浏览器的多线程并行下载能力。而域名收敛多用与移动端,提高性能,因为dns解析是是从后向前迭代解析,如果域名过多性能会下降,增加DNS的解析开销。
为什么浏览器要做并发限制呢?
-
究其根本原因,在以前,服务器的负载能力差,稍微流量大一点服务器就容易就崩溃。所以为了保护服务器不被强暴到崩溃,浏览器要对 max connections(最大并发数)进行限制。如果每个用户的最大并发数不限制的话,服务器的负载能力会大幅下降。
-
另外还有一个方面就是, 防止 DDOS 攻击。最基本的 DoS 攻击就是利用合理的服务请求来占用过多的服务资源,从而使合法用户无法得到服务的响应。如果不限制并发请求数量,后果,啊哦,你懂的。
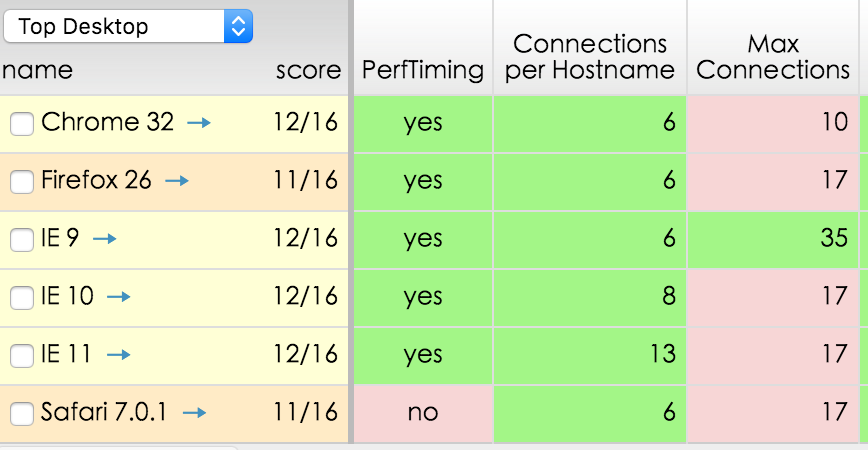
主流浏览器支持并发数
上图展示了各浏览器的并行连接数(同域名),可以看到在一些现代浏览器内每个 hostname 的最大连接数基本都是6个,IE 稍显傲娇,总体而言并发数不高。
所以 PC 时代对静态资源优化时,通常将静态资源分布在几个不同域,保证资源最完美地分域名存储,以提供最大并行度,让客户端加载静态资源更为迅速。
参考资料:
http 请求过程
使用一个 http 请求去请求一个资源时,会经历些什么。简单而言:
-
DNS 域名解析 -->
-
发起 TCP 的 3 次握手 -->
-
建立 TCP 连接后发起 http 请求 -->
-
服务器响应http请求,浏览器得到html代码 -->
-
浏览器解析html代码,并请求html代码中的资源(如js、css、图片等)-->
-
浏览器对页面进行渲染呈现给用户
在这里第一步,也是关键的第一步 DNS 解析,在移动端的 http 请求耗时中,DNS 解析占据了大部分时间。