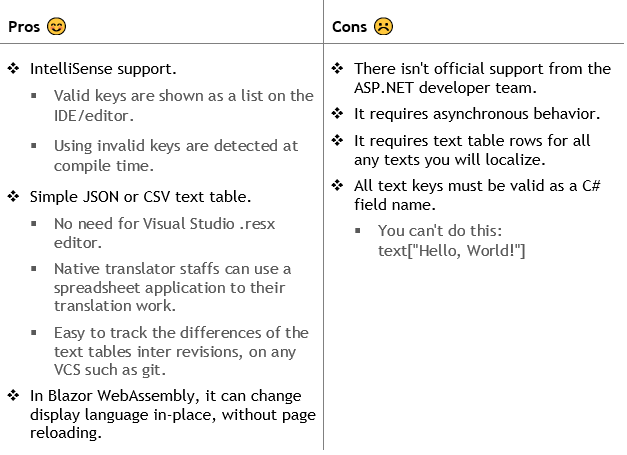
This package is an another way to localize text in your Blazor Web App!
- Both Blazor Server and WebAssembly are supported.
- In Blazor Wasm, it works even on a static web host. (The ASP.NET Core host isn't required)
- Only needed plain text editor - No needed .resx
- Static Typing - IntelliSense, Code Hint...
- It supports Blazor components libraries. You can create NuGet packages of your libraries that are localized with "Blazor I18nText".
Now, Blazor WebAssembly has been started the localization support officially since v.3.2 preview 4. It is based on .NET Standard IStringLocalizer and satellite assemblies with .resx.
However, I will continue to develop and maintain this package, because this package still has some advantages against .NET standard way.
| .NET Ver. | I18n Ver. |
|---|---|
| v.6.0 | v.11 |
| v.5.0 | v.11 (Recommended), v.10, v.9 |
| v.3.x | v.11 (Recommended), v.10, v.9 |
Add Toolbelt.Blazor.I18nText NuGet package to your Blazor app project, like this.
$ dotnet add package Toolbelt.Blazor.I18nText
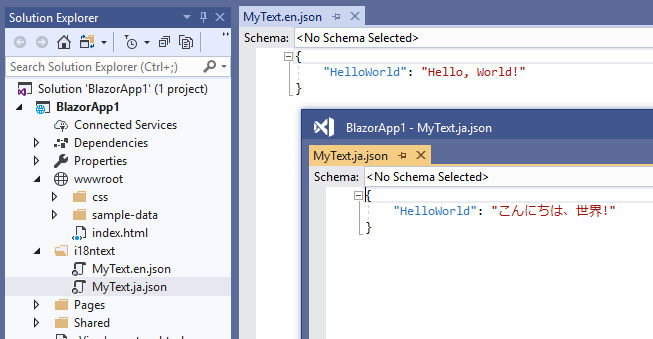
Add localized text source files for each language in an i18ntext folder under the project folder.
The localized text source files must be simple key-value only JSON file like a bellow example,
{
"Key1": "Localized text 1",
"Key2": "Localized text 2",
...
}or, 2 columns only CSV file without header row like a bellow example.
Key1,Localized text 1
Key2,Localized text 2
NOTICE - The encoding of the CSV and JSON file must be UTF-8.
And, the naming rule of localized text source files must be bellow.
<Text Table Name>.<Language Code>.{json|csv}
After creating or updating those localized text source files, you have to build your Blazor app project.
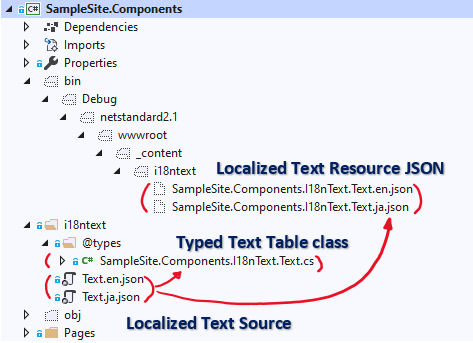
After building the project, "Typed Text Table class" C# files will be generated in the i18ntext/@types folder, by the building process.
And also, "Localized Text Resource JSON" files will be generated in the output folder, too.
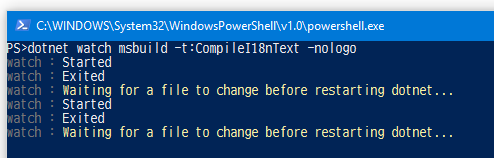
NOTE - If you want to do this automatically whenever those localized text source files (.json or .csv) are changed, you can use dotnet watch command with the following arguments.
$ dotnet watch msbuild -t:CompileI18nTextAfter entry this dotnet CLI command, the command stay in execution and watch the changing of localized text source files. If it detects the changing of localized text source files, then the dotnet CLI re-compile localized text source files into "Typed Text Table class" and "Localized Text Resource JSON" files.
Edit the "Program" class to register "I18nText" service, like this.
// in your Program.cs
using Toolbelt.Blazor.Extensions.DependencyInjection; // 👈 Add this, and...
...
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
builder.Services.AddI18nText(); // 👈 Add this.
...Open your Blazor component file (.razor) in your editor, and do this:
- Inject
Toolbelt.Blazor.I18nText.I18nTextservice into the component.
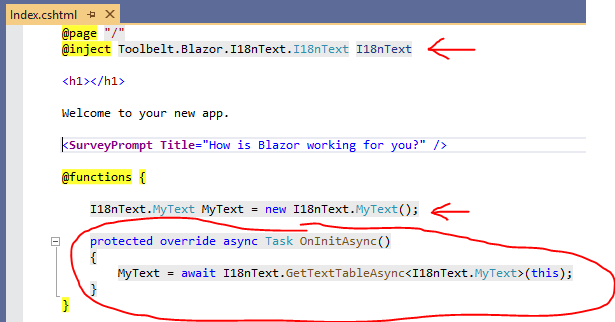
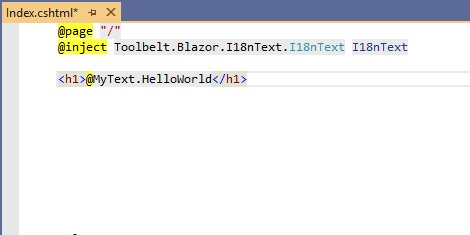
@inject Toolbelt.Blazor.I18nText.I18nText I18nText- Add a filed of the Text Table class generated from localized text source files, and assign the default instance.
@code {
I18nText.MyText MyText = new I18nText.MyText();NOTE - The namespace of the Text Table class is <default namespace of your Blazor project> + "I18nText".
- Override
OnInitiallizedAsync()method of the Blazor component, and assign a Text Table object that's a return value ofGetTextTableAsync<T>()method ofI18nTextservice instance to the Text Table field.
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync<I18nText.MyText>(this);After doing these steps, you can reference a field of the Text Table object to get localized text.
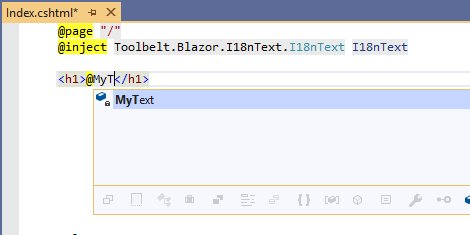
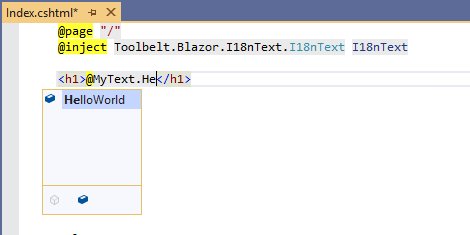
If you are using Visual Studio in Windows OS and Blazor extensions is installed in that Visual Studio, you can get "IntelliSense" and "Document comment" support.
Note: Text Table object allows you to get localized text by key string dynamically, with indexer syntax, like this.
<h1>@MyText["HelloWorld"]</h1>If you make some mistakes that typo of key string, it will just return the key string as is without any runtime exceptions.
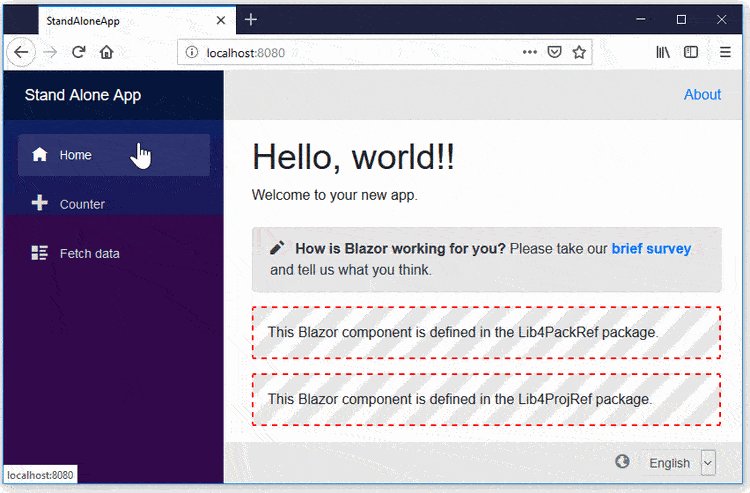
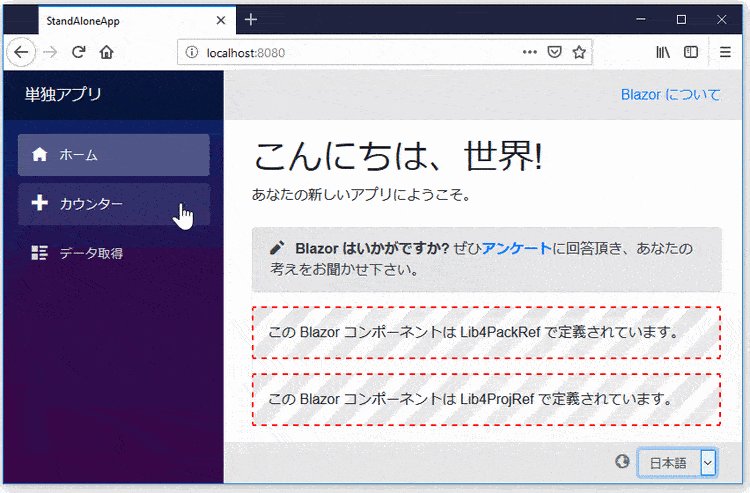
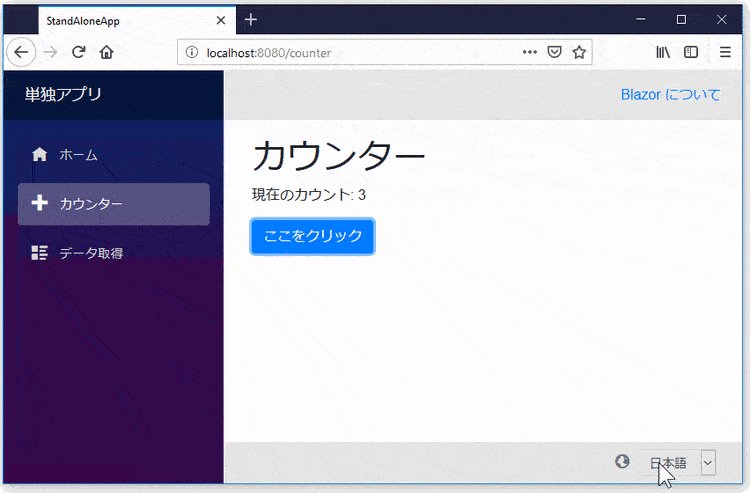
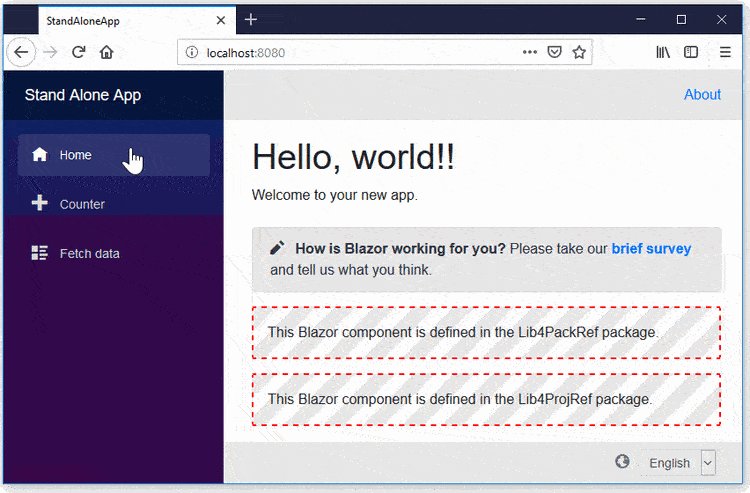
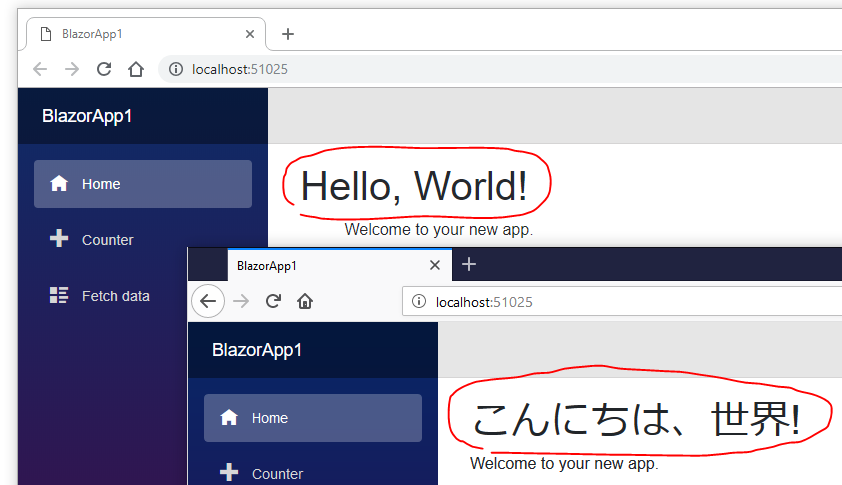
Build and run your Blazor app.
The I18nText service detects the language settings of the Web browser, and reads the localized text resource JSON which is most suitable for the language detected.
I recommend enabling "Request Localization" middleware on the Blazor server app, by like the following code.
// in the Startup class
...
public void ConfigureServices(IServiceCollection services)
{
services.Configure<RequestLocalizationOptions>(options => {
var supportedCultures = new[] { "en", "ja" };
options.DefaultRequestCulture = new RequestCulture("en");
options.AddSupportedCultures(supportedCultures);
options.AddSupportedUICultures(supportedCultures);
});
...
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRequestLocalization();
...This code makes the result of server-side pre-rendering to be suitable for "Accept-Language" header value in a request from clients.
The following features are not supported in this version of I18Text library.
- Integration with ASP.NET Core localization (
IStringLocalizer<T>support) - Localize validation message
- Plural form support
- Text formatting by place holder.
- Integration with
System.Globalization.Culture.CurrentUICulture.
The following features will not be supported forever, because these features are not the scope of this library, I think.
- Formatting of date, time, currency. (These features will be provided by
System.Globalization.Culture.)
Please see also "API Reference" on GitHub.
Release notes is here.