Very low overhead Node.js logger.
- Benchmarks ⇗
- API ⇗
- Browser API ⇗
- Redaction ⇗
- Child Loggers ⇗
- Transports ⇗
- Web Frameworks ⇗
- Pretty Printing ⇗
- Asynchronous Logging ⇗
- Ecosystem ⇗
- Help ⇗
- Long Term Support Policy ⇗
Using NPM:
$ npm install pino
Using YARN:
$ yarn add pino
If you would like to install pino v6, refer to https://github.com/pinojs/pino/tree/v6.x.
const logger = require('pino')()
logger.info('hello world')
const child = logger.child({ a: 'property' })
child.info('hello child!')This produces:
{"level":30,"time":1531171074631,"msg":"hello world","pid":657,"hostname":"Davids-MBP-3.fritz.box"}
{"level":30,"time":1531171082399,"msg":"hello child!","pid":657,"hostname":"Davids-MBP-3.fritz.box","a":"property"}
For using Pino with a web framework see:
- Pino with Fastify
- Pino with Express
- Pino with Hapi
- Pino with Restify
- Pino with Koa
- Pino with Node core
http - Pino with Nest
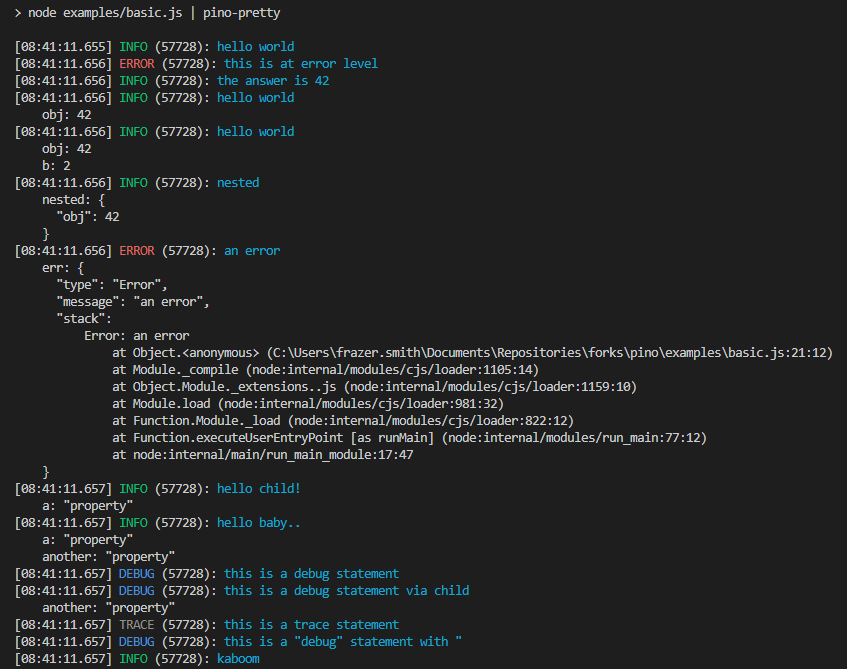
The pino-pretty module can be used to
format logs during development:
Due to Node's single-threaded event-loop, it's highly recommended that sending, alert triggering, reformatting, and all forms of log processing are conducted in a separate process or thread.
In Pino terminology, we call all log processors "transports" and recommend that the
transports be run in a worker thread using our pino.transport API.
For more details see our Transports⇗ document.
Using minimum resources for logging is very important. Log messages tend to get added over time and this can lead to a throttling effect on applications – such as reduced requests per second.
In many cases, Pino is over 5x faster than alternatives.
See the Benchmarks document for comparisons.
Pino supports being bundled using tools like webpack or esbuild.
See Bundling document for more information.
https://www.npmjs.com/~matteo.collina
https://twitter.com/matteocollina
https://github.com/davidmarkclements
https://www.npmjs.com/~davidmarkclements
https://twitter.com/davidmarkclem
https://www.npmjs.com/~jsumners
https://twitter.com/jsumners79
Pino is an OPEN Open Source Project. This means that:
Individuals making significant and valuable contributions are given commit-access to the project to contribute as they see fit. This project is more like an open wiki than a standard guarded open source project.
See the CONTRIBUTING.md file for more details.
This project was kindly sponsored by nearForm.
Logo and identity designed by Cosmic Fox Design: https://www.behance.net/cosmicfox.
Licensed under MIT.