Ordered and unordered list items not properly rendered
yo35 opened this issue · 2 comments
Hi,
First, thanks for your work on this template, which allows to produce efficient and well-readable documentation pages!
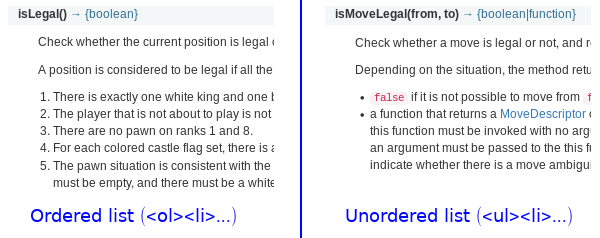
I've a remark regarding ordered and unordered lists appearing in descriptions: in my opinion, it would be better to have the bullet points visible in front of each list item. Typically, current rendering is this:
While I would have expected this instead:
As this hasn't been addressed in over 2 year i'm guessing it won't be, if I do a PR would it be merged?
This can be done with just additional css style sheet
ol>li {
list-style: decimal;
}
ul>li {
list-style: disc;
}Hi @jegsar,
Thanks for your answer. Your solution affects also the left menu:

(left: the original version, right: with your additional CSS)
I've came up with another solution, that is:
.description li {
list-style:initial;
}
It's not a big deal to add this additional CSS to my documentation, but in my opinion it would be better to have it included in the core TUI template.