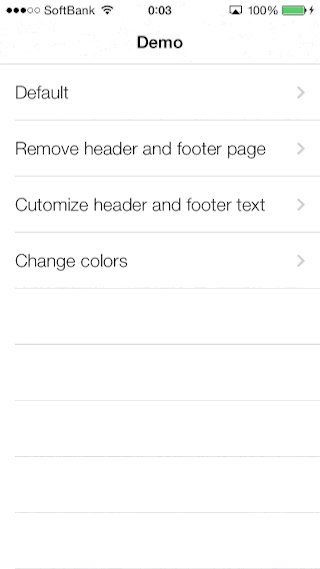
TRZSlideLicenseViewController is a iOS horizontal scroll view controller for displaying the licenses managed by CocoaPods.
- iOS 7.0 or later
- CocoaPods
Add the following line to your Podfile.
pod 'TRZSlideLicenseViewController'- Add a
Pods-acknowledgements.plistfrom your Pods directory to your project.
- Add a new view controller to your storyboard.
- Input
TRZSlideLicenseViewControllerto custom class field in the identity inspector of the view controller. - Make a push segue connection from a source view controller in the navigation controller’s stack to the
TRZSlideLicenseViewController. - Input a segue identifier in the attributes inspector of the segue settings.
- Implemente the
prepareForSeguein the source view controller class file.
#import "TRZSlideLicenseViewController.h"
...
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"segueIdentifier"]) {
TRZSlideLicenseViewController *controller = segue.destinationViewController;
controller.podsPlistName = @"Pods-acknowledgements.plist";
controller.navigationItem.title = @"Sample Licenses";
}
}
- Implement to a source view controller in the navigation controller’s stack as follows.
#import "TRZSlideLicenseViewController.h"
...
TRZSlideLicenseViewController *controller = [[TRZSlideLicenseViewController alloc] init];
controller.podsPlistName = @"Pods-acknowledgements.plist";
controller.navigationItem.title = @"Sample Licenses";
[self.navigationController pushViewController:controller animated:YES];Set the following value to headerType or footerType property of the TRZSlideLicenseViewController.
| Value | Description |
|---|---|
TRZSlideLicenseViewHeaderTypeDefault |
Default. Do-nothing. Displays CocoaPods generated title and text: "Acknowledgements", "This application makes use of the following third party libraries:". |
TRZSlideLicenseViewHeaderTypeNone |
Remove the header page. |
TRZSlideLicenseViewHeaderTypeCustom |
Displays a custom text. Set a text to headerTitle, headerText of the controller property. |
| Value | Description |
|---|---|
TRZSlideLicenseViewFooterTypeDefault |
Default. Do-nothing. Displays CocoaPods generated text: "Generated by CocoaPods - http://cocoapods.org". |
TRZSlideLicenseViewFooterTypeNone |
Remove the footer page. |
TRZSlideLicenseViewFooterTypeCustom |
Displays a custom text. Set a text to footerTitle, footerText of the controller property. |
Set a UIColor to the titleColor or textColor property of the TRZSlideLicenseViewController.
...
TRZSlideLicenseViewController *controller = [[TRZSlideLicenseViewController alloc] init];
controller.podsPlistName = @"Pods-TESTTRZSlideView-acknowledgements.plist";
controller.navigationItem.title = @"Sample Licenses";
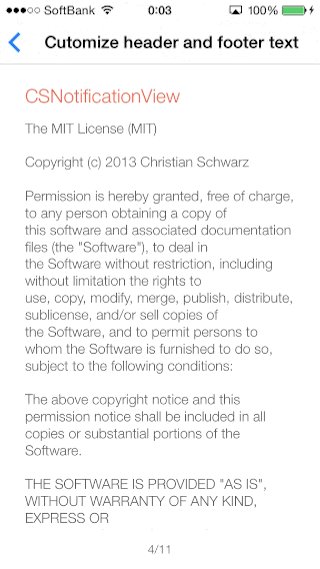
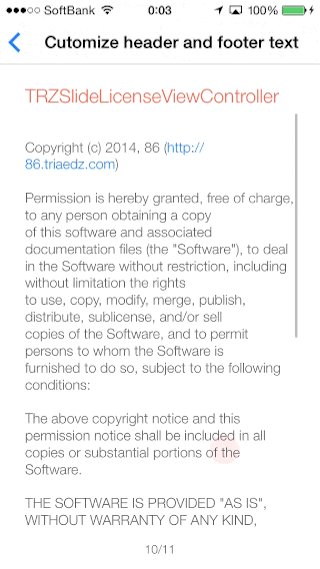
// Customize the header title and text.
controller.headerType = TRZSlideLicenseViewHeaderTypeCustom;
controller.headerTitle = @"Libraries We Use";
controller.headerText = @"This application makes use of the third party libraries on the following page (➟).\n\nWe thank the open source community for all of their contributions.";
// Remove the footer page.
controller.footerType = TRZSlideLicenseViewFooterTypeNone;
// Customize the colors
controller.view.backgroundColor = [UIColor darkGrayColor];
controller.view.tintColor = [UIColor colorWithRed:0.9 green:0.4 blue:0.4 alpha:1.0];
controller.titleColor = [UIColor whiteColor];
controller.textColor = [UIColor lightGrayColor];
[self.navigationController pushViewController:controller animated:YES];MIT License