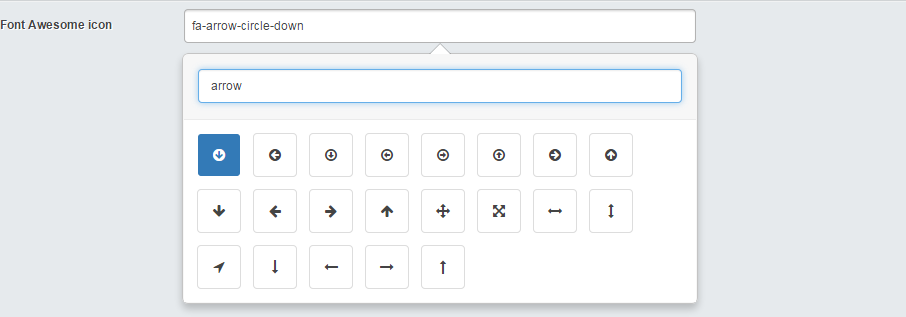
Provides a field to easily pick font-awesome icons
- Easily pick icons to be used anywhere in the backend
- Can filter on icon name
SilverStripe 4+
Ideally composer will be used to install this module.
composer require "nickjacobs/silverstripe-font-awesome-field:dev-master"
A basic working example, and the following to any class you want the field on;
use SilverStripe\FontAwesome\FontAwesomeField;
class Blabla extends ... {
private static $db = array(
'Icon' => 'Varchar(255)',
);
public function getCMSFields()
{
$fields = parent::getCMSFields();
$fields->addFieldsToTab('Root.Main', array(
FontAwesomeField::create("Icon", "Font Awesome icon")
));
return $fields;
}
}Then simple include in the template where you want the icon placed
<i class="$Icon"></i> The controller extension should make sure you've got access to the icons so you don't need to double up the CSS file.
Got you covered, checkout color-swabs!
- Font Awesome > 5