Demo project for Zac Gordon's JS for WP course : https://javascriptforwp.com
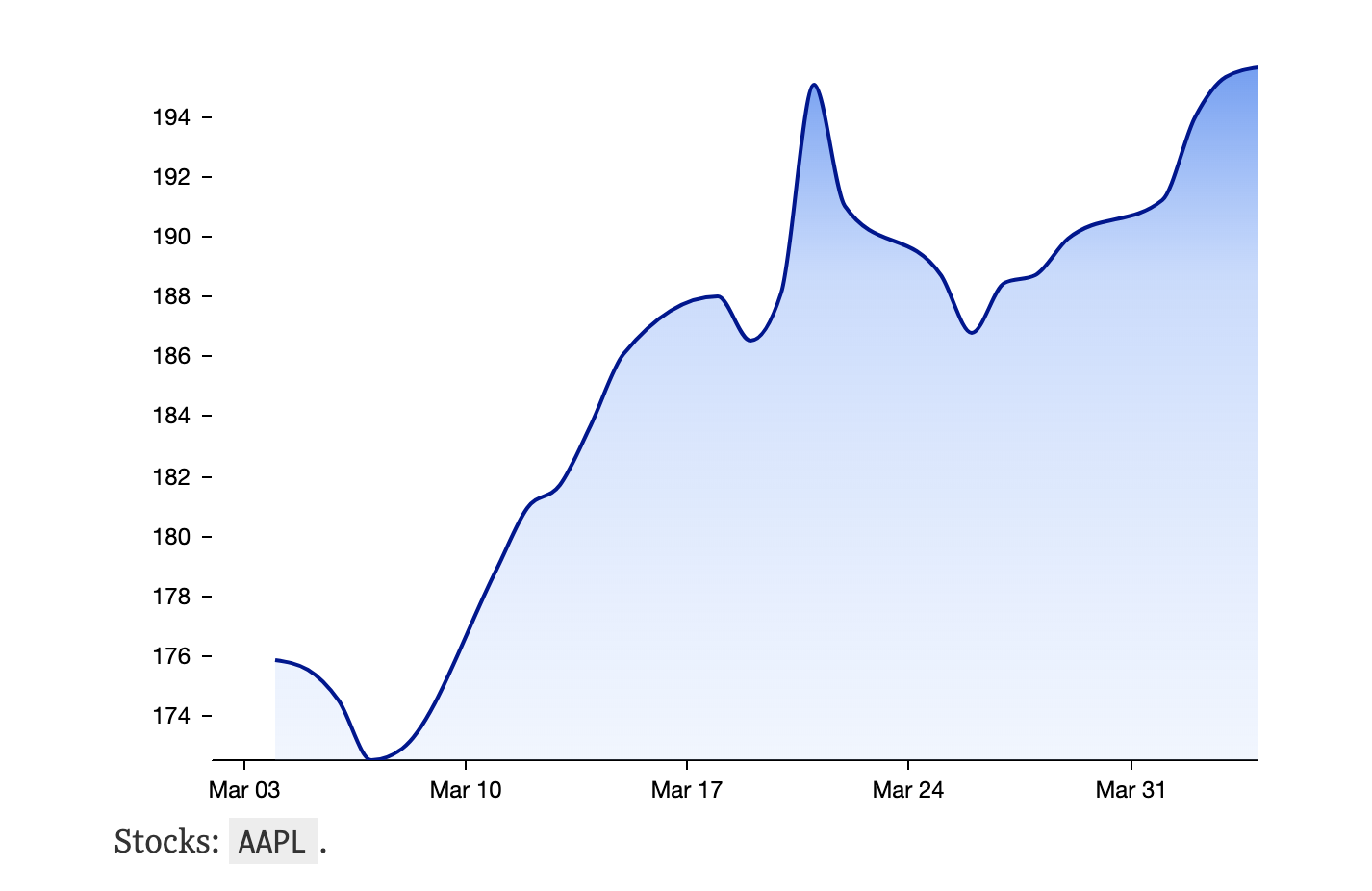
Plugin renders Stock index information as a Time Series of the global equity specified, covering 20+ years of historical data.
Requirements: Gutenberg 4.8 (or later).
The data is shown for a period of the last month (30 days) till the current day.
This plugin uses Alphavantage API service for historical stock data retrieval: https://www.alphavantage.co/
Note : Alphavantage API allows 4 requests per minute in the Free API service so using more than that number of requests will result in an error.
Please get your API token before activating the plugin. https://www.alphavantage.co/support/#api-key
Clone the project into your Wordpress wp-content/plugins or wp-content/mu-plugins .
In the administration section of your website, Activate the plugin.
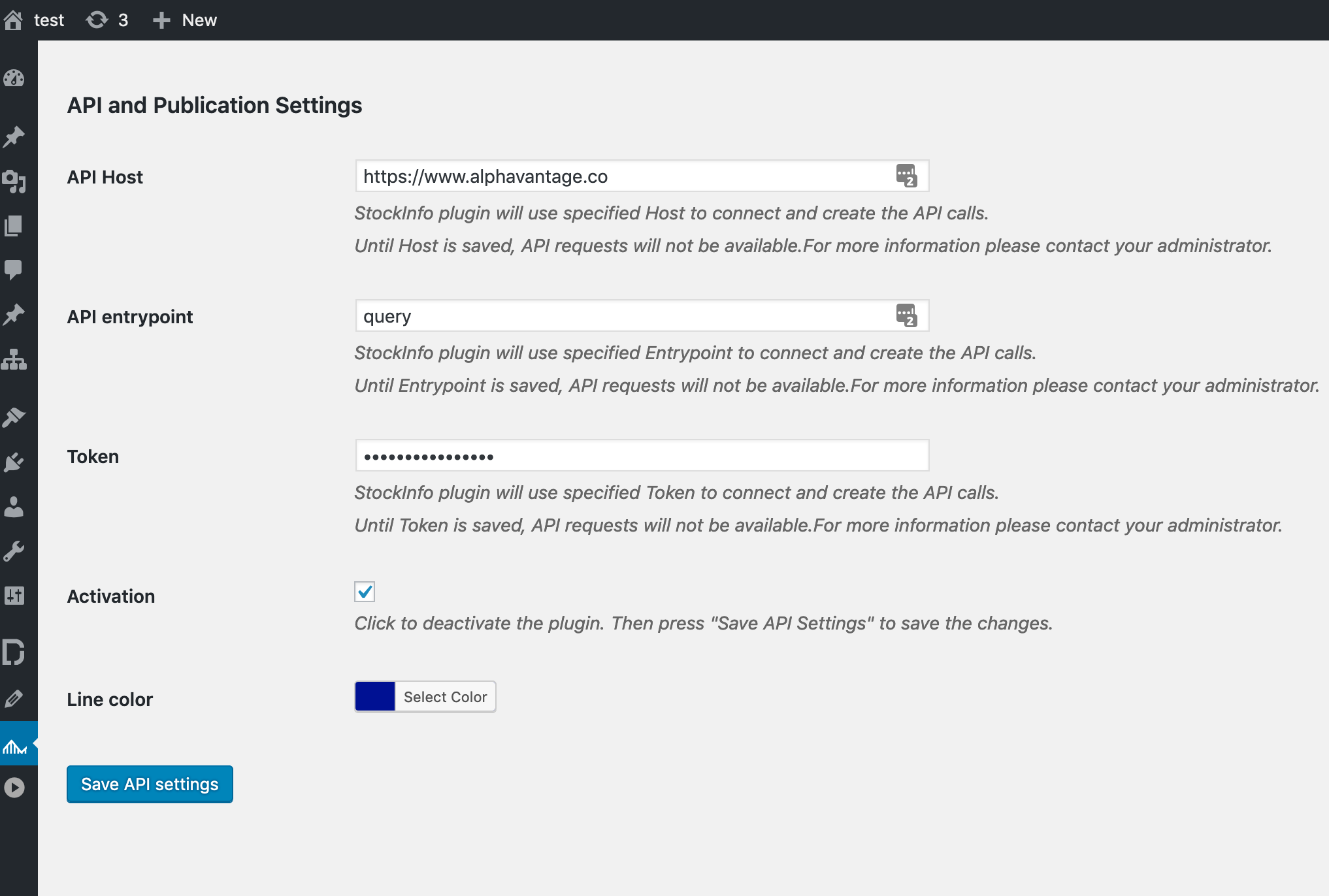
Configure your API settings in the plugin congfiguration.
Open the page configuration page and change the default settings.
Go to the following link: wp-admin/admin.php?page=stockinfo_settings
Please insert the Token you previously retrieved from the API service: https://www.alphavantage.co/support/#api-key
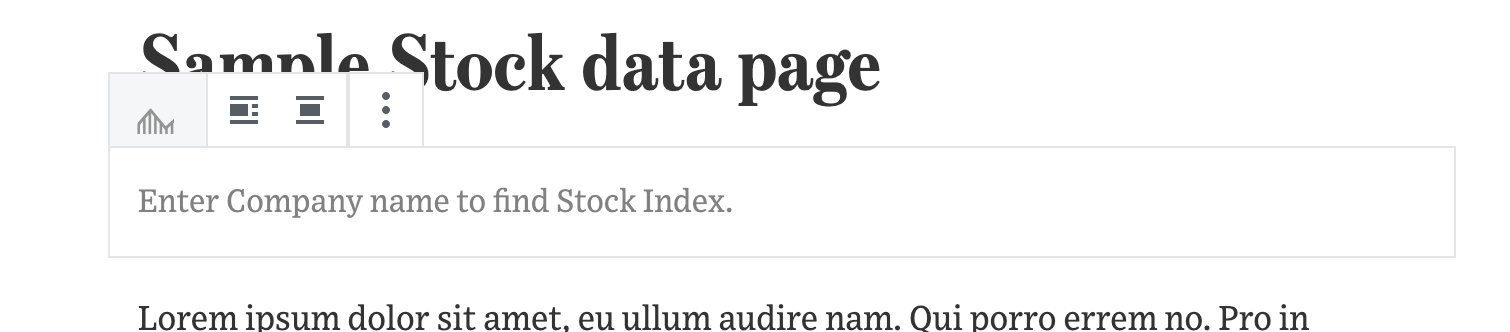
Insert new Block into the content.

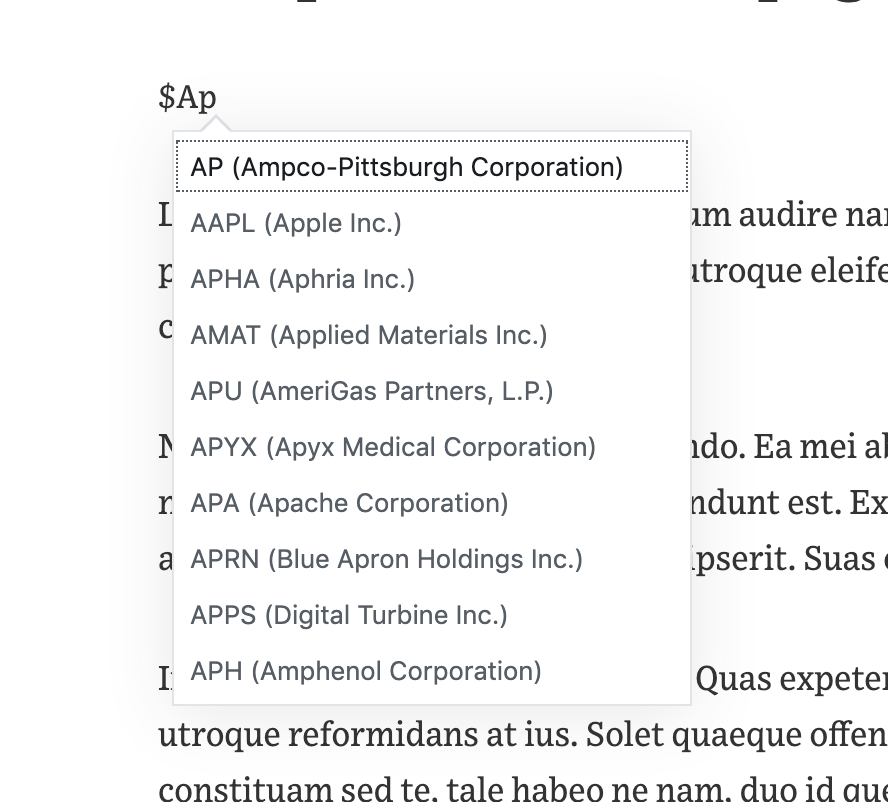
Search the Stock Index key you would like to show.
The plugin is using Autocomplete functionality to search for the indexes using Alphavantage API. To start the autocomplete, you need to type $ character that will enable the Autocompleter.
Select the index and click Enter.

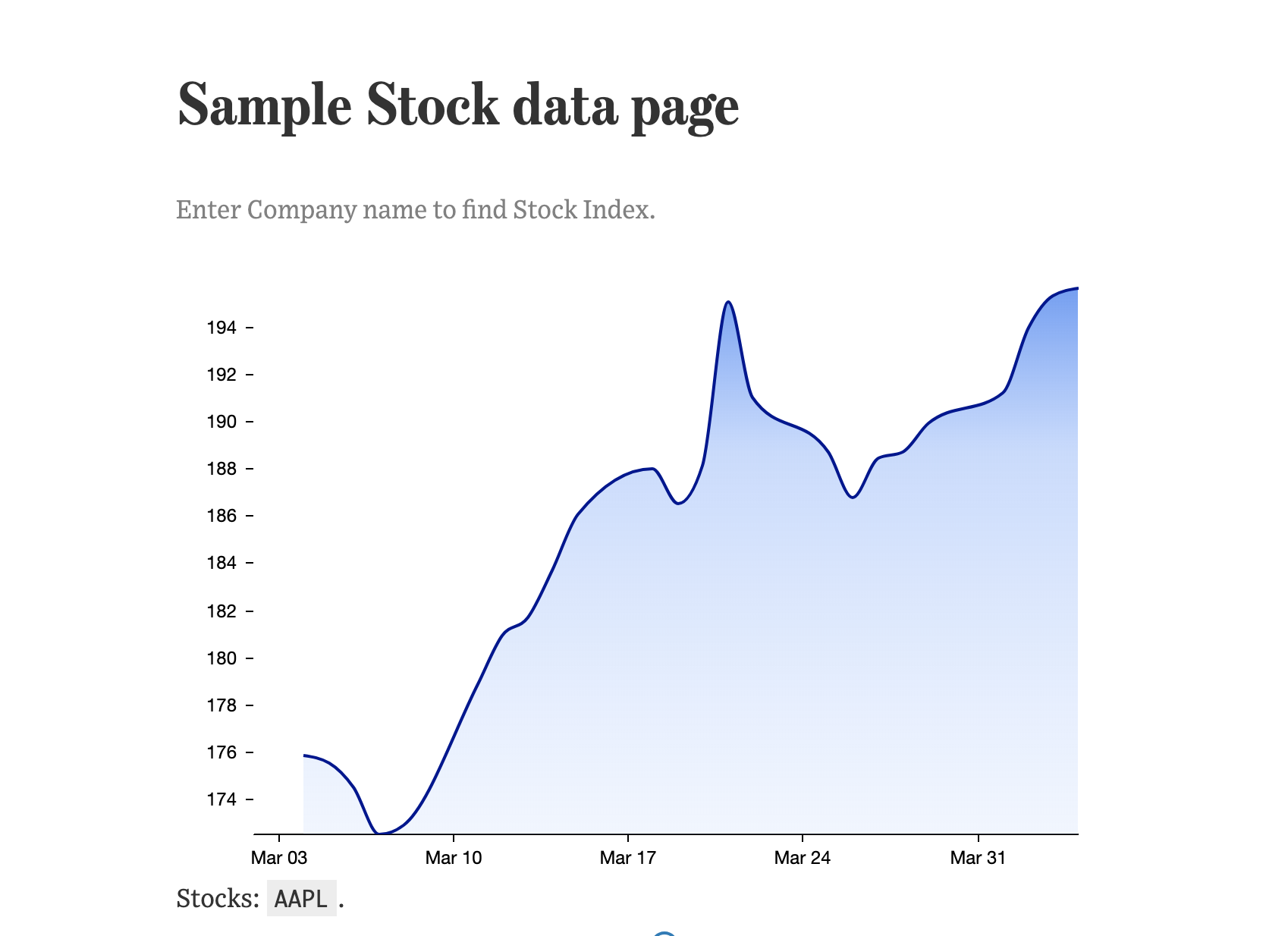
Final result with the stock graph displayed in the post.
You can change the Index once it was displayed on the page by pressing $ in the Enter Comppany name to find Stock Index prompt.
composer install --no-dev
to install the required packages
composer dump-autoload --optimize
https://www.alphavantage.co/documentation/
Install NPM dependencies
npm install
- Use to compile and run the block in development mode.
- Watches for any changes and reports back any errors in your code.
- Use to build production code for your block inside
distfolder. - Runs once and reports back the gzip file sizes of the produced code.
- Use to eject your plugin out of
create-guten-block. - Provides all the configurations so you can customize the project as you want.
- It's a one-way street,
ejectand you have to maintain everything yourself. - You don't normally have to
ejecta project because by ejecting you lose the connection withcreate-guten-blockand from there onwards you have to update and maintain all the dependencies on your own.
This project uses React Stock Charts to render the time series: http://rrag.github.io/react-stockcharts/documentation.html#/svg_vs_canvas
More information about the React component: https://github.com/rrag/react-stockcharts
This project was bootstrapped with Create Guten Block.
Below you will find some information on how to run scripts.
You can find the most recent version of the Create Guten Block guide here.