Porting Android's ShowcaseView onto client-side
No CSS is required due to all styling handled within the script
Only ~180 lines of CoffeeScript code ☕
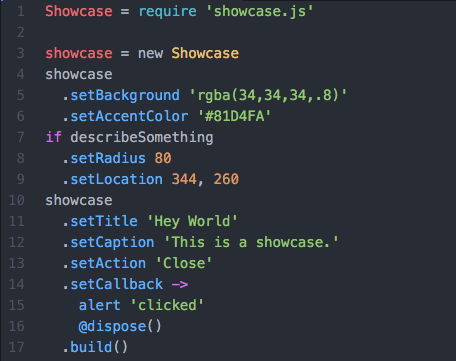
Require the showcase class and create a new showcase instance
npm install showcase.js
setBackground: Sets the background color
setAccentColor: Sets the primary color tone
setRadius: Radius of the cling (i.e. the halo)
setLocation: Center X, Y coordinate of the cling
setTitle: Sets the title
setCaption: Sets the caption
setAction: Sets the action button text (e.g. Next, Done, Close, etc.)
setCallback: Sets the callback function when user clicks the action button
setDebug: Sets the debug mode to on / off
jQuery is required