A simple offline reading list made with iOS Shortcuts.
I did not like the way Safari's reading list was hidden into the app. Moreover, only some websites could be make available for offline use. Being reliant on links and offline copies for work and not finding any app that completely suited my needs, I tried to create it with iOS Shortcuts.
It is the first real shortcut I made with this app, and so it was more of an educational process at first. After a while, I realized it was functioning quite nicely and so I decided to start a real project.
- Saving web URLs to open when online;
- Saving webpages in HTML using iOS Shortcuts own "make HTML" action for offline use;
- Retrieving saved webpages for offline use;
- Creating and editing lists of links.
To use all features of Briskly, you need to install alll the following shortcuts (will work on merging into one):
- Main Brinskly shortcut: Link
- First Briskly copy to navigate menu: Link
- Second Briskly copy to navigate menu: Link
- Third Briskly copy to navigate menu: Link
- Shortcut to open online urls through Briskly: Link
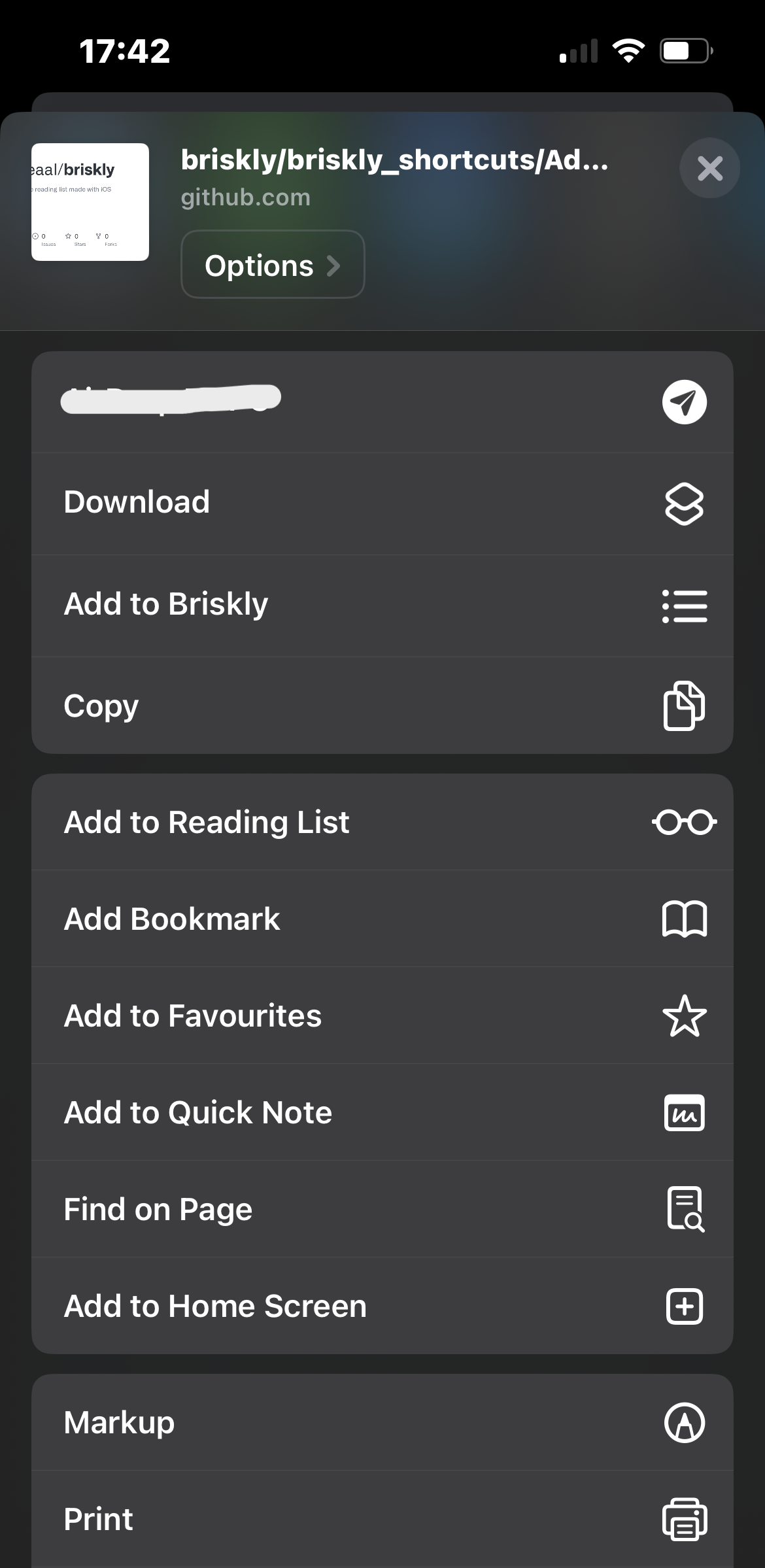
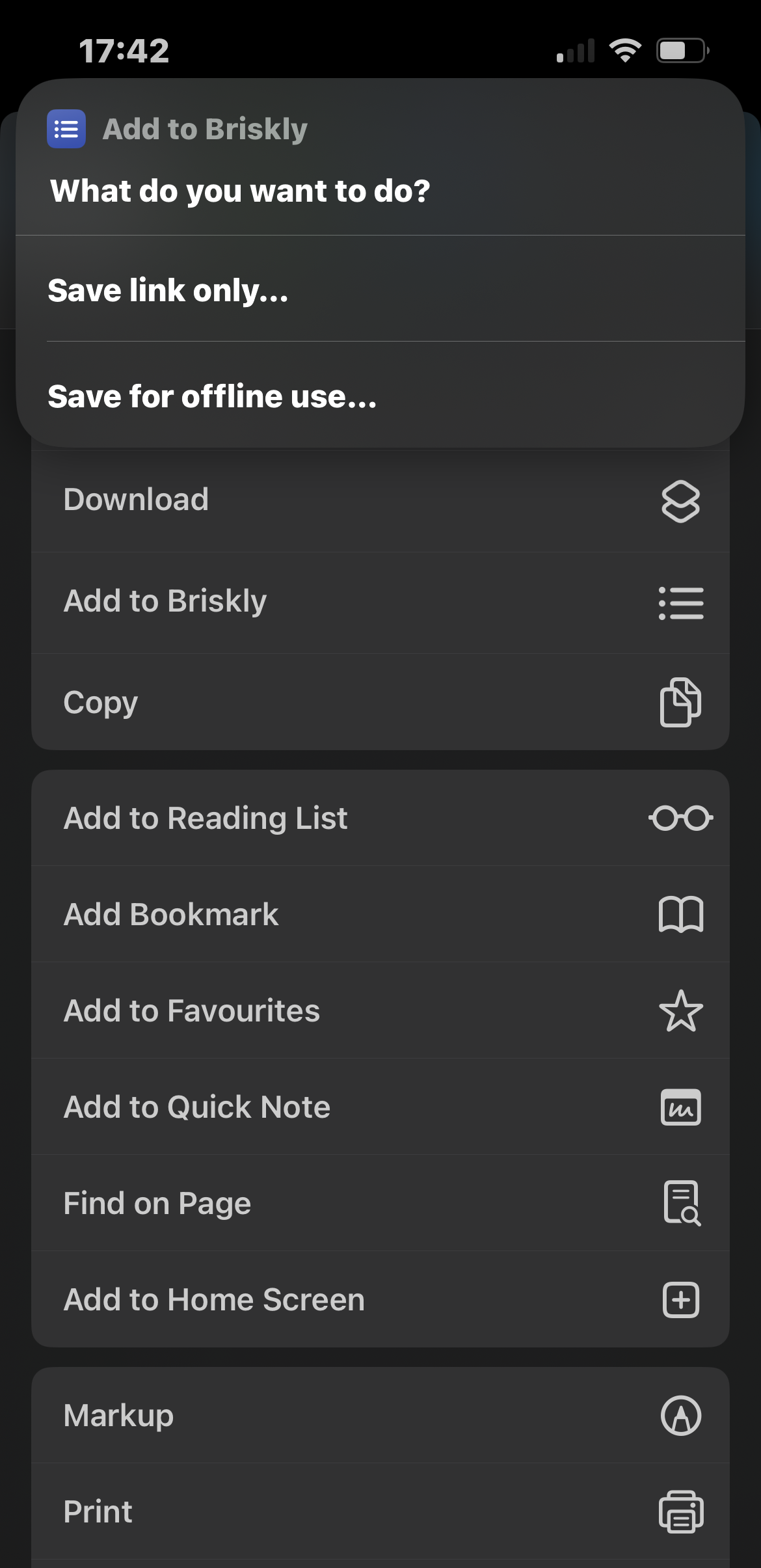
- Add to Briskly (share menu shortcut): Link
- Search links in Briskly folder shortcut: Link
- Show all links shortcut: Link
- Bul delete from Briskly shortcut: Link
 |
 |
 |
|---|---|---|
| Run from home screen | Main menu | Search box |
 |
 |
 |
|---|---|---|
| Browse lists | Bulk delete | "Add to Briskly" in share menu |
 |
 |
 |
|---|---|---|
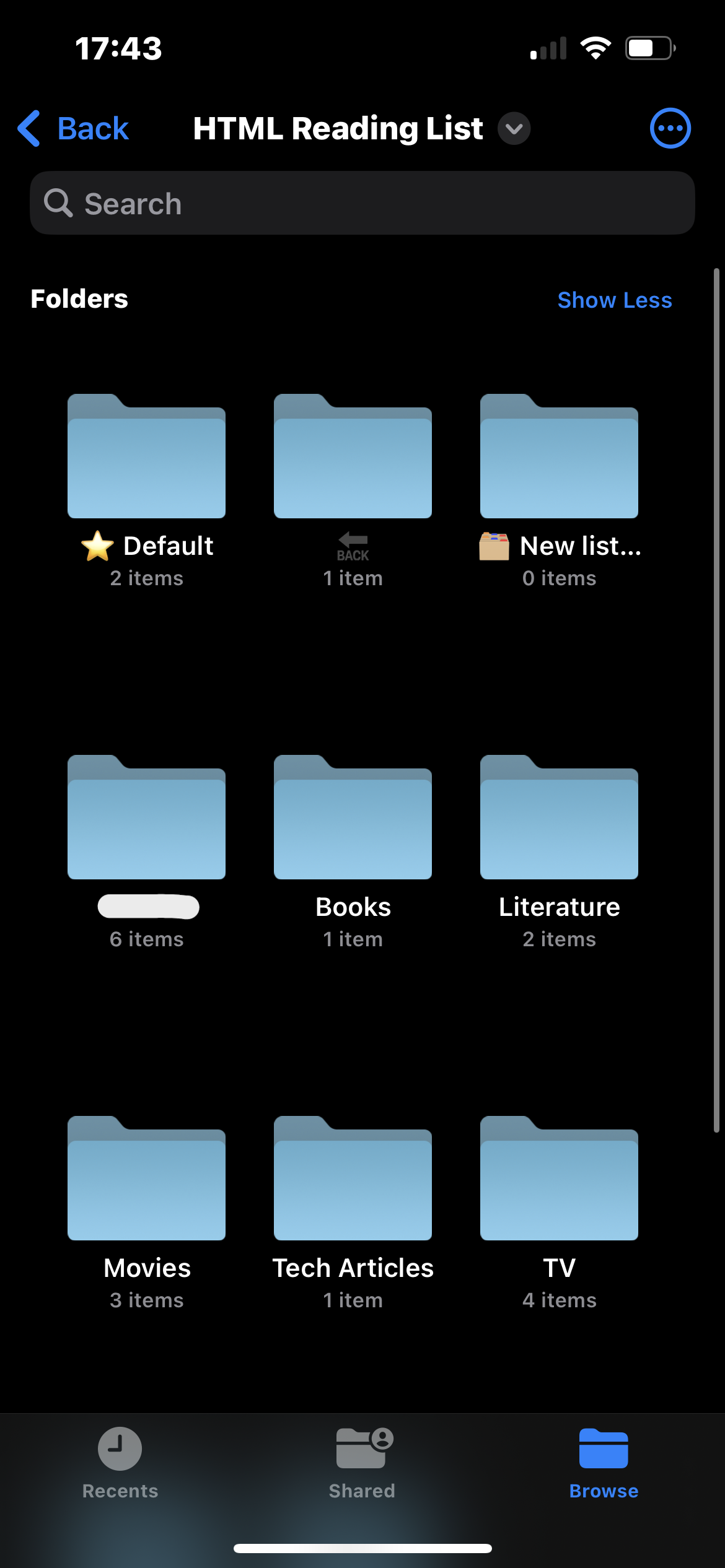
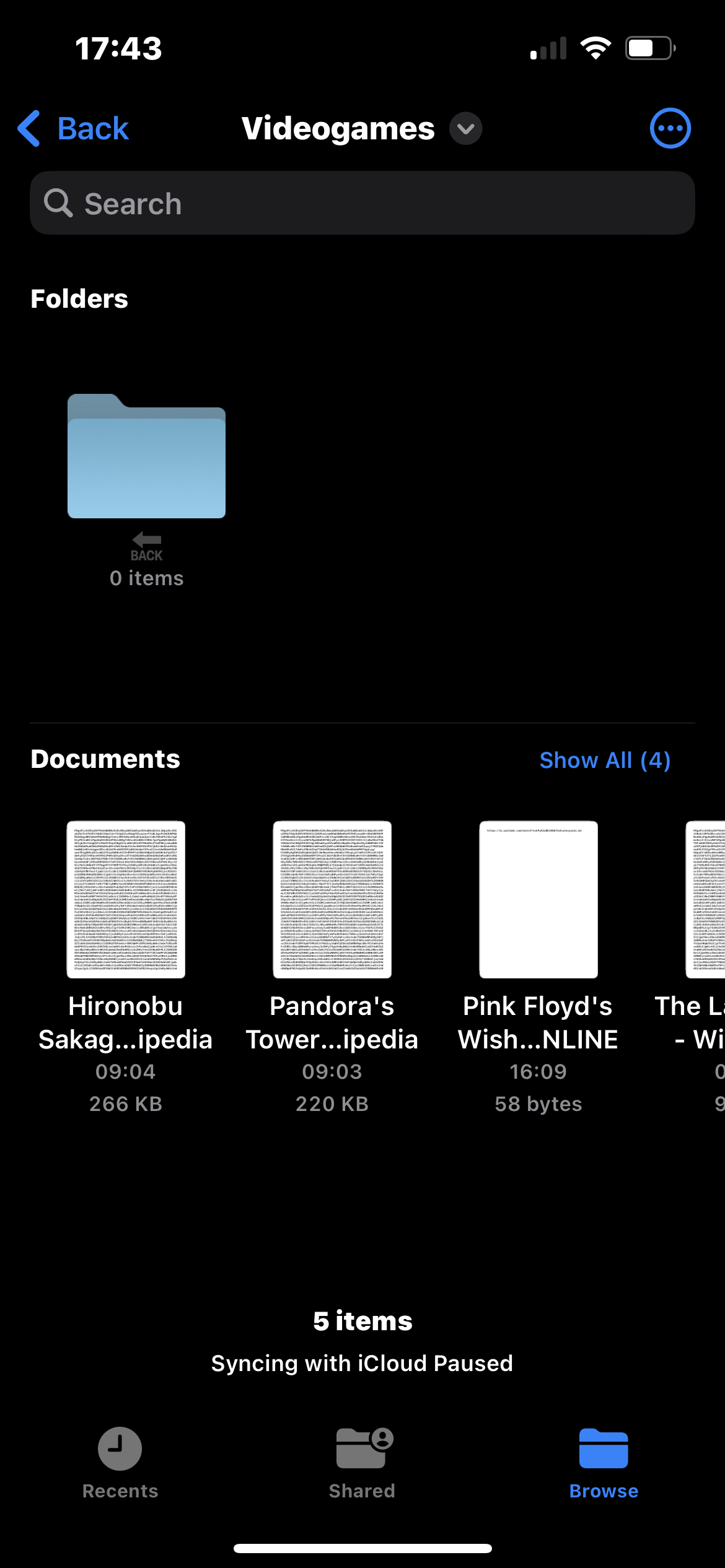
| "Add to Briskly" meny | File structure | Lists structure |
 |
 |
 |
|---|---|---|
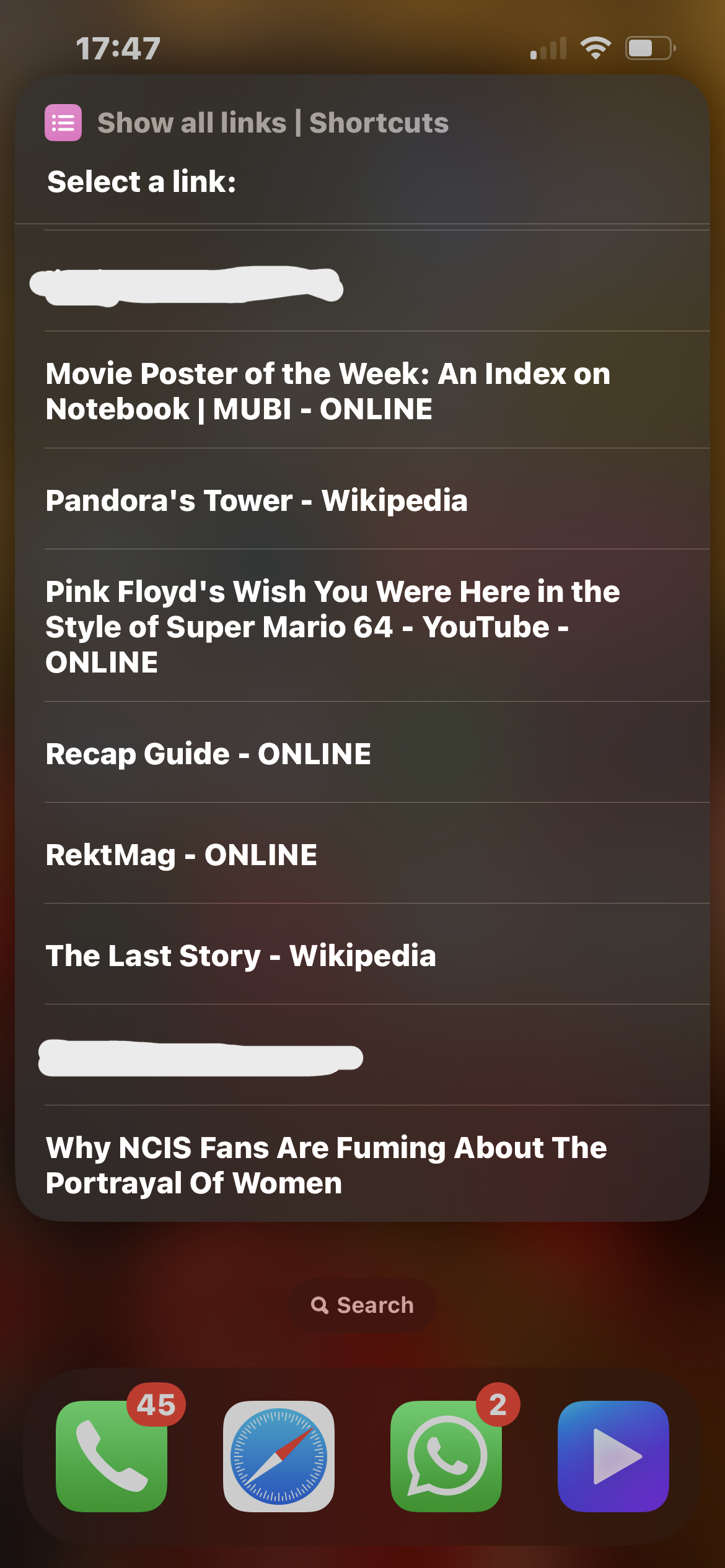
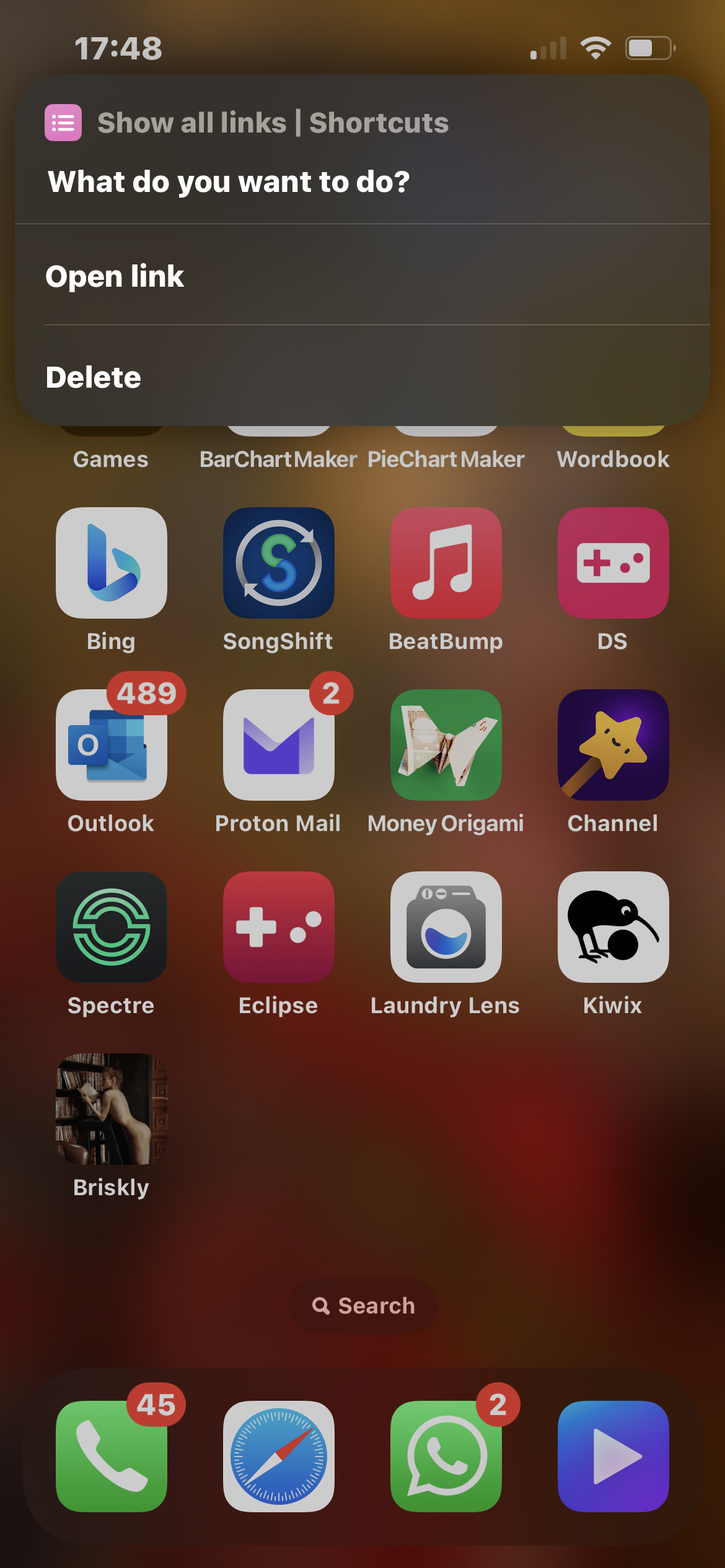
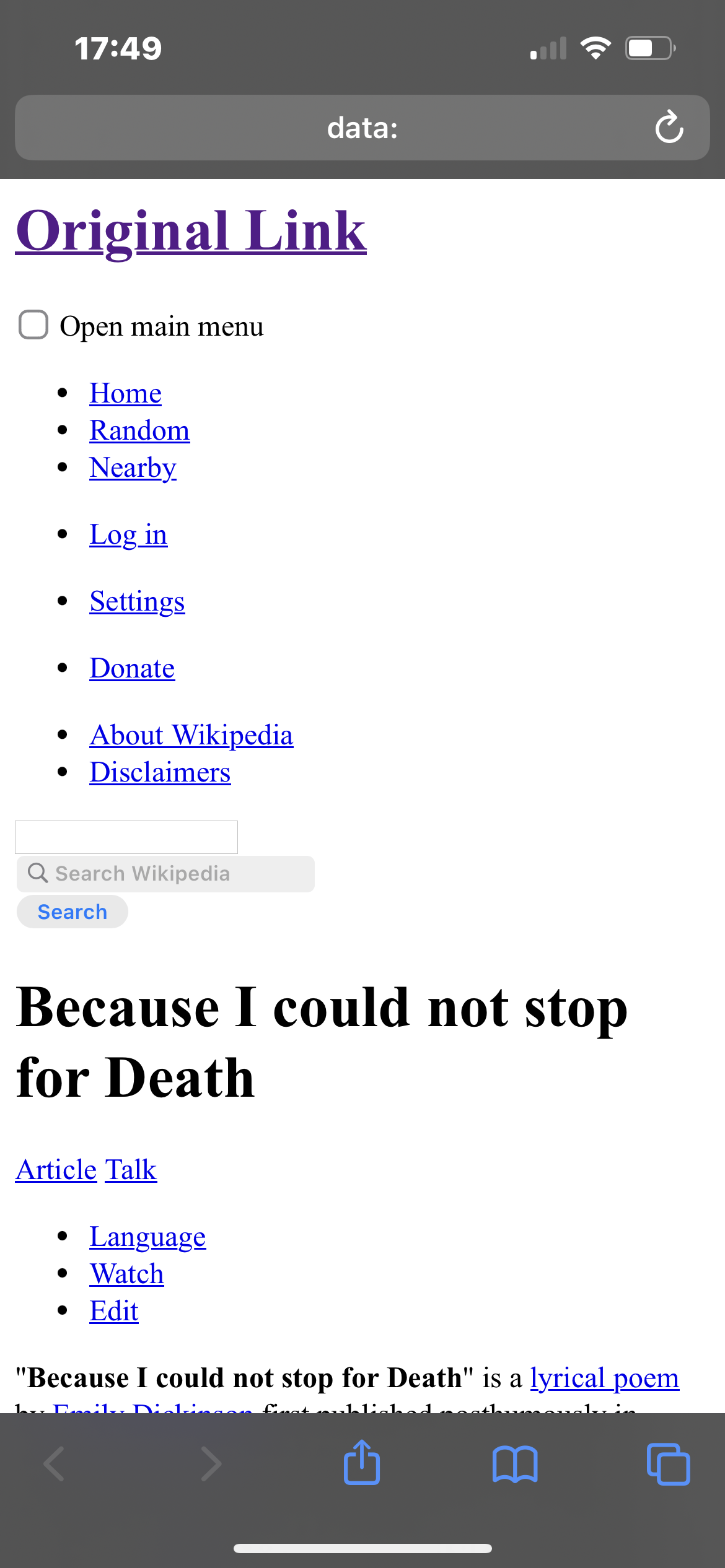
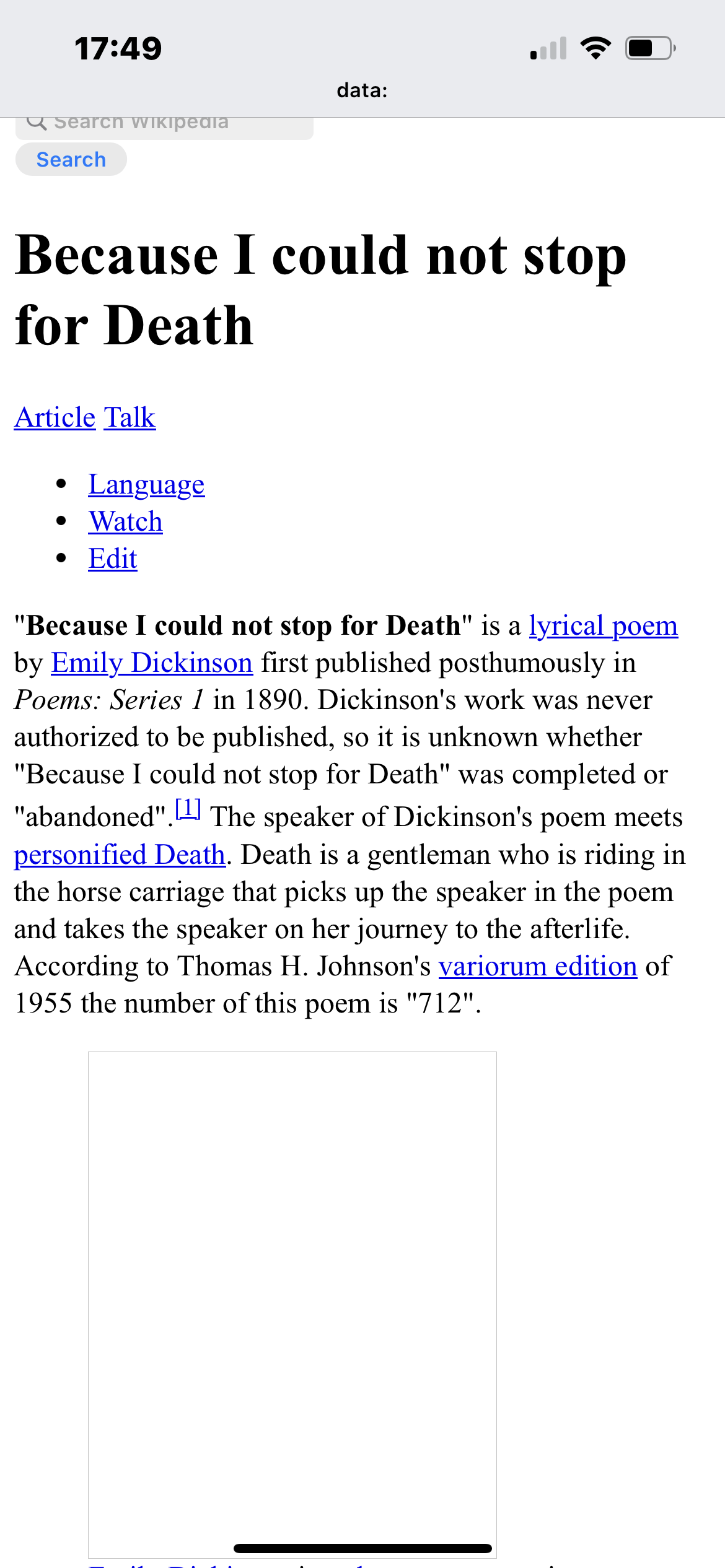
| Show all Links | Open link actions | Example: Wikipedia |
 |
|---|
| Example: Wikipedia |
[_] Merge shortcuts into one
[_] Send links from desktop to Briskly
[_] Add page-specific rules for HTML formatting
- [_] Wikipedia
- [_] other most common websites...
- As you can see, I was not aware of how to navigate complex menus using dictionaries instead of running copies of the shortcut. This will be the first thing to address in next version.
- The "Make HTML" action is great but the output differs from website to website. Some pages, like Wikipedia (see screenshots), need extra HTML corrections. Another thing to improve in the future, starting with the most common websites.