- BitmapFontをuGUIで使うためのスクリプト
- 対応バージョン Unity 5.5.3
- 2017/4/23
- Unity5.5.3 動作確認
- 2016/2/4 v1.1
- Unity5.3.1 対応
- 2015/12/6 v1.0
- BMFontなどでアトラスファイルとfntファイルを出力する。
- BMFontを使う場合、fntファイルの形式は「XML」形式を選択する。
-
BitmapFontGenerator.csをEditorフォルダへ追加。
-
右クリック、Create→BitmapFontを選択。
-
同一フォルダにFontSettingファイルとMaterialファイルが作成される。
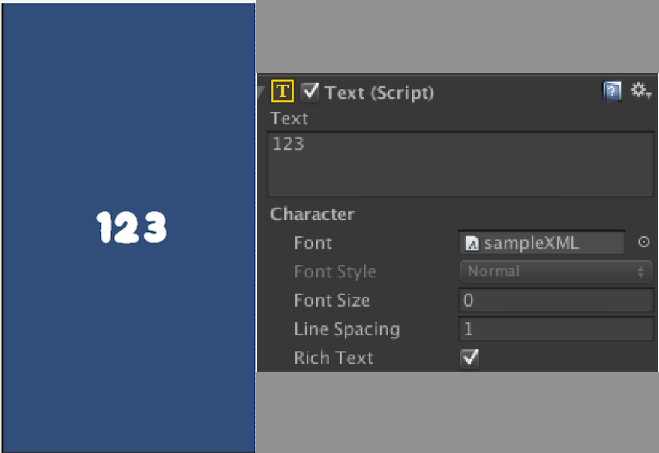
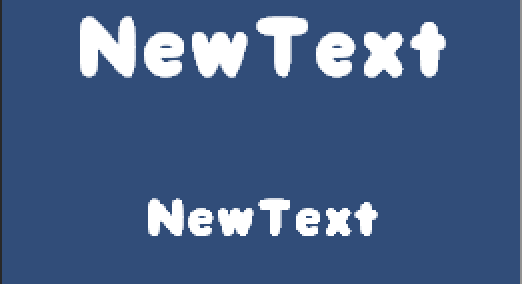
TextコンポーネントのFont欄に出力したFontファイルをリンクする。 Text欄に文字を打ち込むとビットマップフォントが画面に表示される。
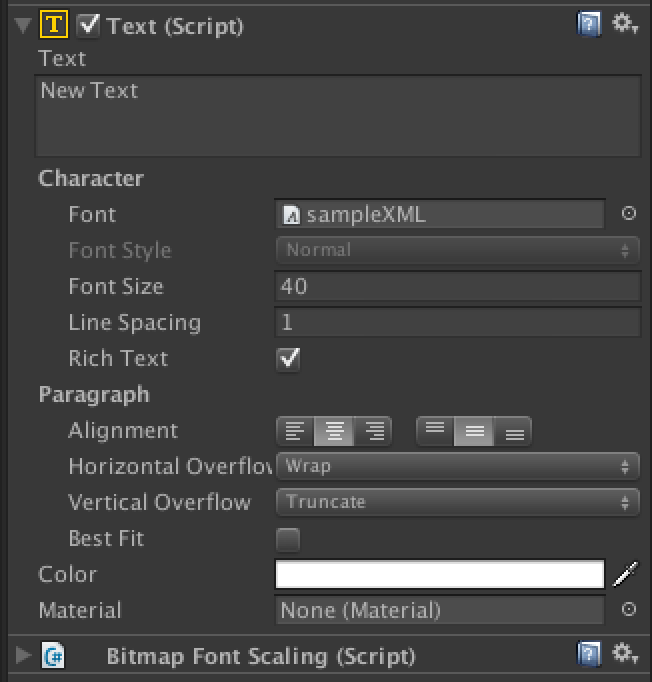
Textコンポーネントがついたゲームオブジェクトにスクリプトをアタッチする。
Add Component -> Bitmap Font Scaling
図のようにTextと同じオブジェクトにくっつける。
下図の1行目のテキストはFontSize:40で 2行目のテキストはFontSize:25に設定している。 サイズの制御はTextのFontSizeを変更することで反映される。
- TrueTypeのフォントの場合、BMFontで出力する時にFont Settingsの【Render from TrueType outline】と【Match char height】にチェックを入れること。