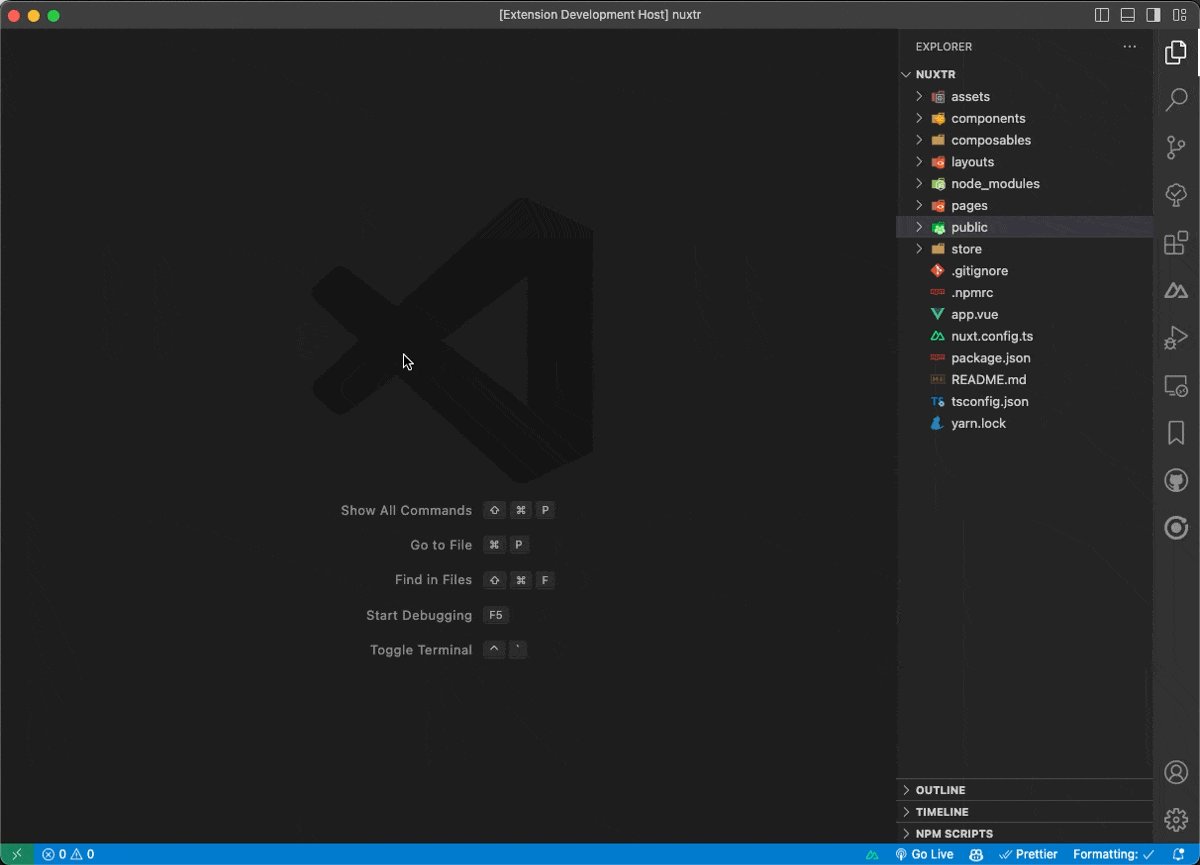
- Project directories and files creation
- Dependencies management
- IntelliSense and Auto Completion
- Nuxi CLI Integration
- Nuxt/Custom Snippets
- Vue File Templates
- srcDir, serverDir and monorepo support
- Run scripts from the VSCode command palette or sidebar.
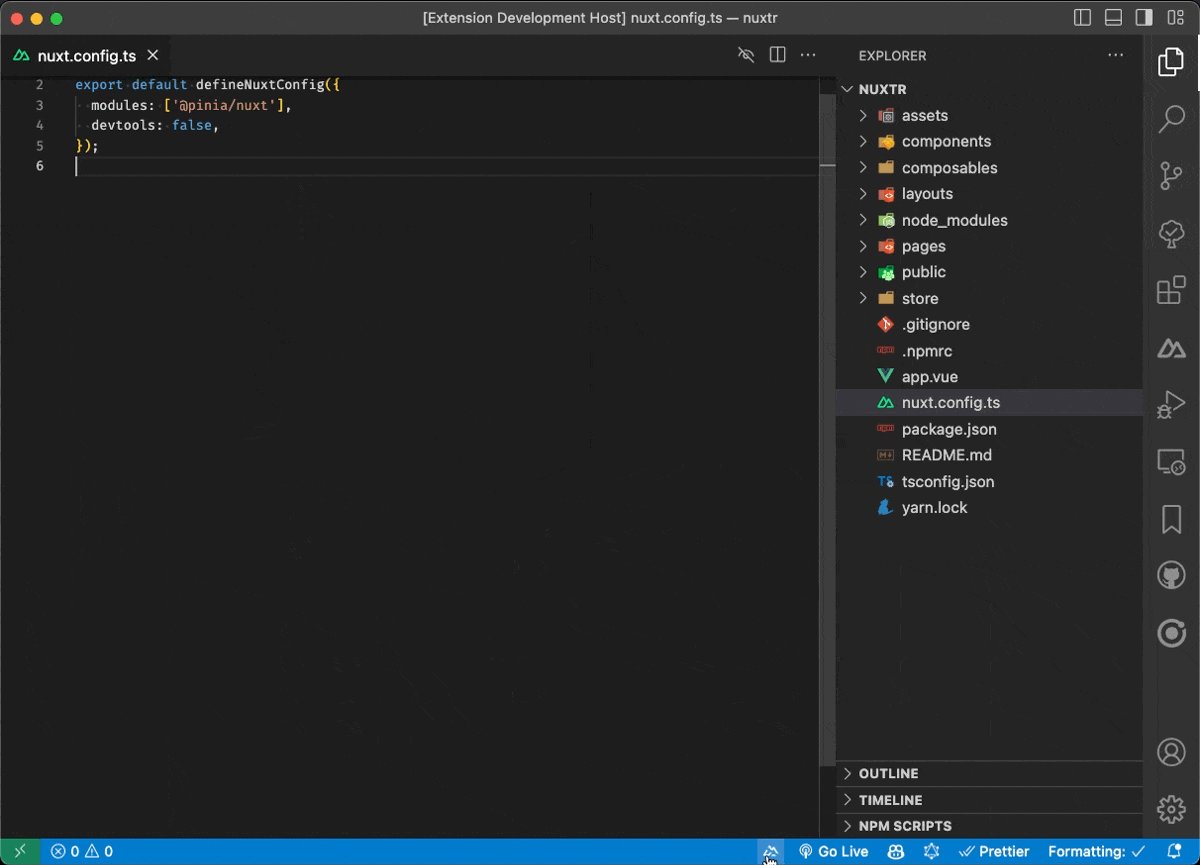
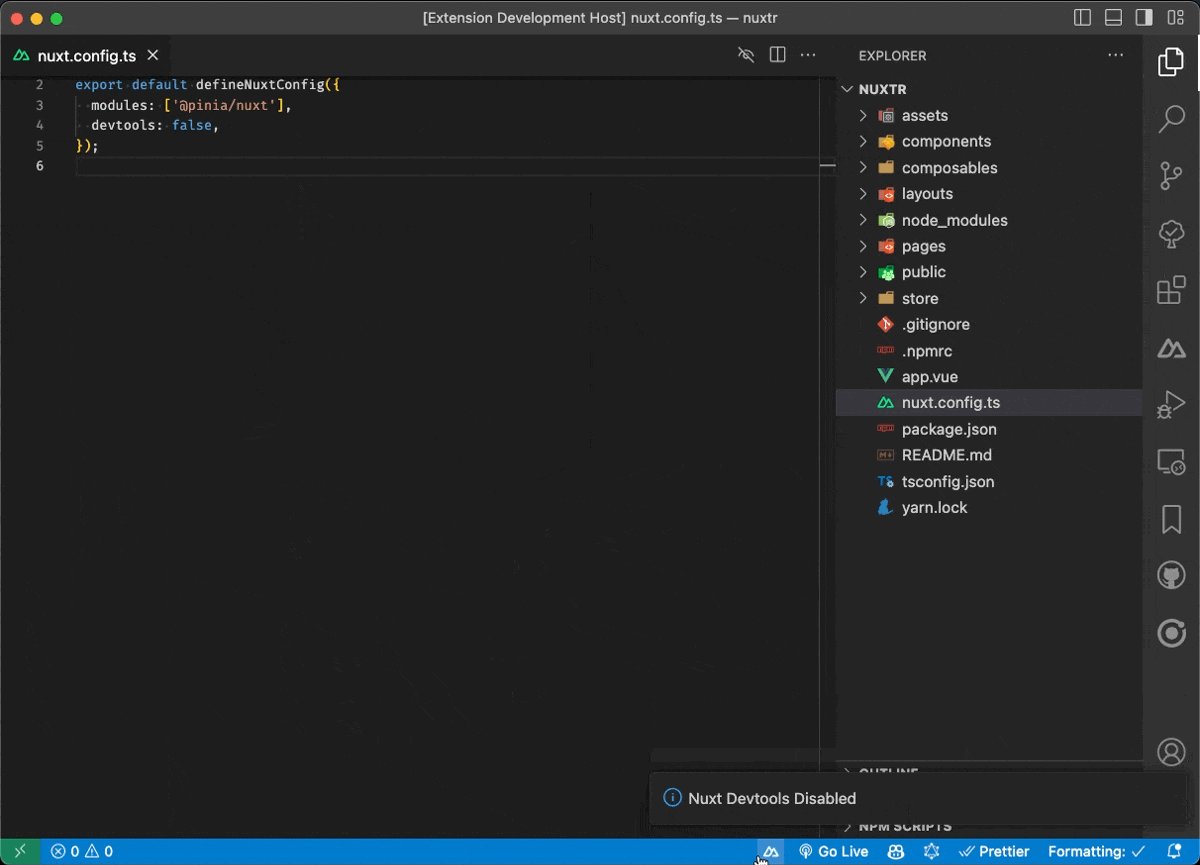
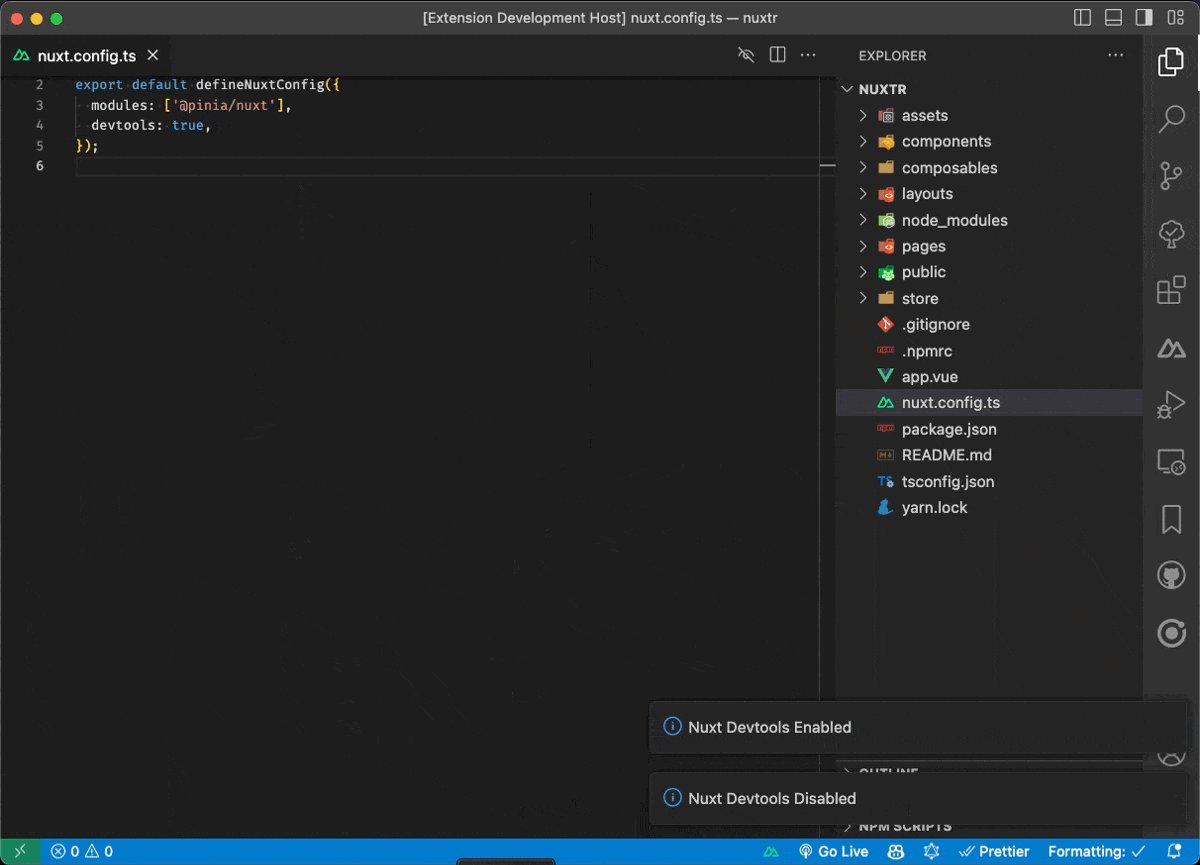
- Toggle Nuxt Devtools from your status bar
- Search and install Nuxt integrations
- Install & Configure CSS frameworks and Linters
With just a few clicks or using commands and context menus, you can effortlessly create all the necessary directories and files for your Nuxt project, including Vue/TypeScript files, special files like .nuxtignore, .nuxtrc and app.config.ts. The flexibility extends to supporting both flat and subdirectory structures.
You can customize Vue file templates using the following settings:
"vueFiles.template.defaultLanguage": "html",
"nuxtr.vueFiles.firstTag": "template",
"nuxtr.vueFiles.script.type": "setup",
"nuxtr.vueFiles.script.defaultLanguage": "ts",
"nuxtr.vueFiles.style.addStyleTag": true,
"nuxtr.vueFiles.style.alwaysScoped": true,
"nuxtr.vueFiles.style.defaultLanguage": "scss"And auto open the created file using:
"nuxtr.openItemsAfterCreation": truePackage Manager Detection: Detecting your package manager if a lock file exists. Or letting you choose which package manager to use with this setting. You can select your default package manager from the setting:
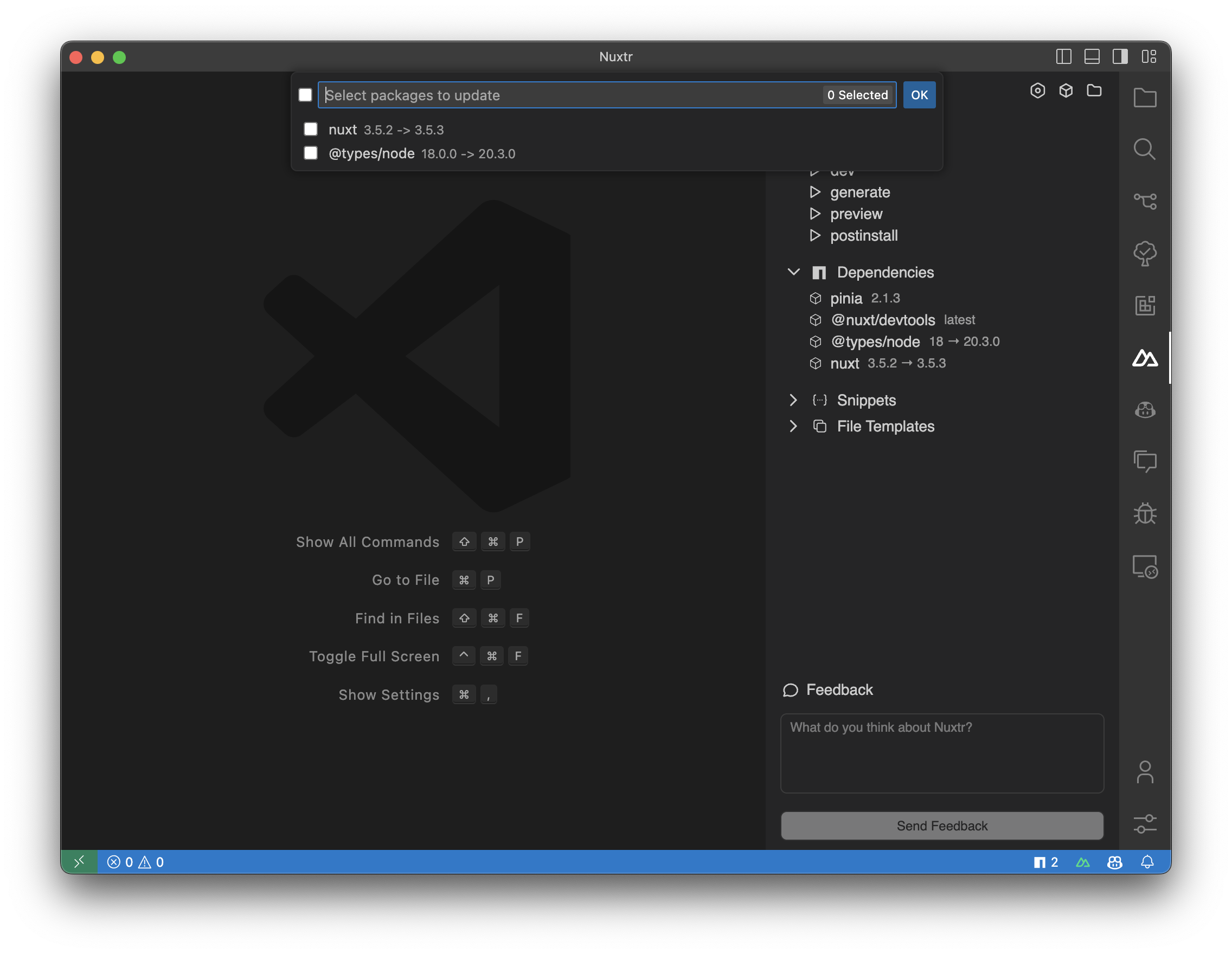
"nuxtr.defaultPackageManager": "pnpm"Dependency Removal and Upgrade/Downgrade: From sidebar inside project view, You can remove or upgrade/downgrade your dependencies by selecting which version you want to install.
Status Bar Icon: In your statusbar you can see your outdated dependencies and update them with few clicks.
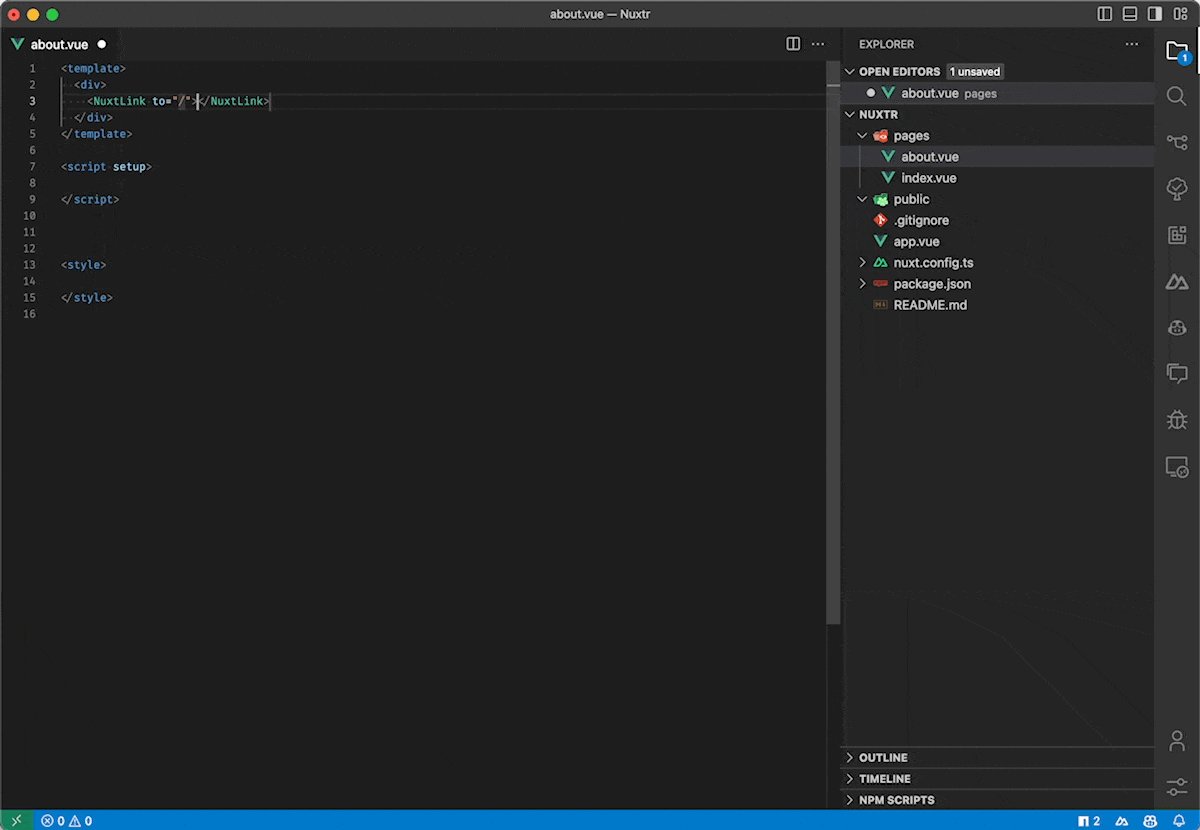
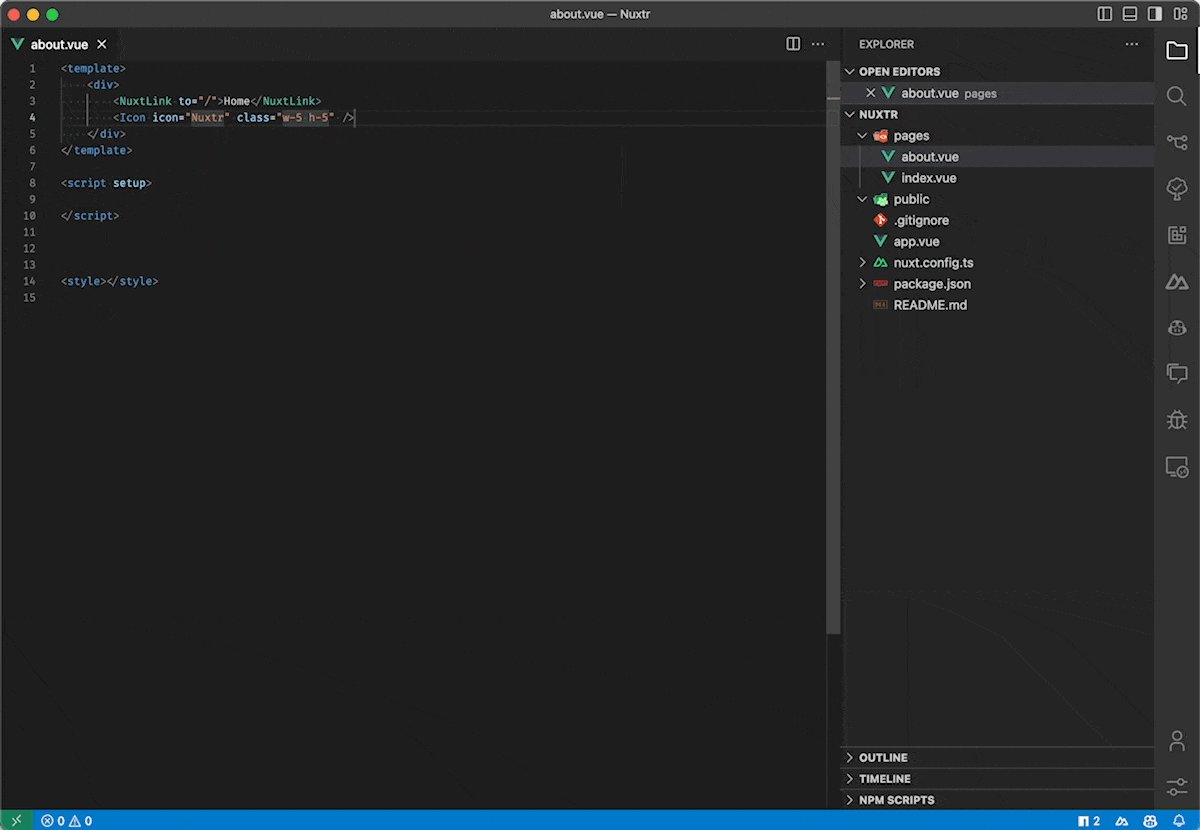
Nuxtr VSCode offers a robust IntelliSense with focused support for Vue files, offering relative path completion from the pages directory for NuxtLinks and from the public or static directories for media resources, depending on your Nuxt version. Moreover, it offers IntelliSense for essential configuration files like .nuxtignore and .nuxtrc, empowering you with accurate insights and efficient coding.
You can enable/disable IntelliSense from the settings:
"nuxtr.intellisense.nuxtrc": true,
"nuxtr.intellisense.vueFiles": true,
"nuxtr.intellisense.nuxtignore": true,The Nuxt CLI, also known as Nuxi, stands as an indispensable tool in the arsenal of every Nuxt developer. Nuxtr seamlessly incorporates this powerful CLI, allowing you to execute Nuxi commands right from the command palette. Under the Nuxtr: Run prefix, you'll find a set of pre-defined most-used commands readily available. Additionally, you have the option to access the complete list of Nuxi commands through the Nuxtr: Nuxi CLI command.
While it's entirely sensible to employ the CLI directly from your terminal, Nuxtr's inclusion will enhance your DX working with multiple terminals. It provides a structured approach to your terminal environment, categorizing commands based on their scope. This not only streamlines your workflow but also simplifies the process of adding modules, eliminating the need to recall or search for exact names.
Nuxt Snippets: You can use Nuxt snippets by typing nuxt for components, use for Composables or just start typing Nuxt utils and selecting your snippet from the list.
Nuxt Snippets is enabled by default. You can enable/disable them using this setting.
"nuxtr.snippets.nuxt": trueNitro Snippets: Nitro is empoweing Nuxt Server Engine. Please, refer to Nitro Docs for more information.
Nitro Snippets is enabled by default. You can enable/disable them using this setting.
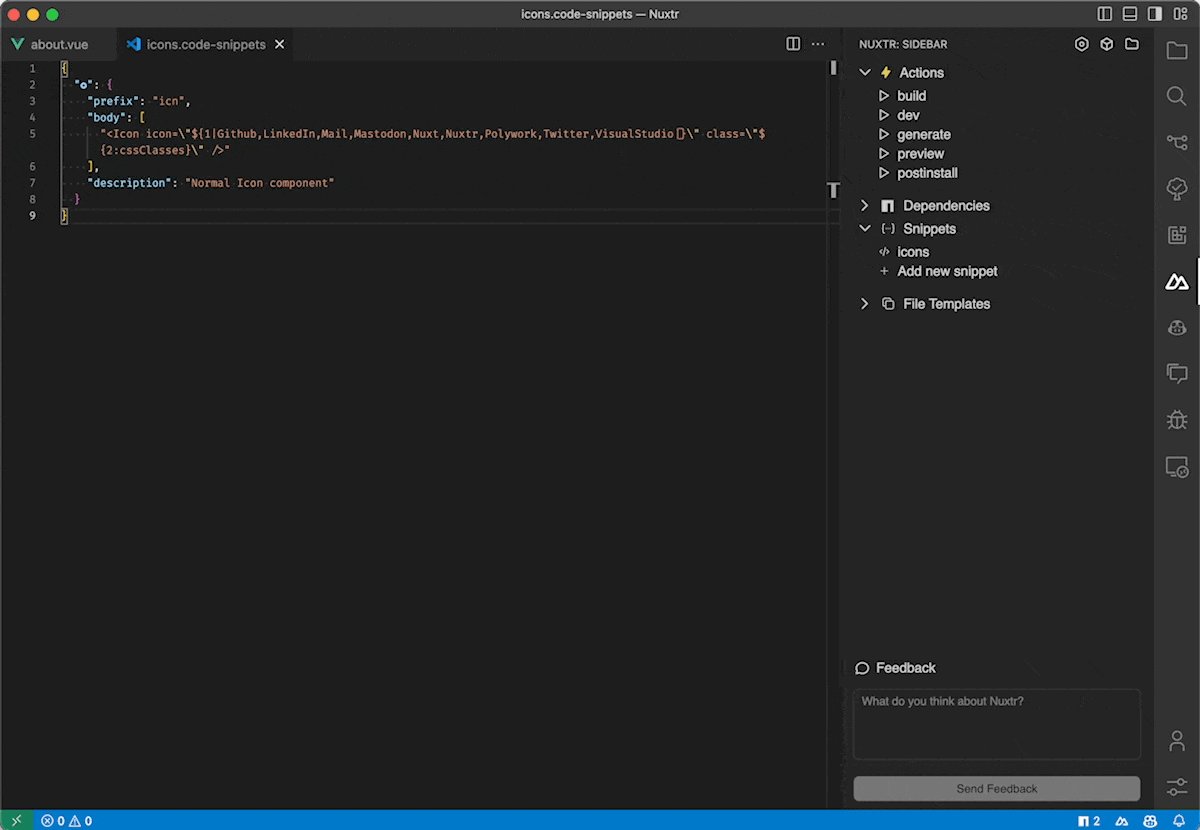
"nuxtr.snippets.nitro": trueCustom Snippets: Easily manage your custom snippets from the sidebar. You can create, edit or delete your snippets.
More on this side of the extension is coming soon!
To provide users with greater flexibility in customizing their Vue files, we offer the ability to create and utilize personalized templates. These templates can be set as defaults or used selectively as per the user's preference.
We currently support two types of templates for ensuring a consistent user experience: .page-template and .layout-template. When Nuxt is loaded, these files are treated as regular Vue files, simplifying the editing process. Templates creation can be done from existing respective files via context menu item or empty templates from sidebar.
You can set your default template from these settings:
"nuxtr.vueFiles.pages.defaultTemplate": "default.page-template",
"nuxtr.vueFiles.layouts.defaultTemplate": "default.layout-template"Nuxtr supports srcDir, serverDir and monorepo projects. You can set your srcDir from your nuxt.config.ts file and Nuxtr will create files/directories in the right place for you.
"srcDir": "src",
"serverDir": "server"Or locate your nuxt project in your monorepo using this setting in .vscode/settings.json:
"nuxtr.monorepoMode.DirectoryName": "directory-name"Main scripts are available from command palette, if you want to use a custom command you can find it in the sidebar. Besides nuxt dev command, all other commands run in the background and you can see the output in the VSCode output channel.
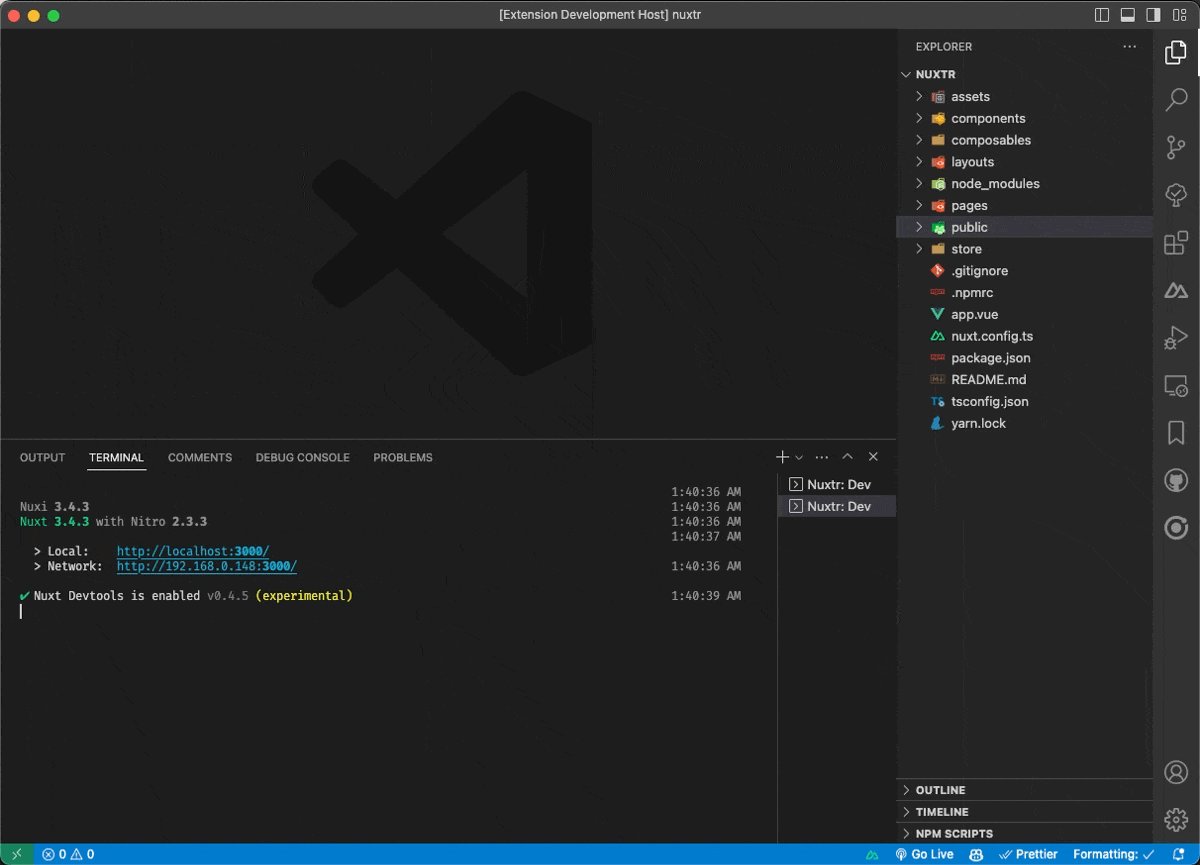
Nuxt Devtools is a great tool! One of the great features it offer is working globally with your project if you are using Nuxt <= 3.4.0. You can toggle it from your status bar. Extension detects your Nuxt version and advices you to update if not.
Manual toggling from nuxt.config.ts is detected and state is synced.
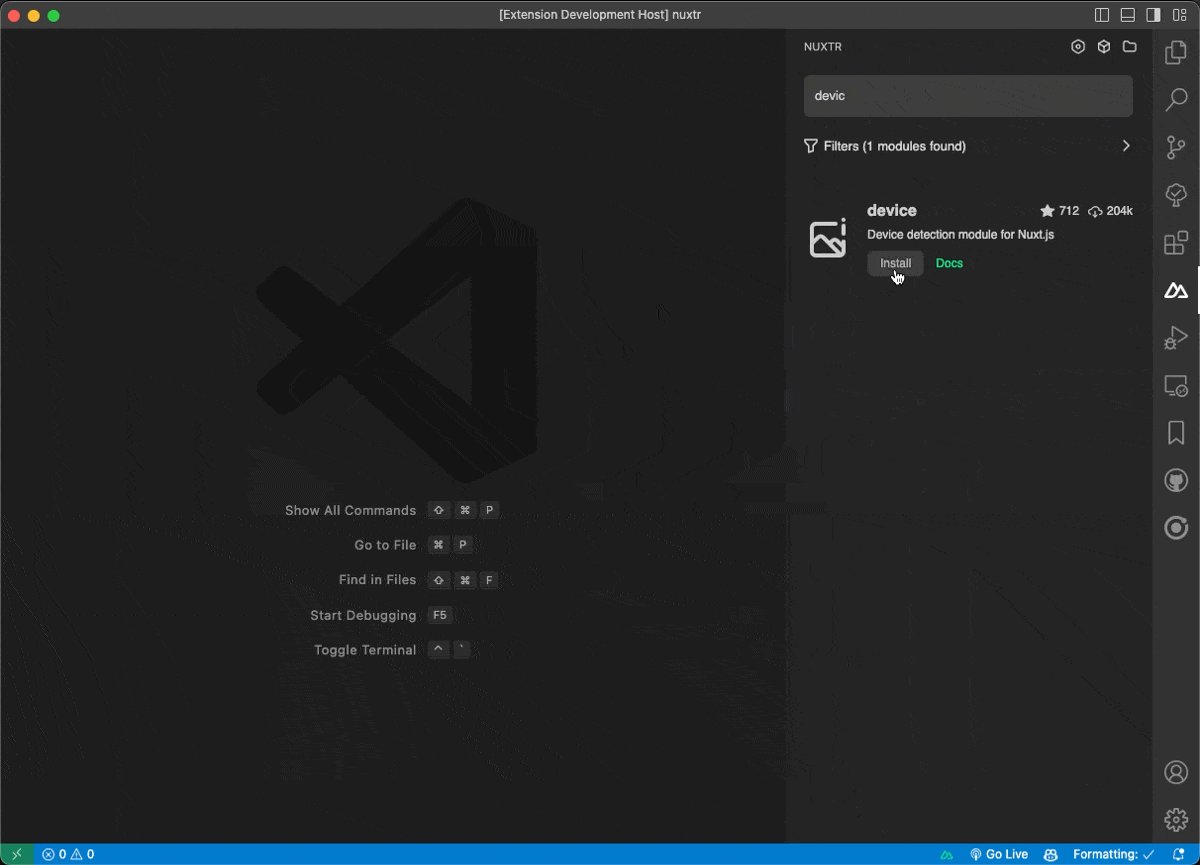
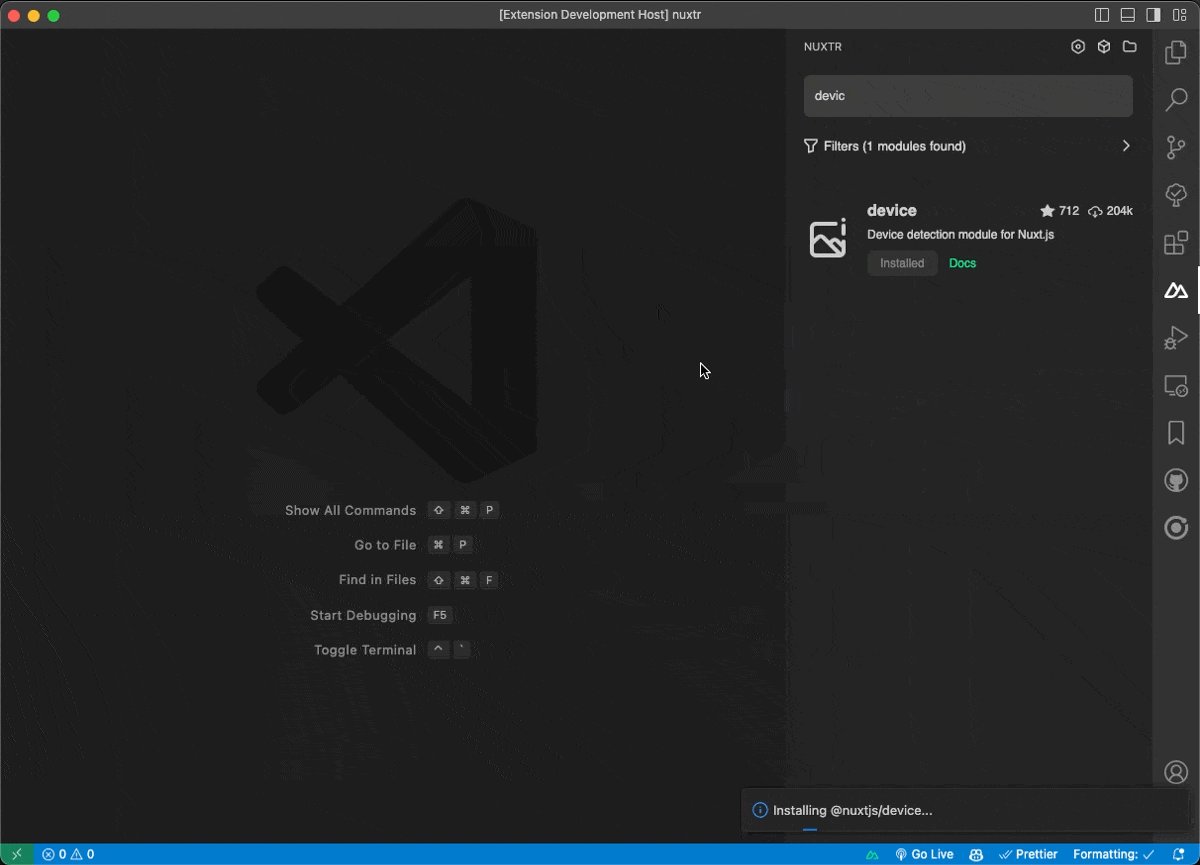
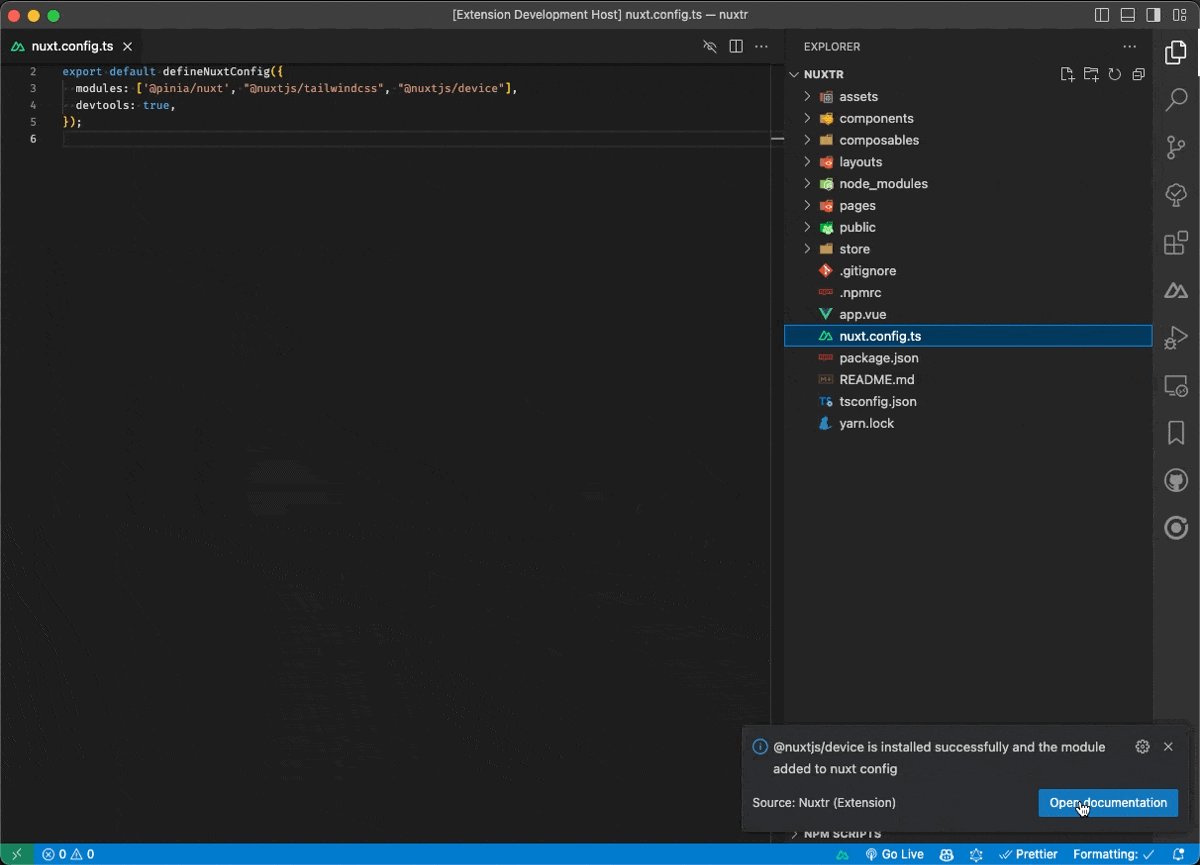
Almost full support for Nuxt modules with a typical searching/filters experience as Nuxt Modules directory. Once you have found your desired module and detected your package manager, it will be installed and added to the nuxt.config file. A success message will be displayed, along with a button to access the module documentation.
Starting from v0.1.0, you can filter integration types (modules/layers) from the sidebar.
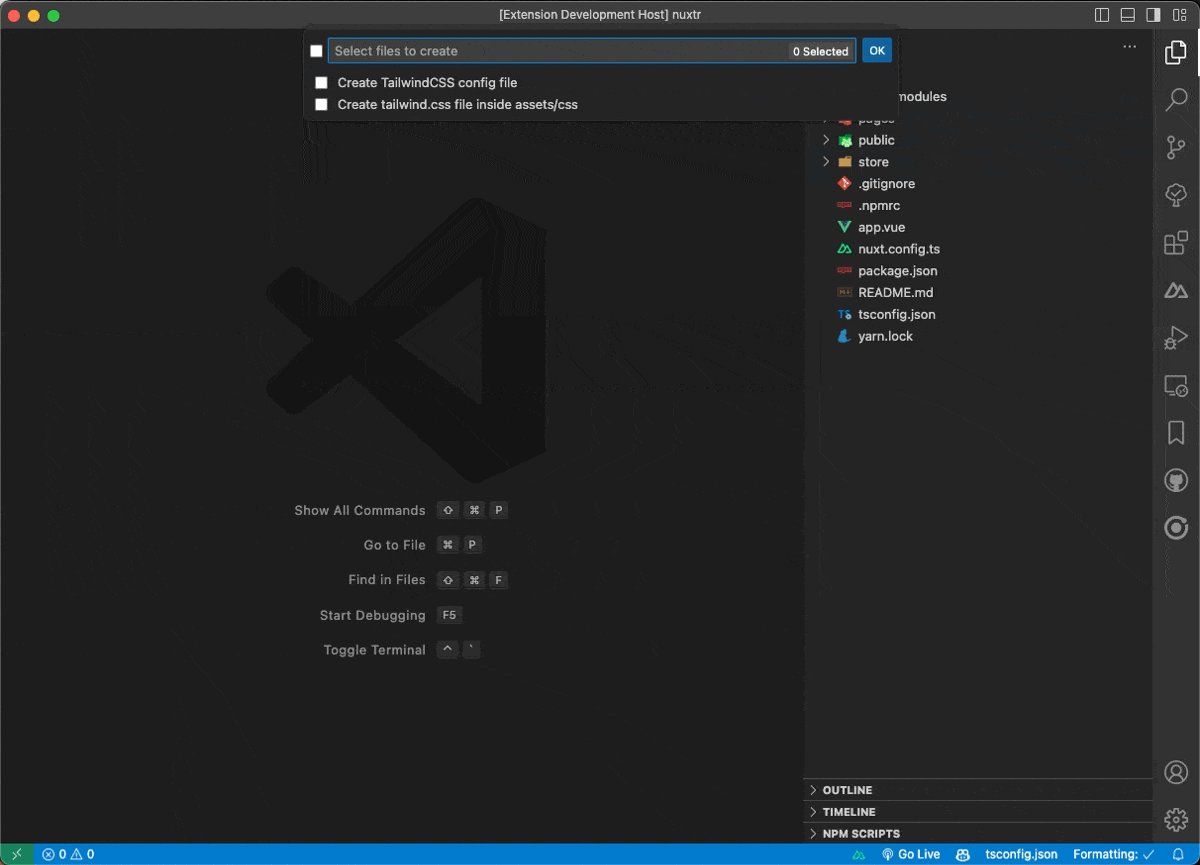
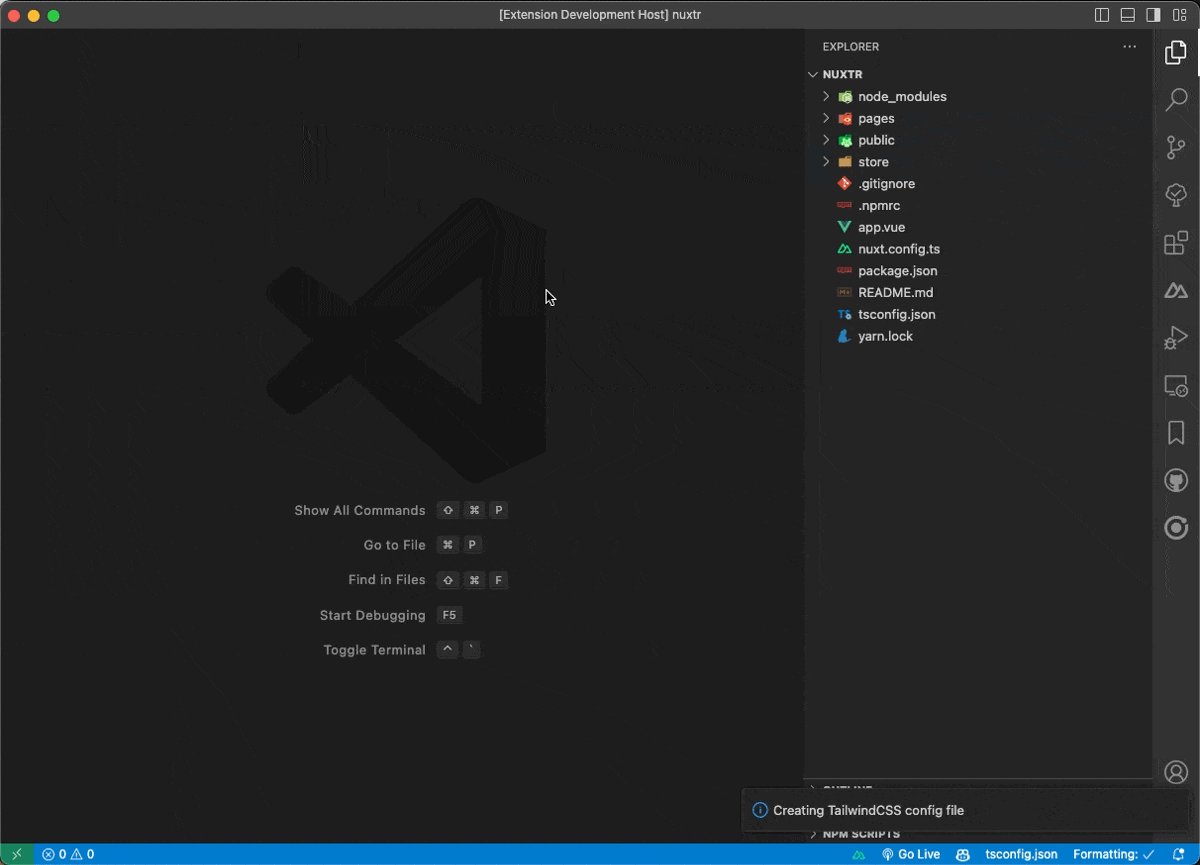
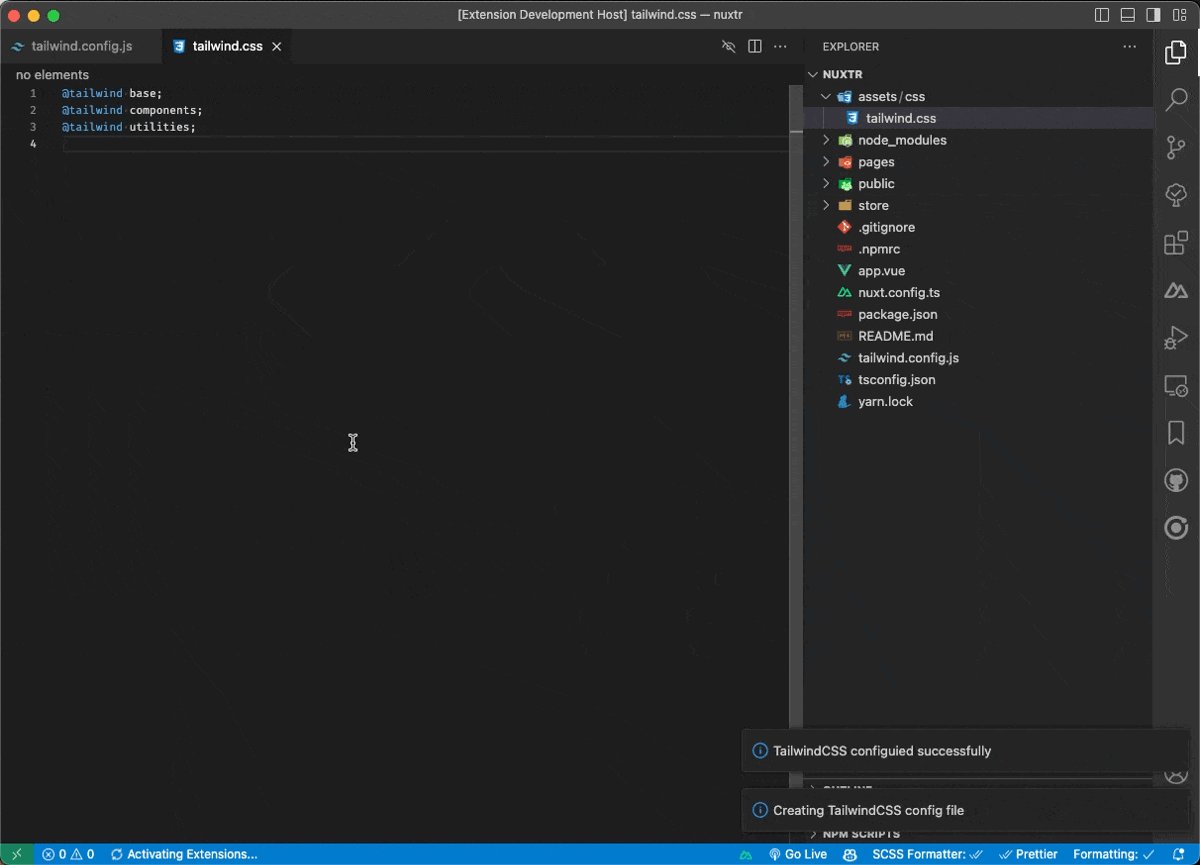
You can install and configure most CSS frameworks with few steps:
- Tailwind CSS.
- UnoCSS.
- WindiCSS (RIP).
- Vueitfy.
Same for linters:
- Stylelint.
- Eslint.
More coming soon.
MIT License © 2023.
We always welcome new ideas! 💚
If you have any idea, feel free to open a discussion first and let's talk about it!
Nuxtr VSCode relies on the following projects/repositories: