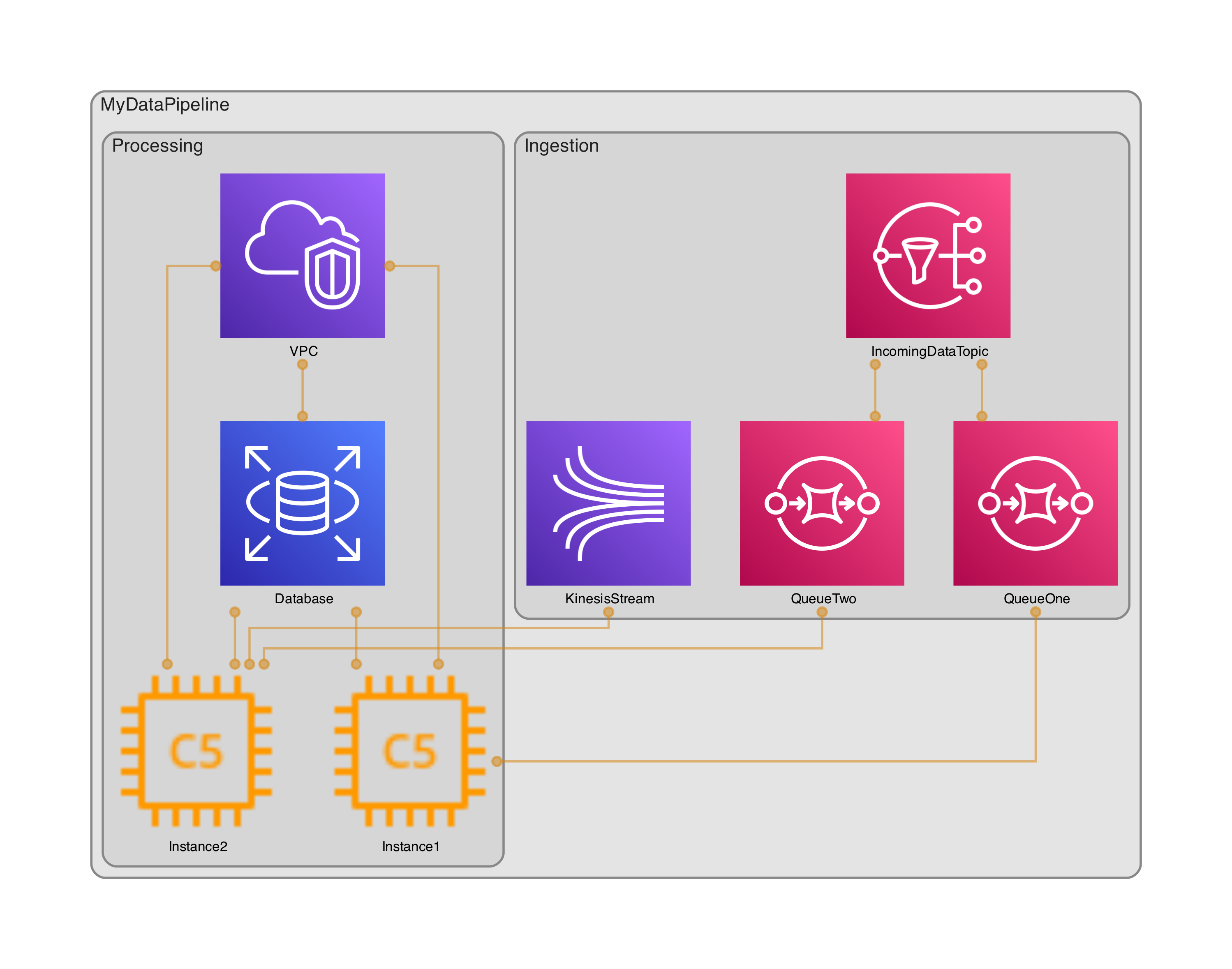
Cdk-dia diagrams your CDK provisioned infrastructure using the Graphviz dot language.
This Diagram was automatically generated from an AWS CDK stack
Add cdk-dia to your CDK project
npm install cdk-diaInstall Graphviz
brew install graphviz- If you don't use brew: Graphviz installation in many environments is well documented.
- make sure Graphviz's dot binary is available in your PATH.
Synthesize your CDK application
cdk synthGenerate a CDK-DIA diagram PNG
npx cdk-diaGenerate a CDK-DIA diagram as an interactive HTML (experimental)
npx cdk-dia --rendering cytoscape-htmlGlobally install cdk-dia
npm install cdk-dia -gInstall Graphviz
brew install graphviz- If you don't use brew: Graphviz installation in many environments is well documented.
- make sure Graphviz's dot binary is available in your PATH.
Synthesize your CDK application
cdk synthGenerate a CDK-DIA diagram
cdk-diaIn some cases it is useful to be able to tweak a diagram. For this purpose CDK-DIA includes customizers/decorators you can use with your CDK constructs in order to tweak the diagram.
- Customization and decorators are currently only support for Typescript/Javascript CDK projects.
- In order to customize you have to add cdk-dia as a npm project dependency (globally installing it using
npm i -gwon't allow you to use theCdkDiaDecoratorclass)
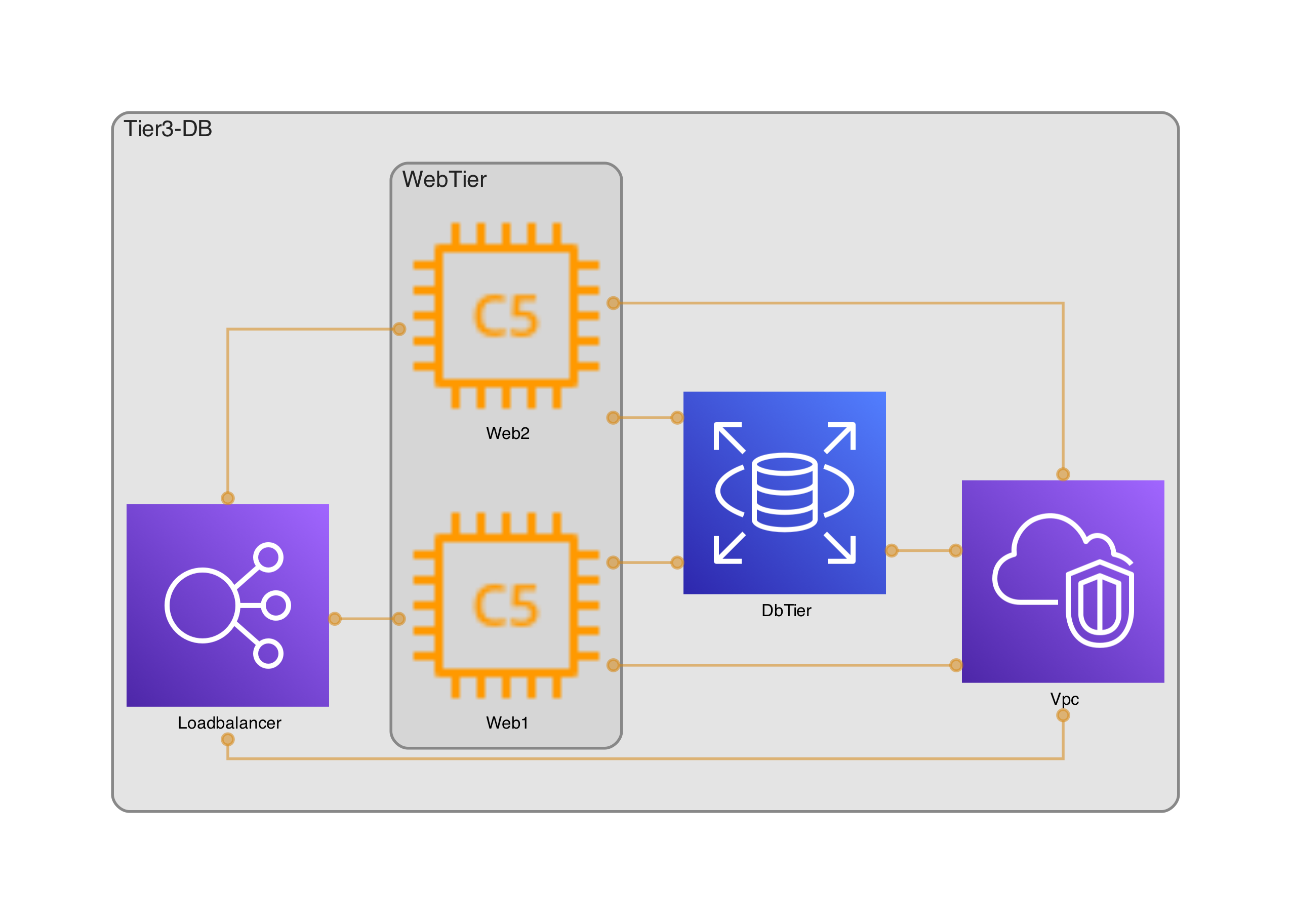
Consider the following diagram of a 3-Tier CDK Stack:

In this diagram CDK-DIA collapsed the DBTier (done automatically to any CDK Level 2 (L2) construct) in order to create a diagram which contains the most important details.
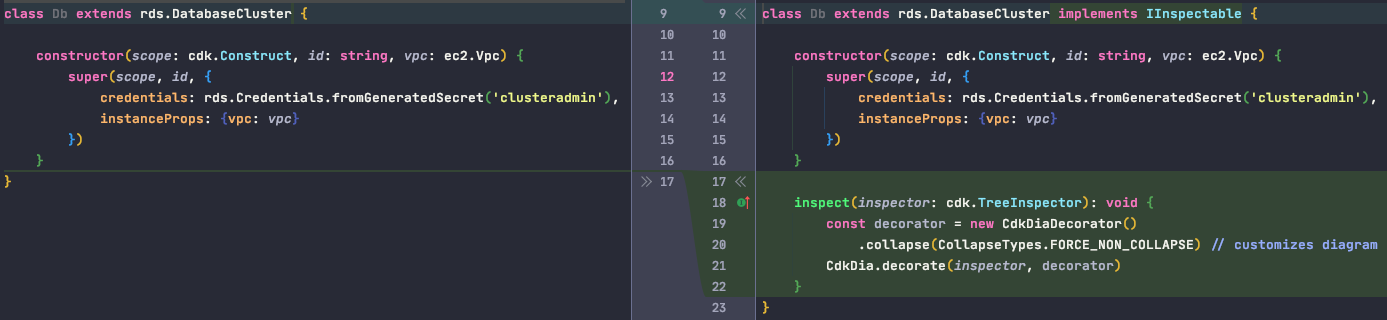
One can use a decorator in order to customize the diagram and prevent CDK-DIA from collapsing the Construct.
This is done by implementing CDK's IInpectable's interface and using CDK-DIA's decorator. example:
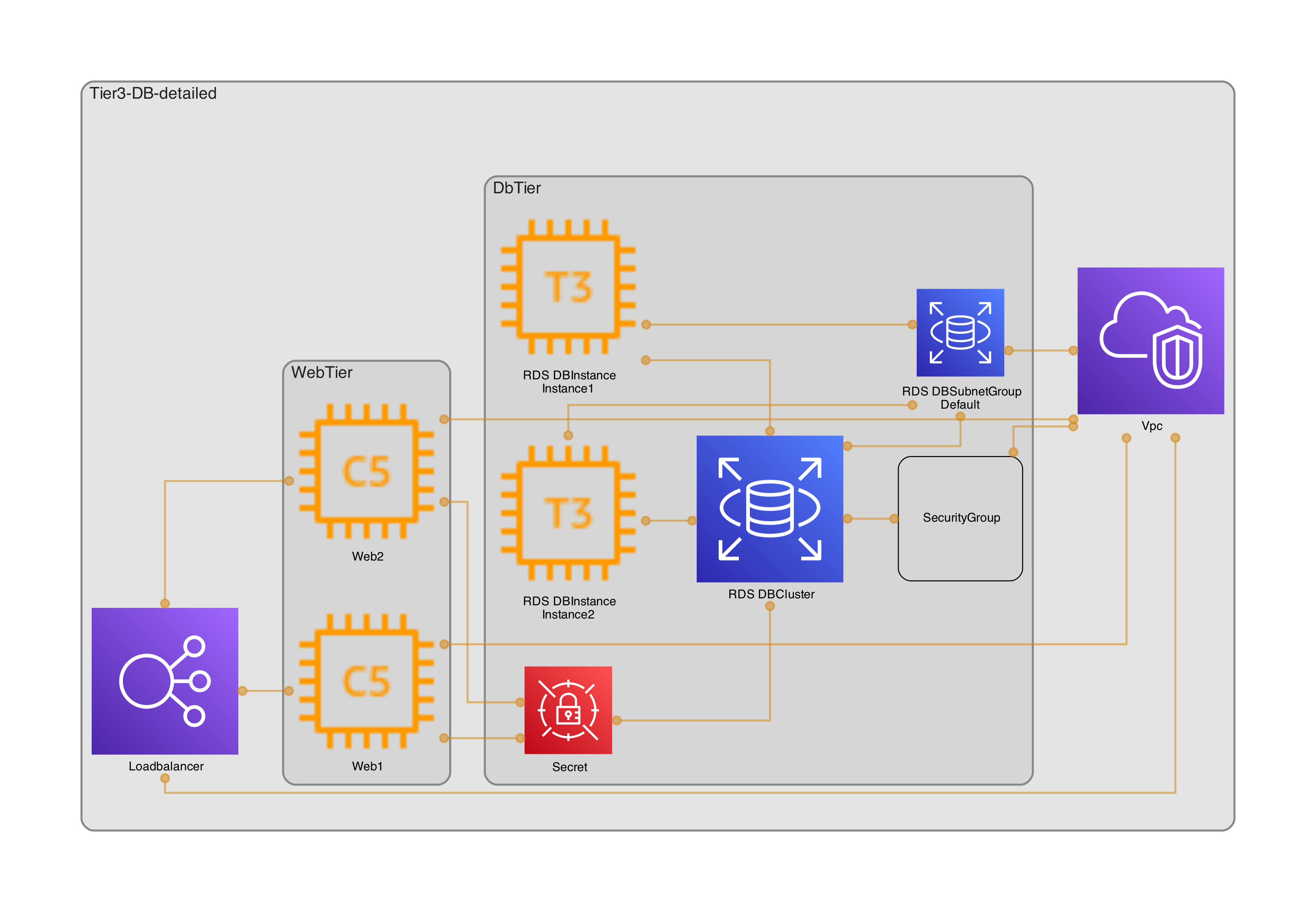
This results in a Diagram where the DB-Tier was not collapsed providing more details:

- a full example or the above can be found at examples/decoration-example
npx cdk-dia --help- Get possible argumentsnpx cdk-dia --include stackOne stackFour- only diagram chosen aws-cdk stacksnpx cdk-dia --include pipelinestack/prod/database- choose stacks by path (nested stacks, pipeline stacks)npx cdk-dia --exclude stackOne- exclude chosen aws-cdk stacks from the diagram
Contribution is covered in the CONTRIBUTING.md markdown.