Remove default 20px margin below Elementor Widgets
katart opened this issue · 21 comments
All Elementor Widgets seem to have a default 20px bottom margin and there doesn't seem to be a way to override this in the Elementor Widget settings. This is the CSS code that affects the Elementor widgets:
.elementor-widget:not(:last-child) { margin-bottom: 20px; }
I would like to remove this 20px margin without editing the CSS. Is this possible?
I just want to add that I understand the need to have this default margin for those that would be simply using the widgets "as-is" and not need to worry about white space above/below widgets but there should be a way to remove this without having to use custom css...especially with how selectors can change with future updates breaking that custom css.
I propose a simple checkbox that would remove any default container margins that way it can be done without breaking tons of installs and we can choose to do this only on specific elements and the default remains in tact for the rest.
Great idea. +1
Yes, don't remove it, just allow us to disable it when it applies and then it doesn't break any sites going backwards =)
+1
Definitely a big + for not having this as default. As design patterns go, there is a need to add margin to some elements but adding this for a widgets (which bundle more than one base html element) is a incorrect. I'm thinking that a control to space out widgets at the column level (like spacing anything in Elementor, really) is the way to go, instead of having to disable this.
agreed !
Elementor 1.5 RC2 has already been released with this enhancement, please check this issue #1827
Thanks for the feedback!
Where can I find this setting to disable the default margin-bottom? I know it has been released on 1.5 RC2 but where it is?
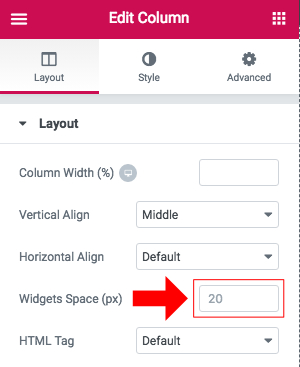
@Leocrespo It can be found in each column's layout tab under Widget's Space (px):
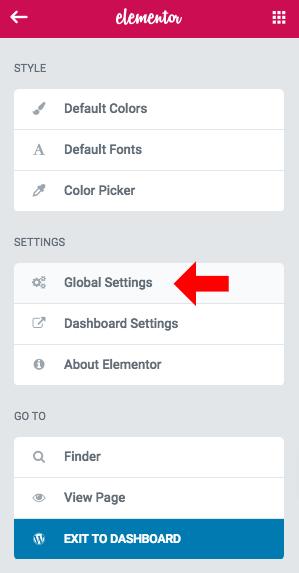
...and in the Global Settings found using the upper-left nav menu icon (3 bars) or within Elementor's back end settings.
Yep, you've found a bug. (tested v2.5.14)
- Editing a column's settings and adding any value in the "Widget's Space" field results in the update button turning green and when clicked successfully saving.
- Going to Global Settings and adding any value in the "Widget's Space" field results in the update button NOT turning green nor is it clickable to update the settings.
...however, on second review, it actually uses ajax to automatically update when changing focus away form that field. (note green progress bar at top of screen that may go by quickly and not be noticed)
If I then edit something else, forcing the update button to turn green and click update, it saves and even when refreshing the page I can see the global setting is also saved. Checking the back end settings as well (/wp-admin/admin.php?page=elementor#tab-style) I can see my value is also stored there. So you can get around this but it's a little bit tricky.
+1 to the idea to be able to disable this per element with a checkbox or similar!
The current solution is very all or nothing - use custom padding everywhere, or nowhere. In most use cases you want to adjust for a small amount of items only, so having this option would be great to avoid having to add custom padding in for every element.
Another method is to simply match the bottom margin offset in the element's advanced tab setting bottom margin to the polar offset.
i.e. if default margin is 20px, set element's bottom margin -20px
The next element you drop in (minding no theme or plugin css bothers) will snug right up top just underneath the previous element as desired, but yeah, a checkbox would still be nice.
What happened to this issue - all the suggestions were just workarounds? Why was the issue closed? I am facing this issue 3 yrs later still.
Just an example: I was trying to build a bootstrap like info alert, but adding a text widget adds this ugly bottom margin that can only be removed with manual CSS. See the picture below. A checkbox on the Text widget to turn off the bottom margin would be my desired solution.
@innoforce-dev
There is a quick fix for this.
Open "Text" tab, remove last character then re-enter the character that you just remove. And Done!
If you hide a responsive element this becomes hell very fast.
Just annoyed to find out the issue is STILL PRESENT, despite this issue being closed and there being no solid resolution?
Updated Elementor and this issue appeared.
How to solve: Edit Column > Layout > Widgets Space (px) > Set to 1 or other than zero (if set to zero it defaults to 20)
Updated Elementor and this issue appeared. How to solve: Edit Column > Layout > Widgets Space (px) > Set to 1 or other than zero (if set to zero it defaults to 20)
Same issue, I used -1 as a workaround. But indeed, if set to 0 if defaults to 20 :/
+1