If you have any questions regarding bugs and feature requests, visit the ZEGOCLOUD community .
Live Streaming Kit is a feature-rich livestream component, which enables you to build custom live streaming into your apps with only a few lines of code. And you can also customize various live streaming features by configuring parameters.
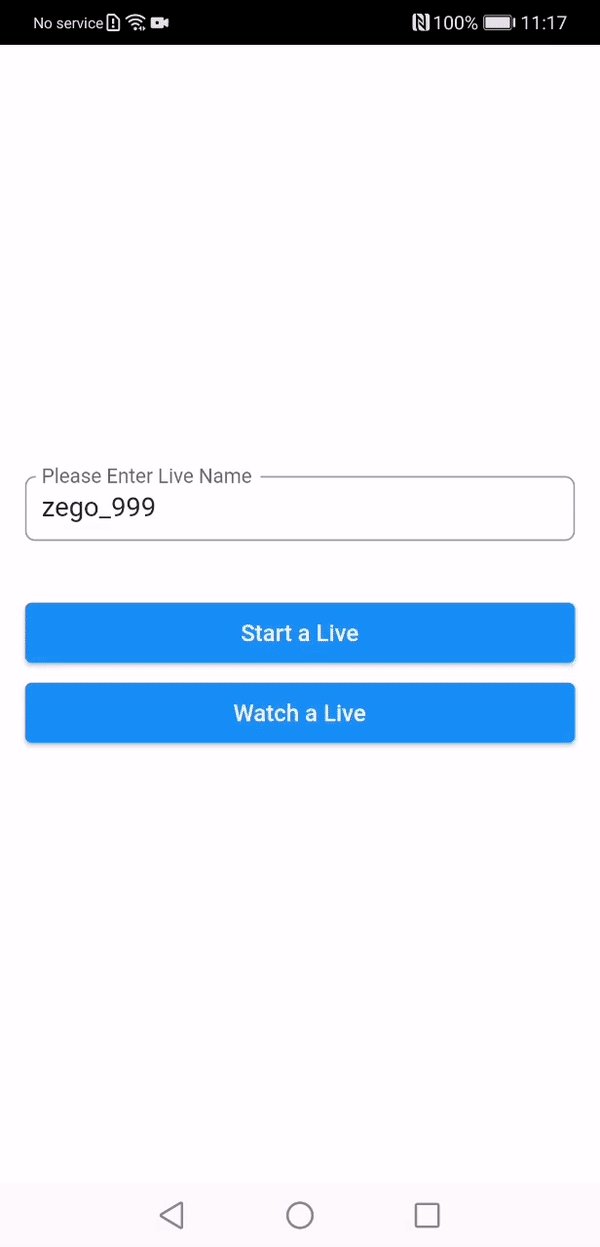
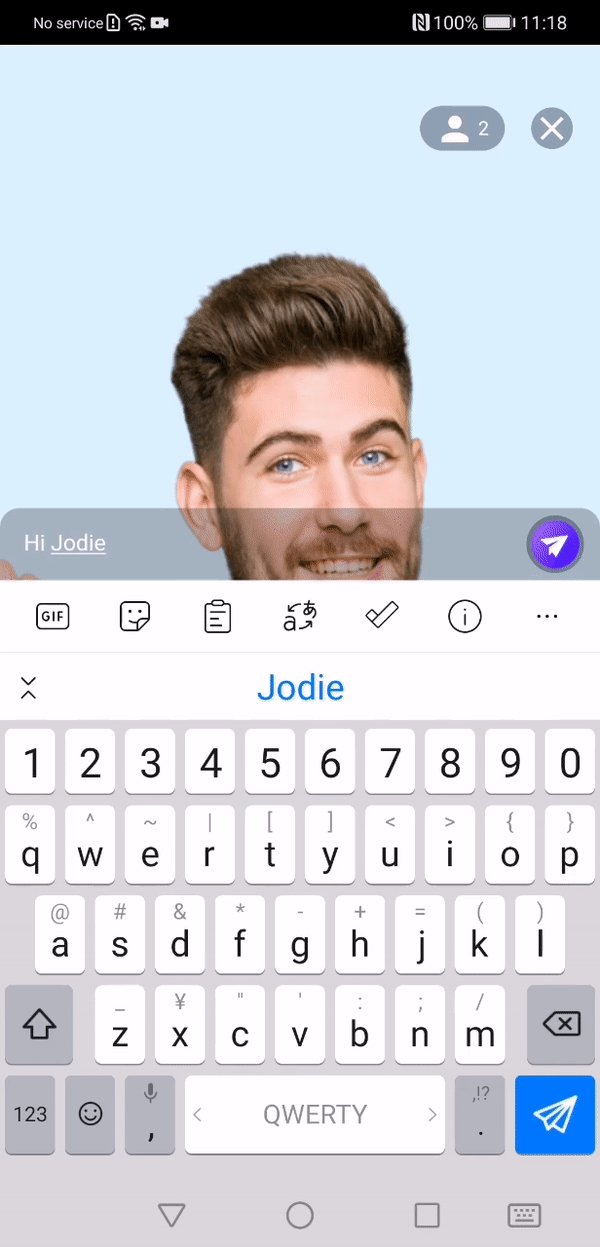
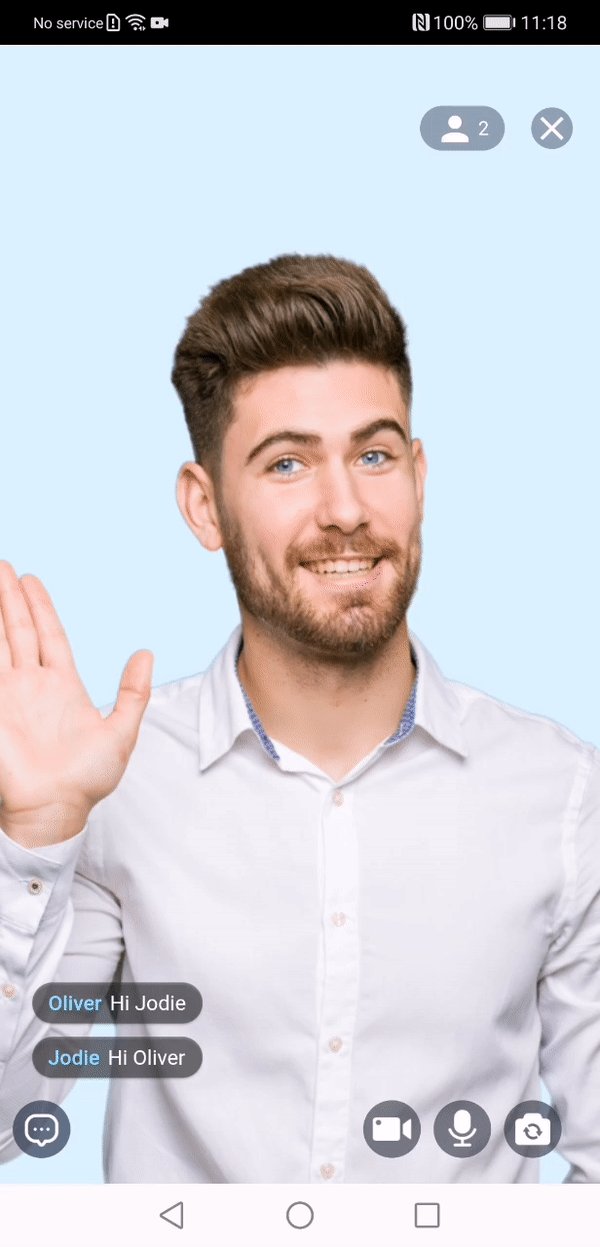
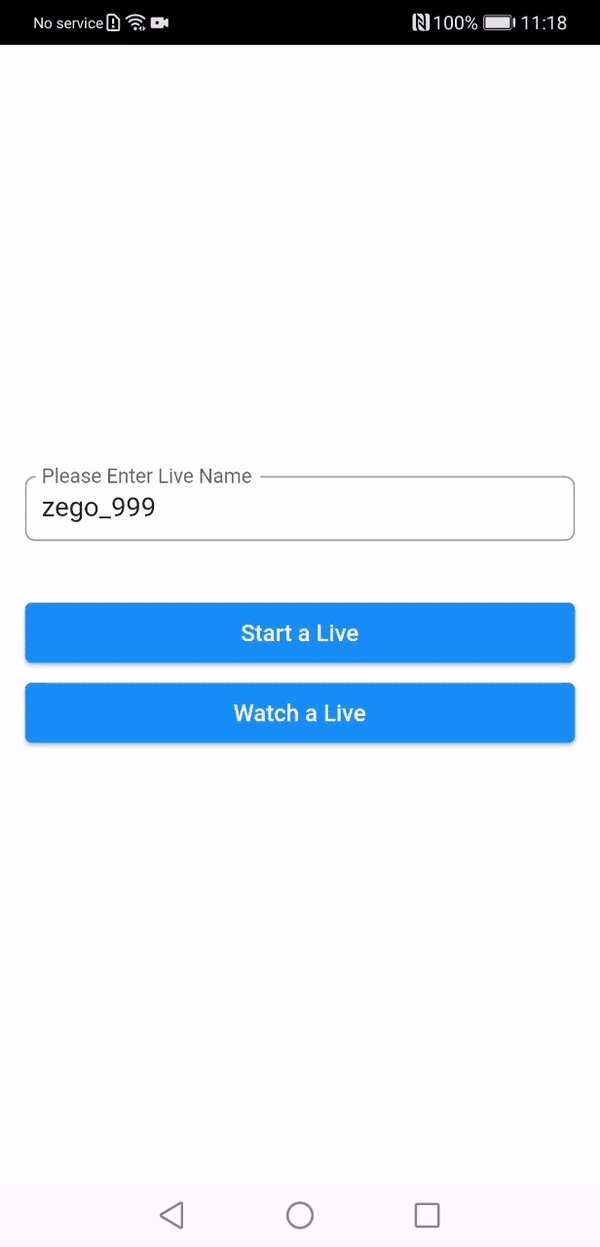
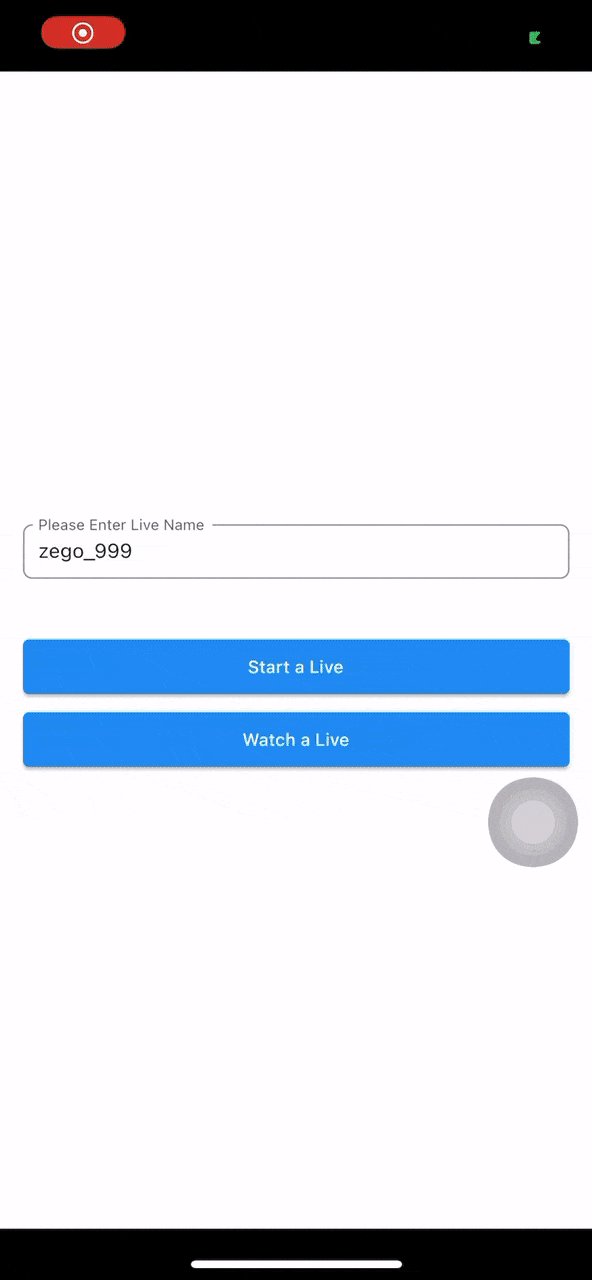
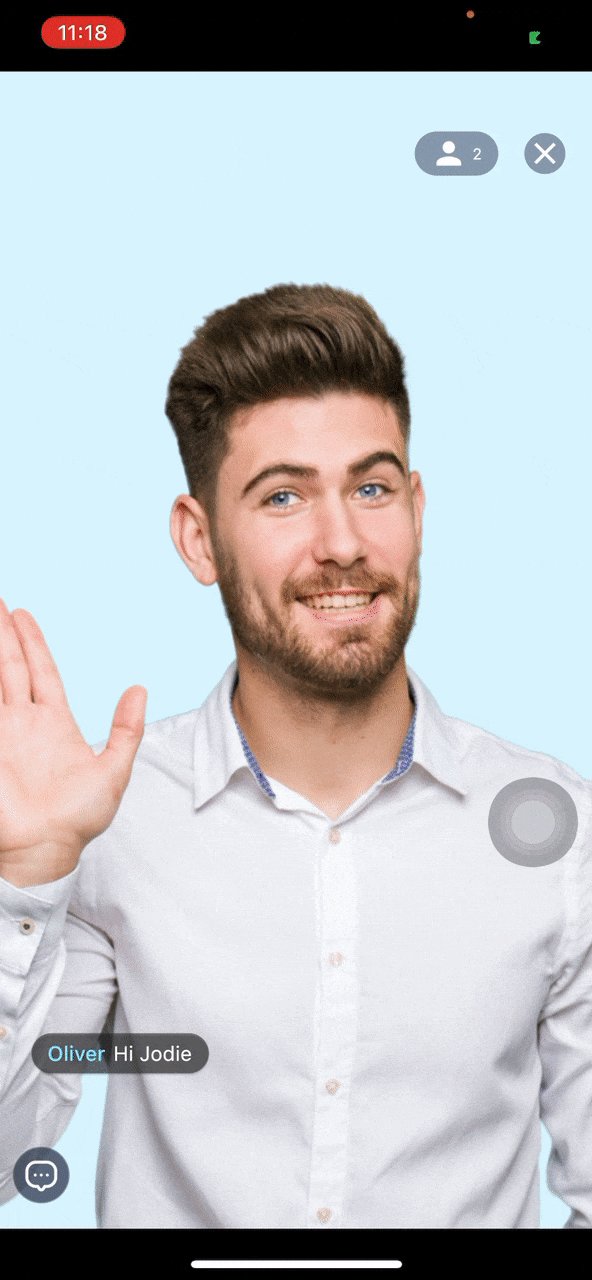
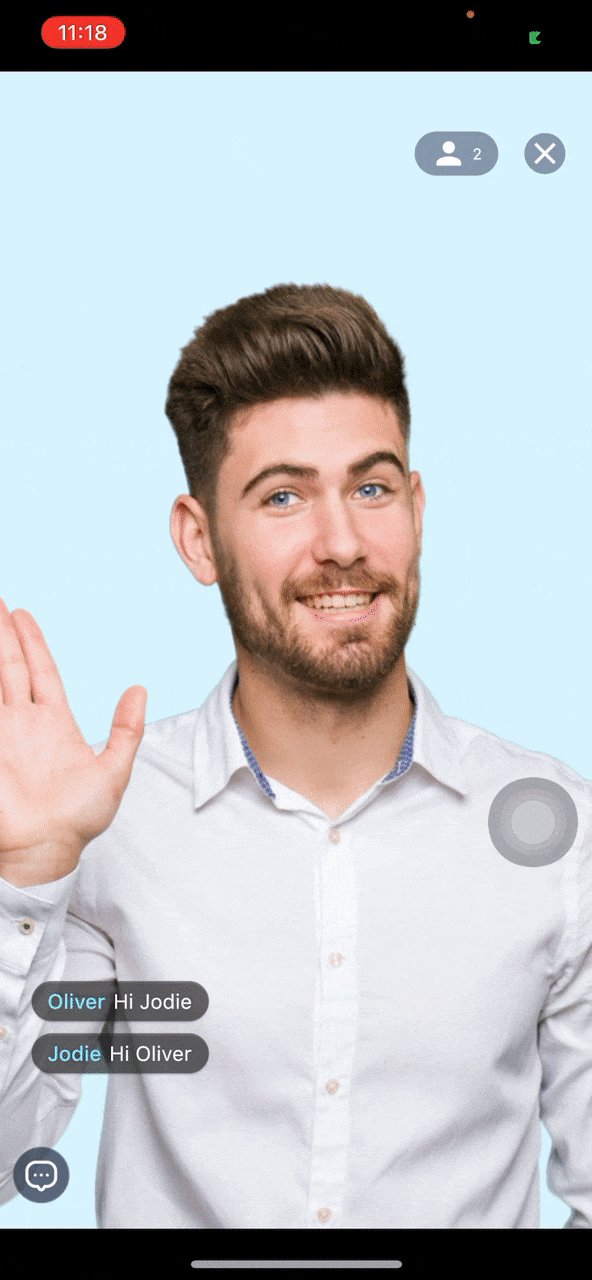
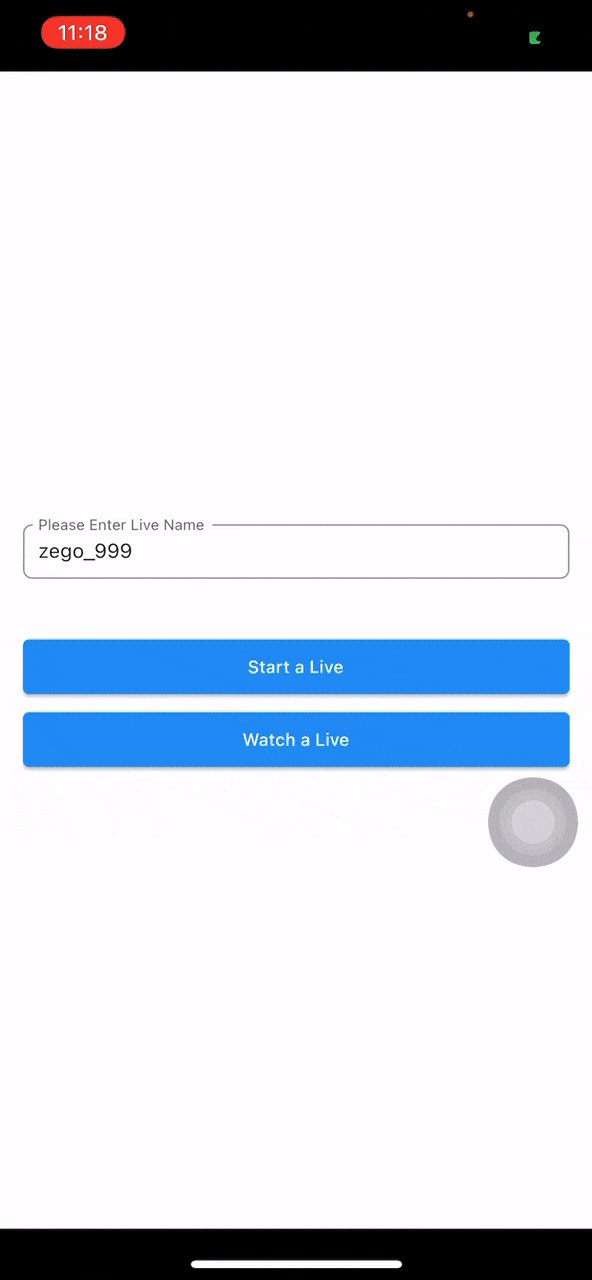
| Host | Audience |
|---|---|
 |
 |
-
Build apps faster and easier
When you want to prototype live streaming ASAP
Consider speed or efficiency as the first priority.
-
Customize UI as needed
When you want to customize the UI based on your actual business needs
Don't want to waste time developing basic features
Live Streaming Kit helps you to integrate within the shortest possible time, and it includes the business logic with the UI, allowing you to customize features accordingly.
To finest-grained build a live stream app, you may try our Live Streaming SDK to make full customization.
- Ready-to-use live streaming
- Customizable UI style
- Real-time interactive text chat
- Real-time audience capacity display
- Device management
- Extendable menu bar
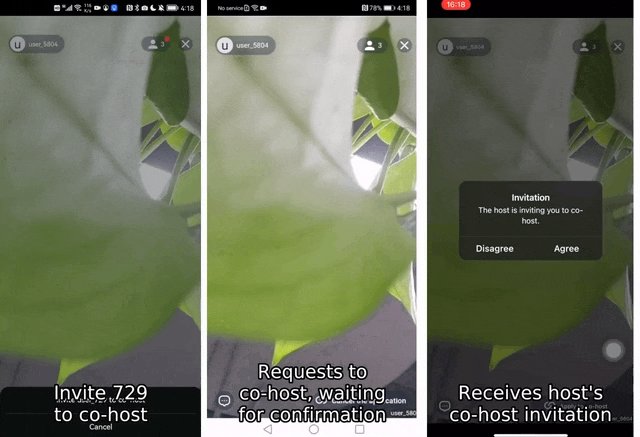
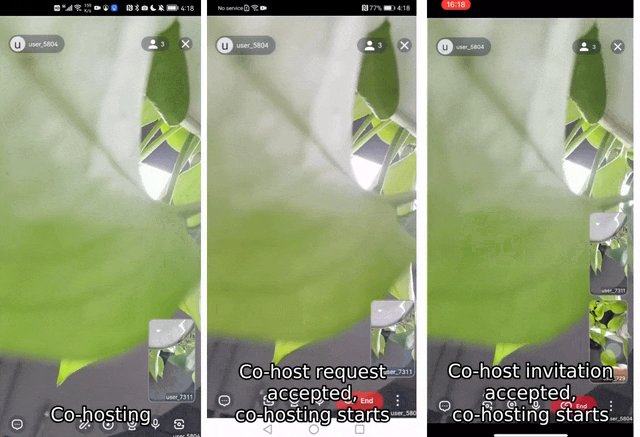
- Co-hosting (make co-host & apply co-host)
- I want to get started to implement a basic live stream swiftly
- I want to get the Sample Code
- I want to get started to implement a live stream with co-hosting
- To configure prebuilt UI for a custom experience
Run the following code in your project's root directory:
flutter pub add zego_uikit_prebuilt_live_streamingNow in your Dart code, import the Live Streaming Kit SDK.
import 'package:zego_uikit_prebuilt_live_streaming/zego_uikit_prebuilt_live_streaming';- Go to ZEGOCLOUD Admin Console, get the
appIDandappSignof your project. - Specify the
userIDanduserNamefor connecting the Live Streaming Kit service. liveIDrepresents the live streaming you want to start or watch (only supports single-host live streaming for now).
userID,userNameandliveIDcan only contain numbers, letters, and underlines (_).- Using the same
liveIDwill enter the same live streaming.
With the same liveID, only one user can enter the live stream as host. Other users need to enter the live stream as the audience.
class LivePage extends StatelessWidget {
final String liveID;
final bool isHost;
const LivePage({Key? key, required this.liveID, this.isHost = false}) : super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltLiveStreaming(
appID: yourAppID,// Fill in the appID that you get from ZEGOCLOUD Admin Console.
appSign: yourAppSign,// Fill in the appSign that you get from ZEGOCLOUD Admin Console.
userID: 'user_id',
userName: 'user_name',
liveID: liveID,
config: isHost
? ZegoUIKitPrebuiltLiveStreamingConfig.host()
: ZegoUIKitPrebuiltLiveStreamingConfig.audience(),
),
);
}
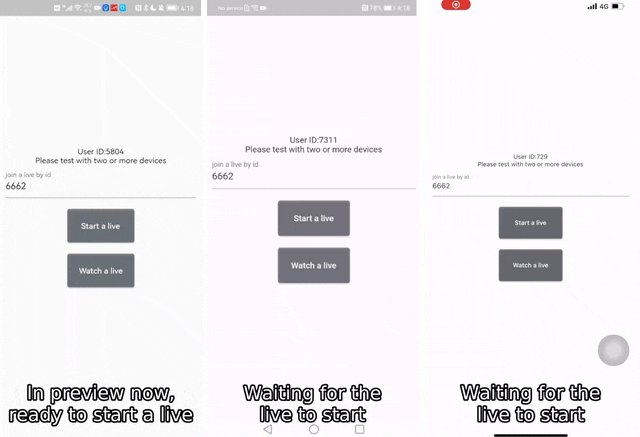
}Then, you can start a live stream. And the audience can watch the live stream by entering the liveID.
- Android:
-
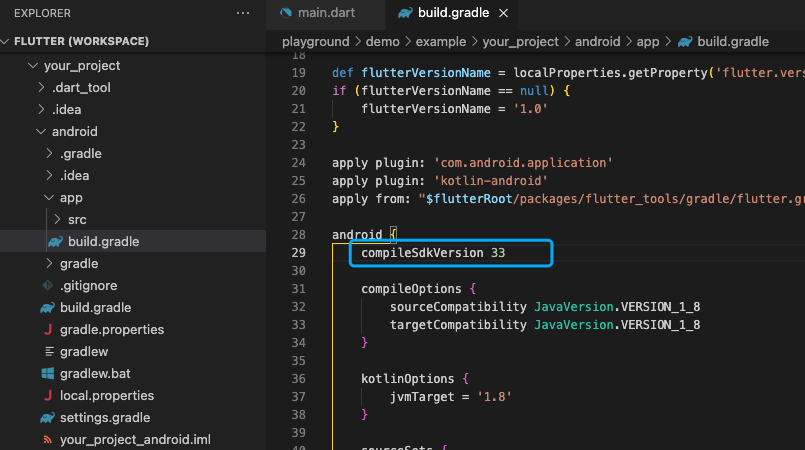
If your project is created with Flutter 2.x.x, you will need to open the
your_project/android/app/build.gradlefile, and modify thecompileSdkVersionto 33. -
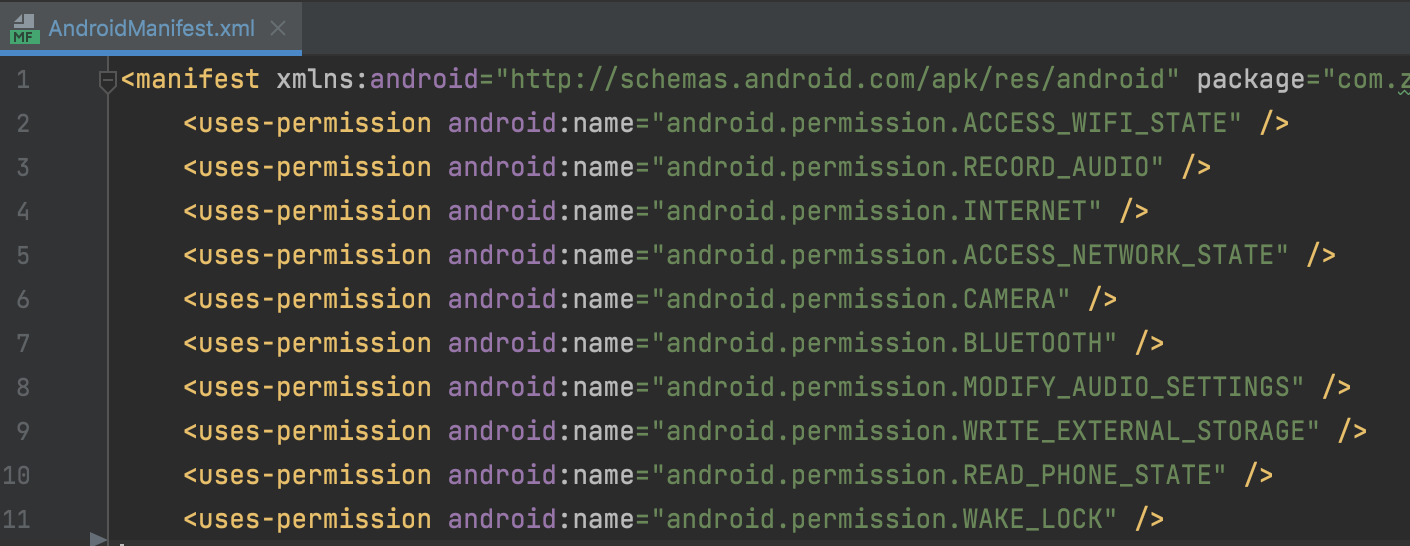
Add app permissions. Open the file
your_project/app/src/main/AndroidManifest.xml, and add the following:<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.BLUETOOTH" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WAKE_LOCK" />
-
Prevent code obfuscation.
To prevent obfuscation of the SDK public class names, do the following:
a. In your project's your_project > android > app folder, create a proguard-rules.pro file with the following content as shown below:
-keep class **.zego.** { *; }
b. Add the following config code to the release part of the your_project/android/app/build.gradle file.
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
- iOS:
- Add app permissions.
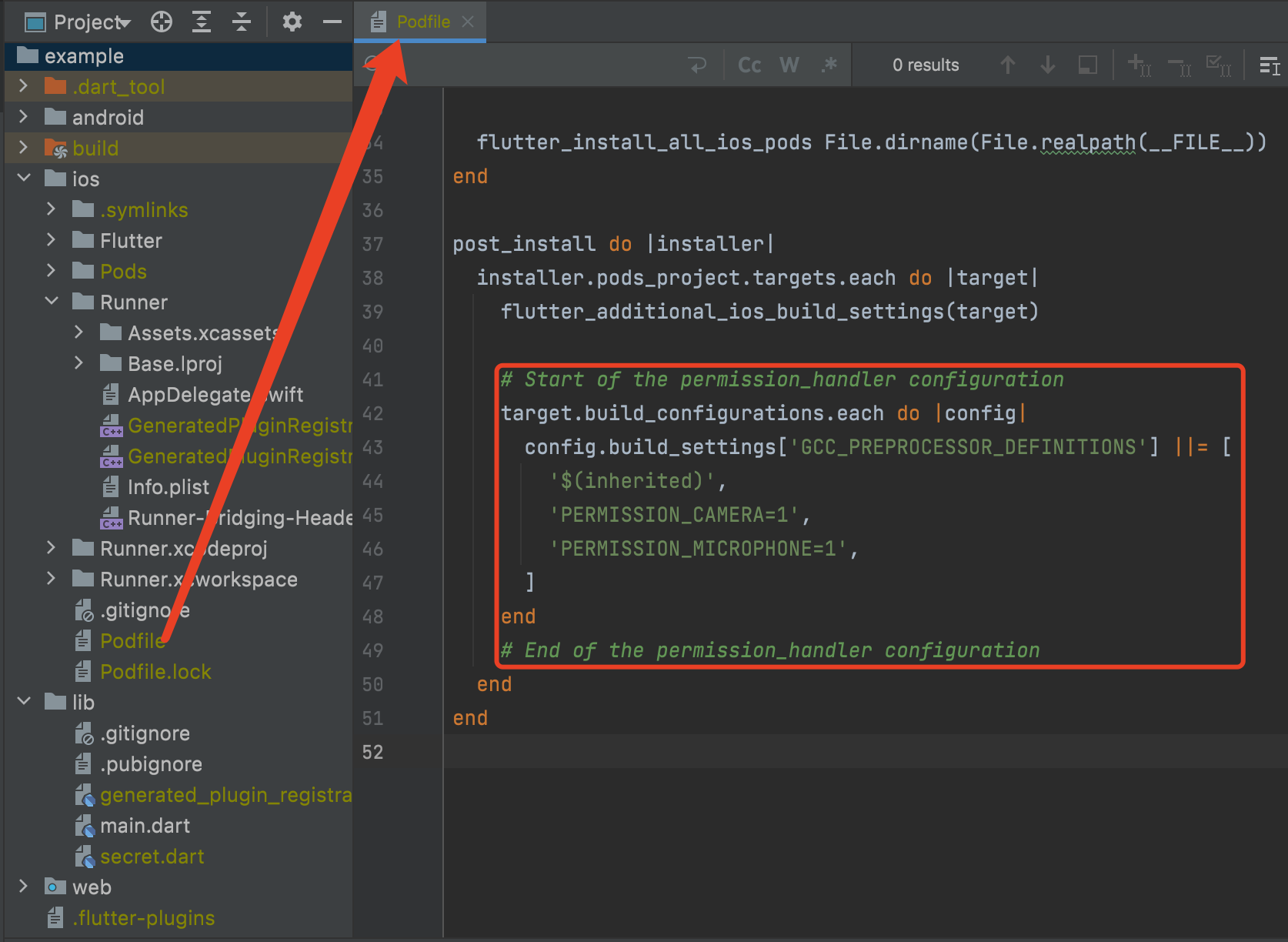
a. open the your_project/ios/Podfile file, and add the following to the post_install do |installer| part:
# Start of the permission_handler configuration
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
'PERMISSION_CAMERA=1',
'PERMISSION_MICROPHONE=1',
]
end
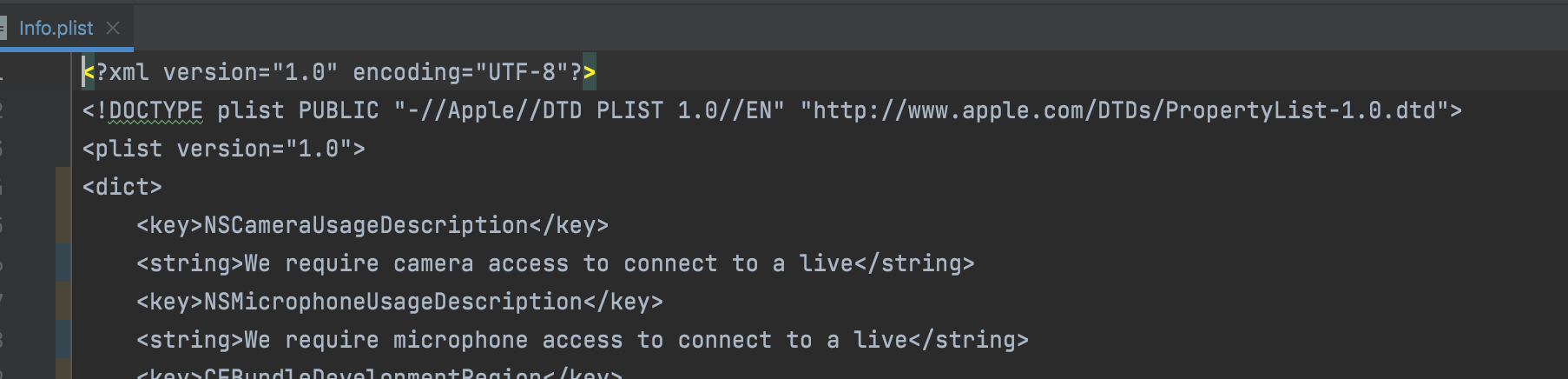
# End of the permission_handler configurationb. open the your_project/ios/Runner/Info.plist file, and add the following to the dict part:
<key>NSCameraUsageDescription</key>
<string>We require camera access to connect to a live</string>
<key>NSMicrophoneUsageDescription</key>
<string>We require microphone access to connect to a live</string>Now you can simply click the Run or Debug button to run and test your App on the device.
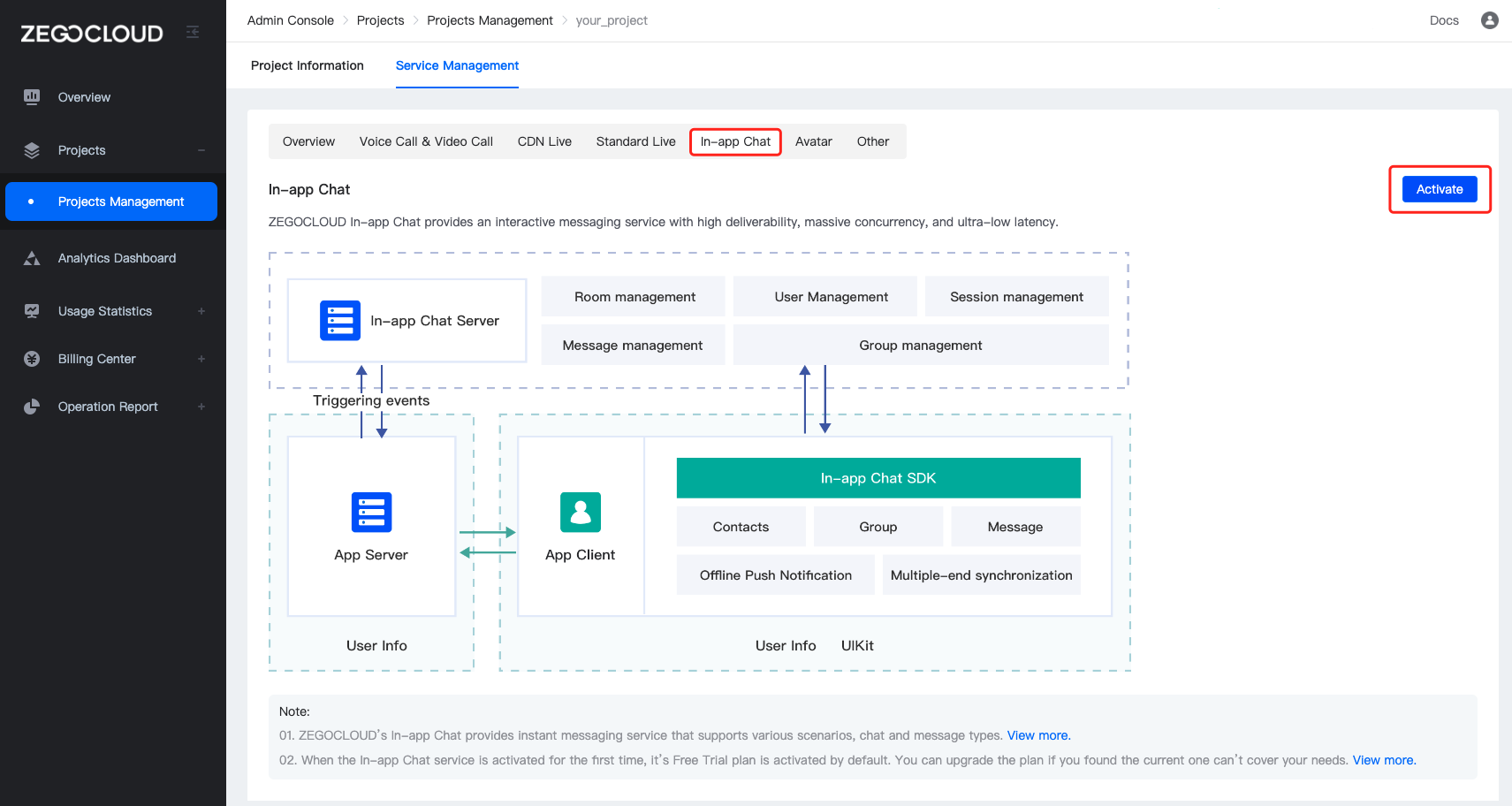
- Go to ZEGOCLOUD Admin Console, and do the following:
Run the following code in your project's root directory:
flutter pub add zego_uikit_signaling_plugin
flutter pub add zego_uikit_prebuilt_live_streamingNow in your Dart code, import the Live Streaming Kit SDK.
import 'package:zego_uikit_signaling_plugin/zego_uikit_signaling_plugin.dart';
import 'package:zego_uikit_prebuilt_live_streaming/zego_uikit_prebuilt_live_streaming';- Specify the
userIDanduserNamefor connecting the Live Streaming Kit service. liveIDrepresents the live stream you want to start or watch.- Set the
configto theZegoUIKitSignalingPluginplug-in.
userID,userName, andliveIDcan only contain numbers, letters, and underlines (_).- Using the same
liveIDwill enter the same live streaming.
With the same liveID, only one user can enter the live stream as host. Other users need to enter the live stream as the audience.
class LivePage extends StatelessWidget {
final String liveID;
final bool isHost;
const LivePage({Key? key, required this.liveID, this.isHost = false}) : super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltLiveStreaming(
appID: yourAppID, // Fill in the appID that you get from ZEGOCLOUD Admin Console.
appSign: yourAppSign, // Fill in the appSign that you get from ZEGOCLOUD Admin Console.
userID: 'user_id',
userName: 'user_name',
liveID: liveID,
config: isHost
? ZegoUIKitPrebuiltLiveStreamingConfig.host(
plugins: [ZegoUIKitSignalingPlugin()],
)
: ZegoUIKitPrebuiltLiveStreamingConfig.audience(
plugins: [ZegoUIKitSignalingPlugin()],
),
),
);
}
}Then, you can start a live stream. And the audience can watch the live stream by entering the liveID.
- Android:
-
If your project is created with Flutter 2.x.x, you will need to open the
your_project/android/app/build.gradlefile, and modify thecompileSdkVersionto 33. -
Add app permission. Open the file
your_project/app/src/main/AndroidManifest.xml, and add the following:<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.BLUETOOTH" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WAKE_LOCK" />
-
Prevent code obfuscation.
To prevent obfuscation of the SDK public class names, do the following:
a. In your project's your_project > android > app folder, create a proguard-rules.pro file with the following content as shown below:
-keep class **.zego.** { *; }
b. Add the following config code to the release part of the your_project/android/app/build.gradle file.
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
- iOS:
- Add app permissions.
a. open the your_project/ios/Podfile file, and add the following to the post_install do |installer| part:
# Start of the permission_handler configuration
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
'PERMISSION_CAMERA=1',
'PERMISSION_MICROPHONE=1',
]
end
# End of the permission_handler configurationb. open the your_project/ios/Runner/Info.plist file, and add the following to the dict part:
<key>NSCameraUsageDescription</key>
<string>We require camera access to connect to a live</string>
<key>NSMicrophoneUsageDescription</key>
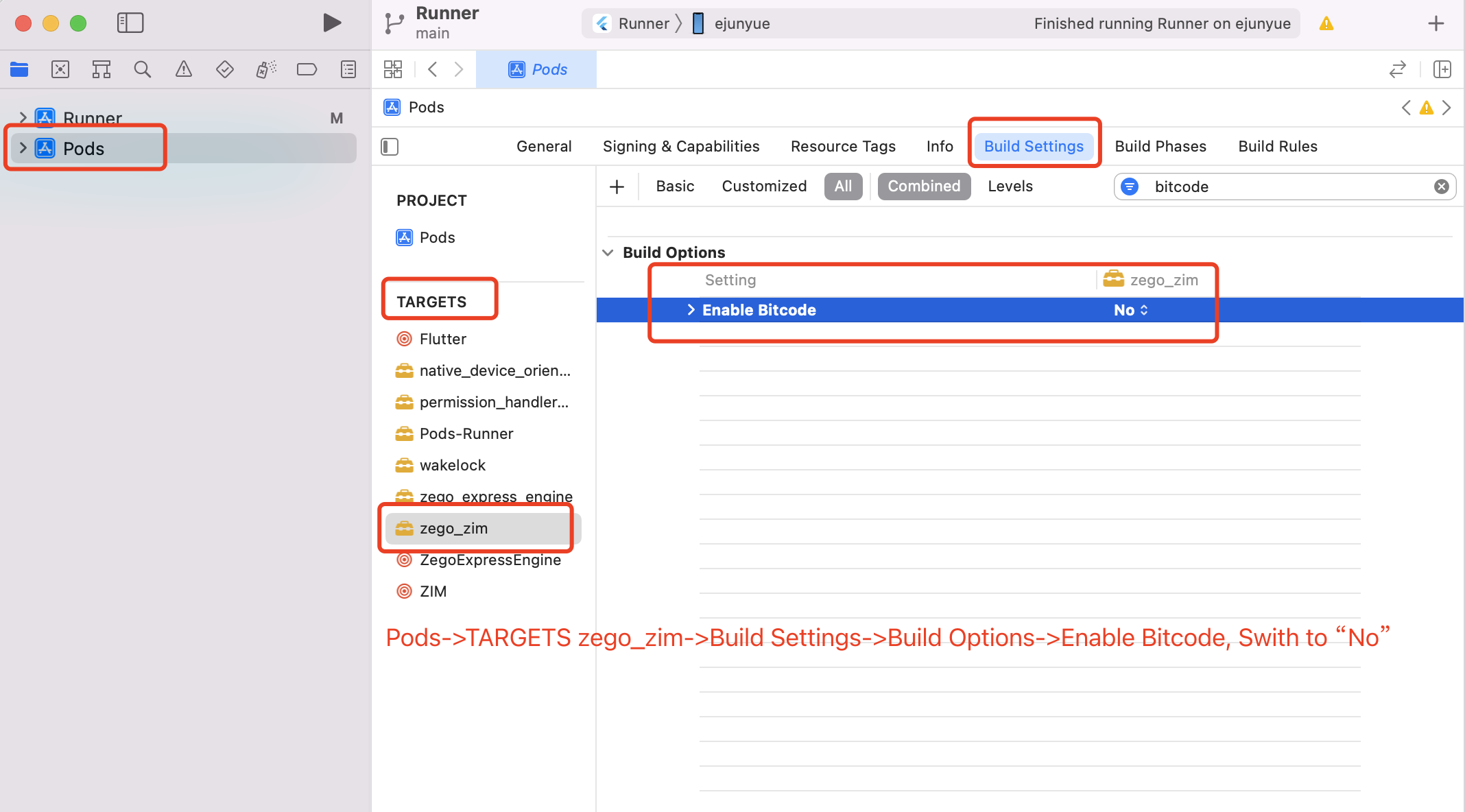
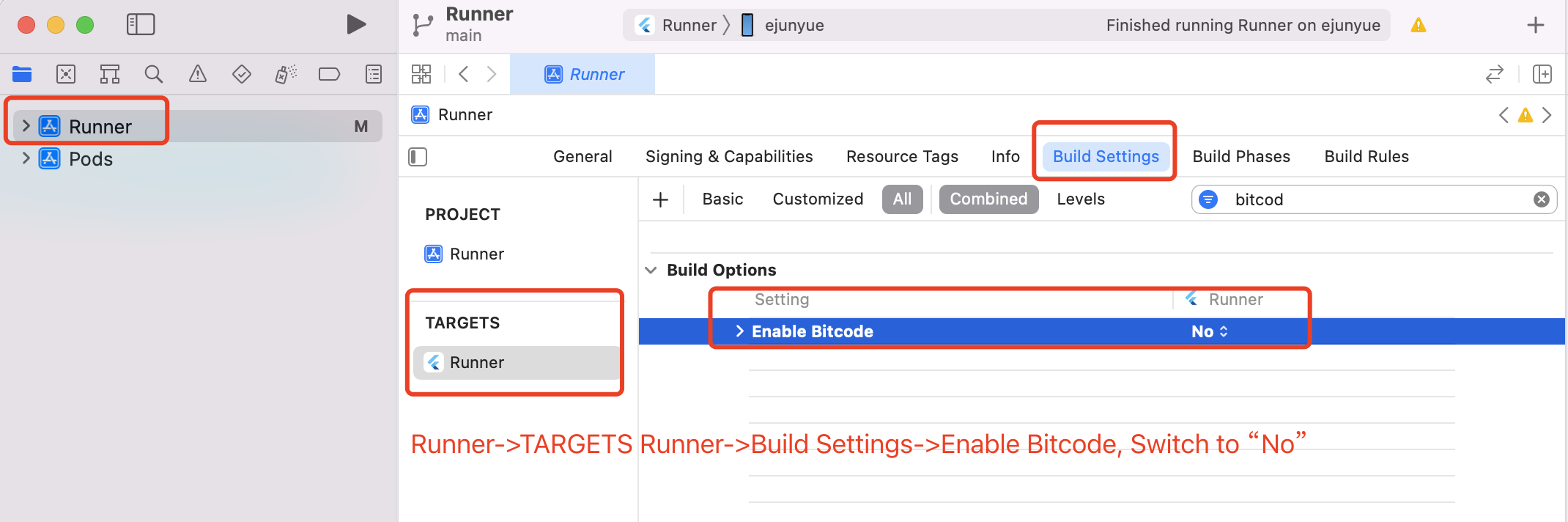
<string>We require microphone access to connect to a live</string>- Disable the Bitcode.
a. Open the your_project > iOS > Runner.xcworkspace file.
b. Select your target project, and follow the notes on the following two images to disable the Bitcode respectively.
Now you can simply click the Run or Debug button to run and test your App on the device.