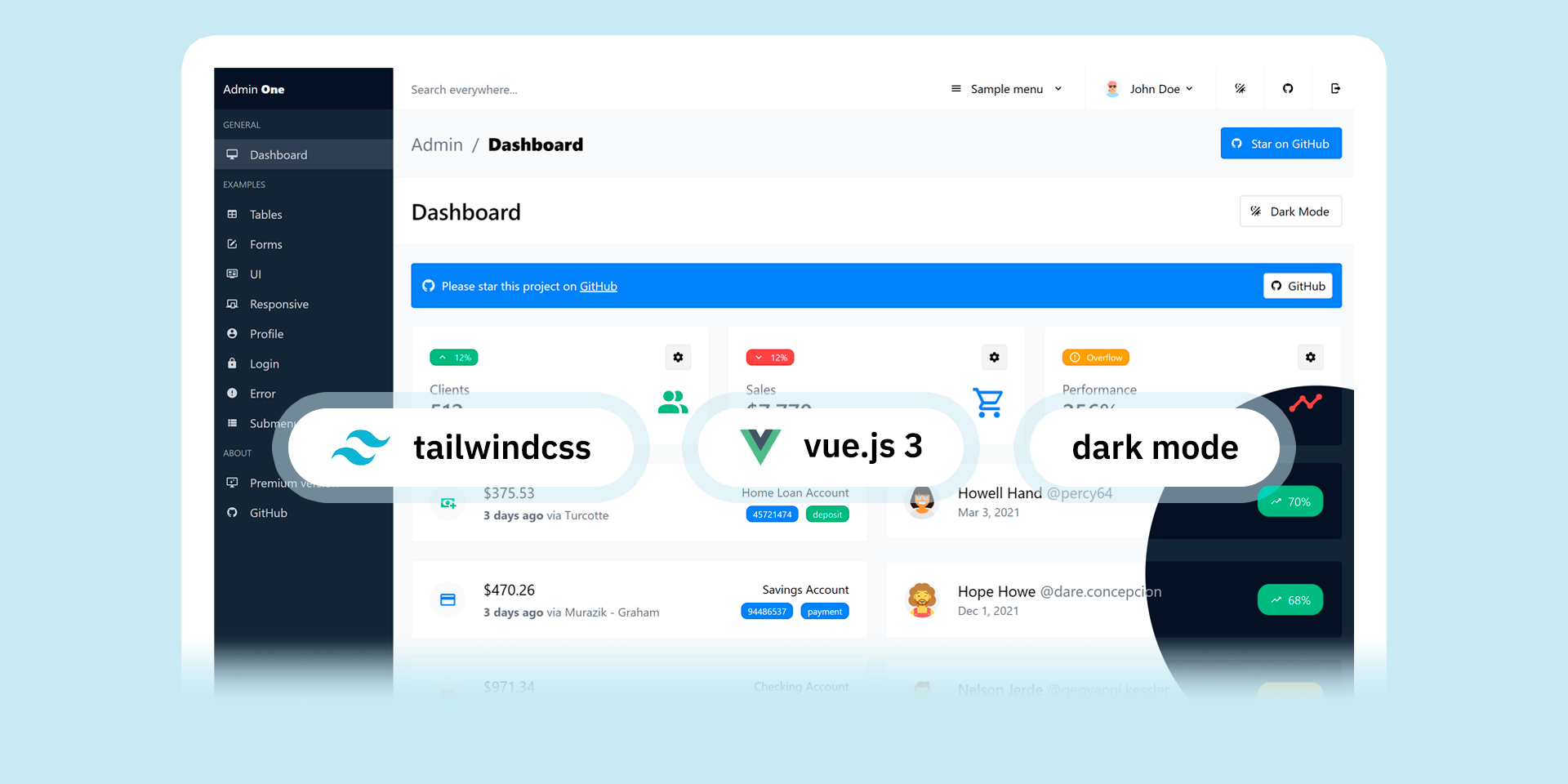
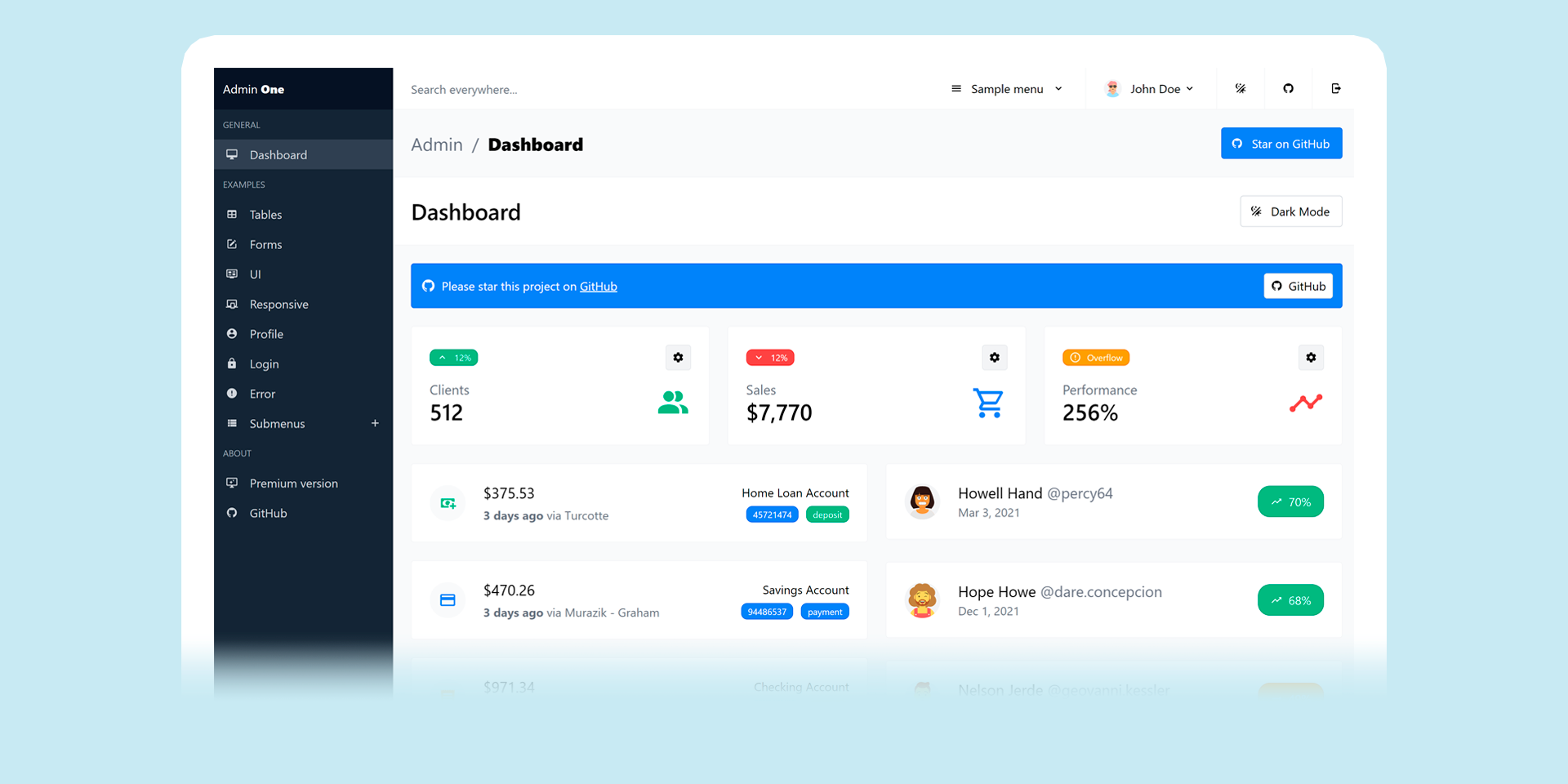
Admin One is simple, beautiful and free Vue.js 3 Tailwind CSS admin dashboard
- Built with Vue.js 3, Tailwind CSS framework & Composition API
- Dark mode
- Styled scrollbars
- SPA with Vuex & Router
- Production CSS is only 33kb
- Reusable components
- Free under MIT License
- Premium version available
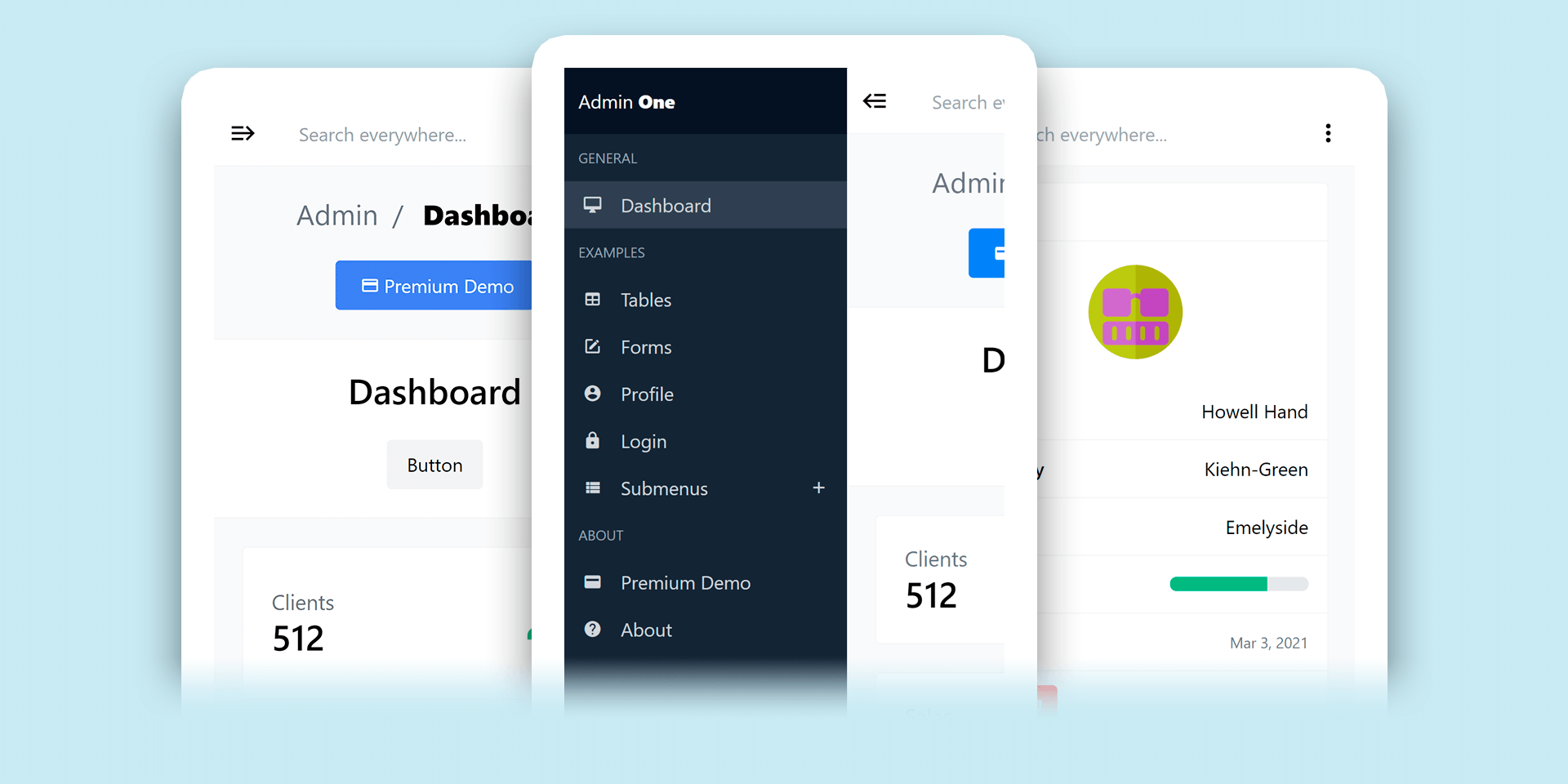
Mobile layout with hidden aside menu and collapsable cards & tables
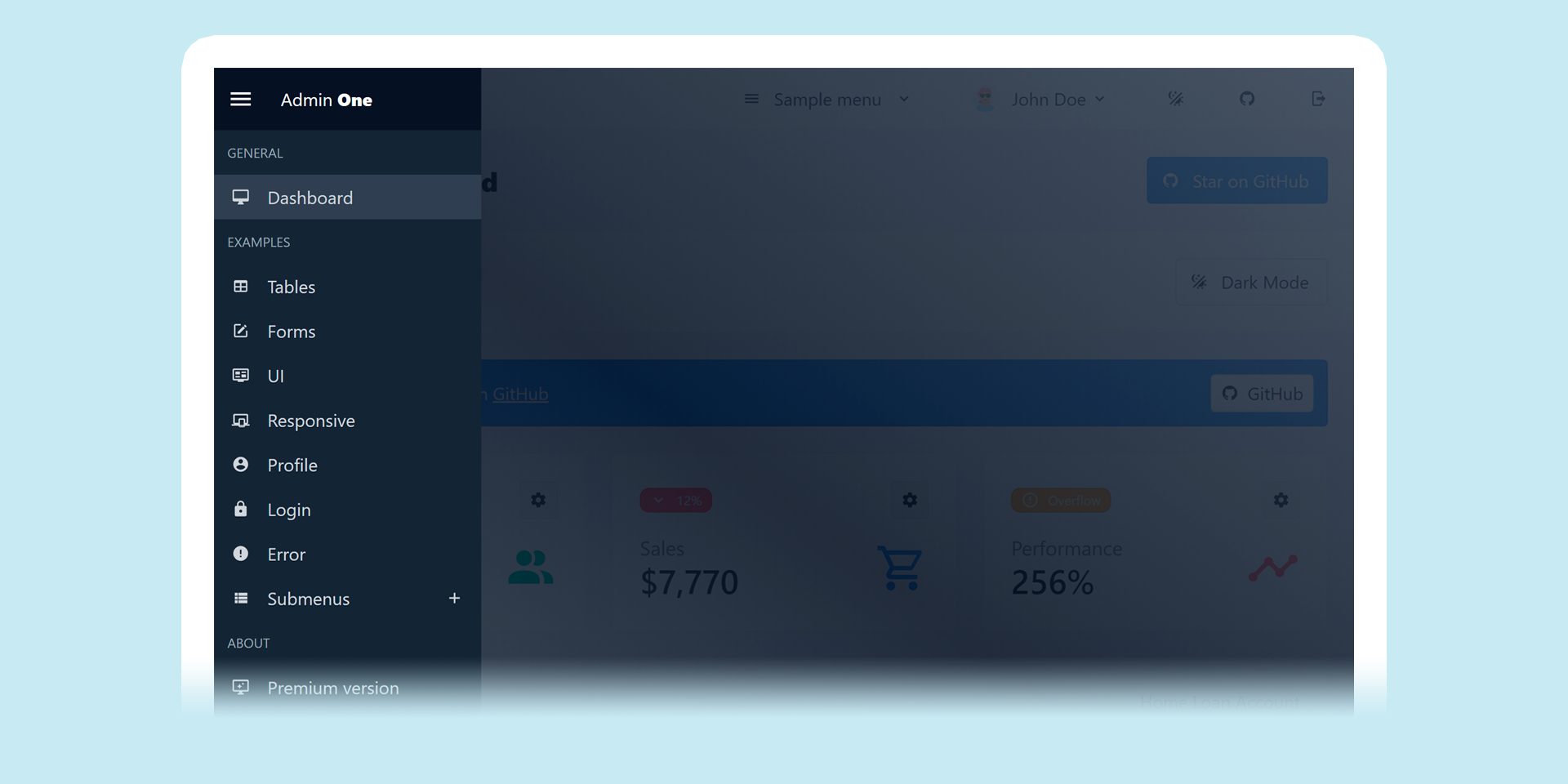
Small laptop layout with show/hide aside menu option
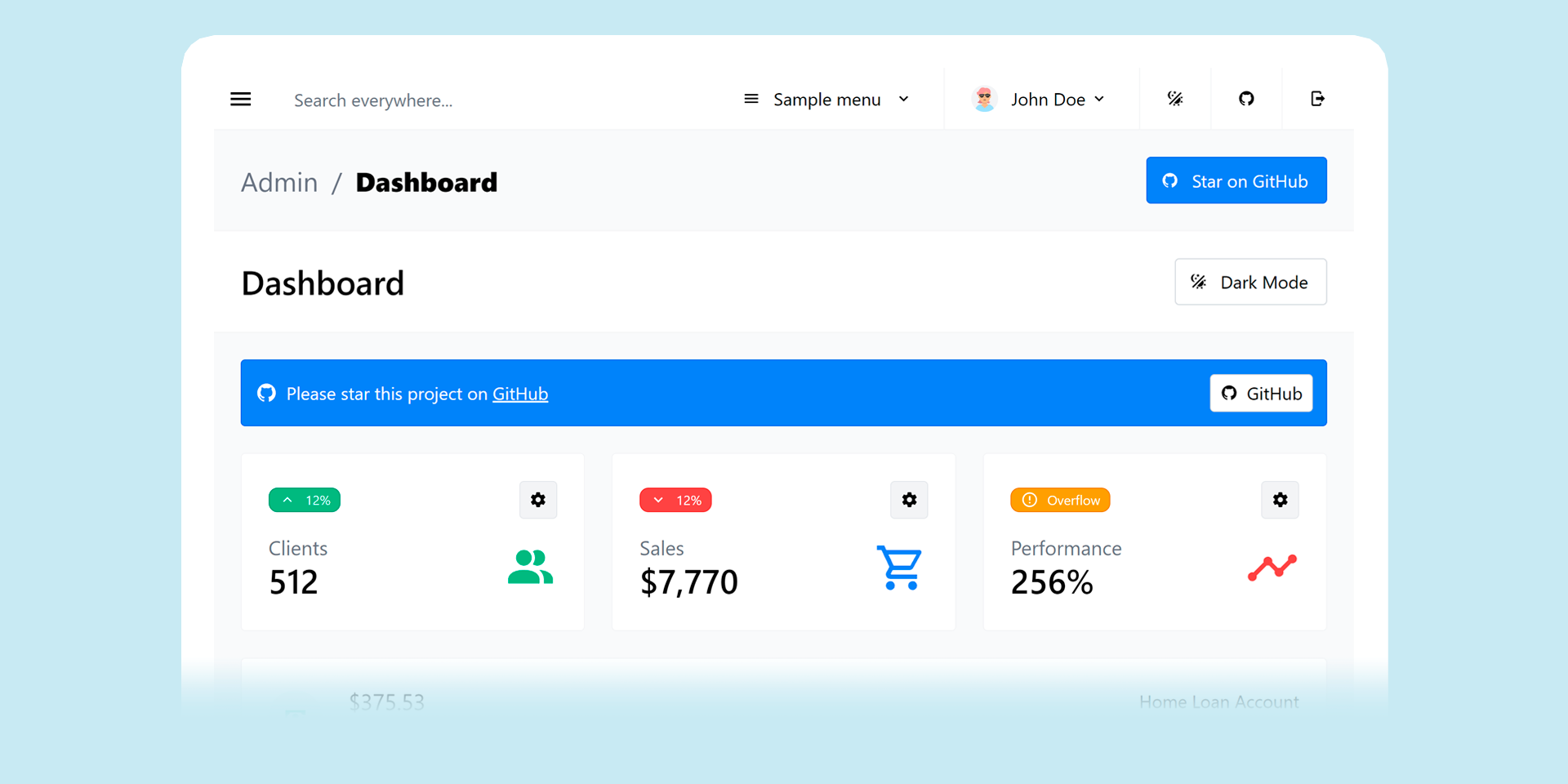
Classic layout with aside menus on the left
This is Vue.js 3 Tailwind CSS admin dashboard version
| Tailwind admin dashboard Pure HTML/CSS Free |
Tailwind admin dashboard Vue.js 3 Free | Premium |
https://justboil.github.io/admin-one-vue-tailwind/
https://tailwind-vue.justboil.me/
- Create new repo from this template
- … or clone the repo on GitHub
- … or download .zip from GitHub
cd to project's dir and run npm install
npm run serve
npm run build
npm run lint
We try to make sure Dashboard works well in the latest versions of all major browsers
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
- Make sure that you are using the latest version of the Dashboard. Issues for outdated versions are irrelevant
- Provide steps to reproduce
- Provide an expected behavior
- Describe what is actually happening
- Platform, Browser & version as some issues may be browser specific
- Copyright © 2019-2021 JustBoil.me (https://justboil.me)
- Licensed under MIT