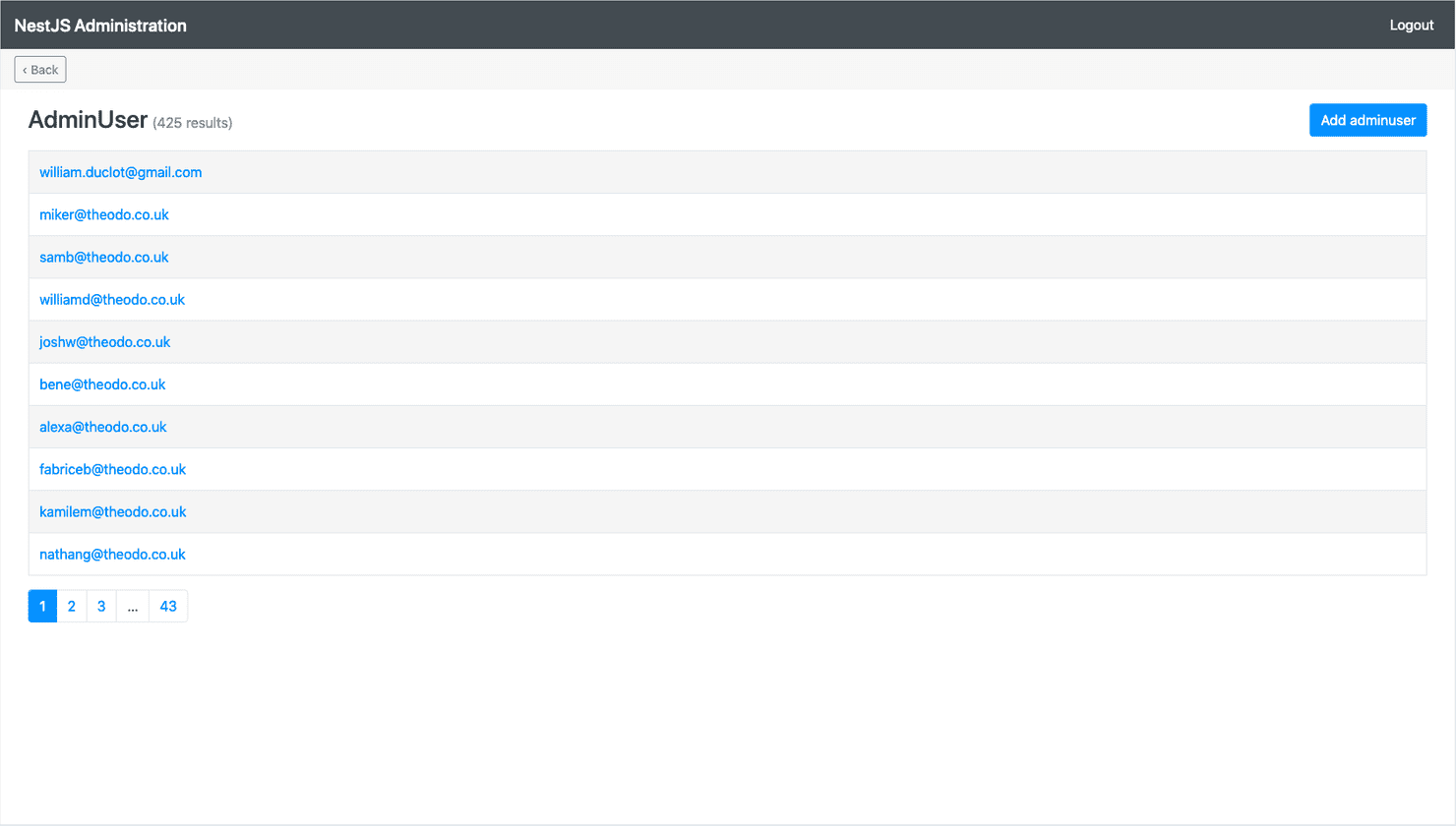
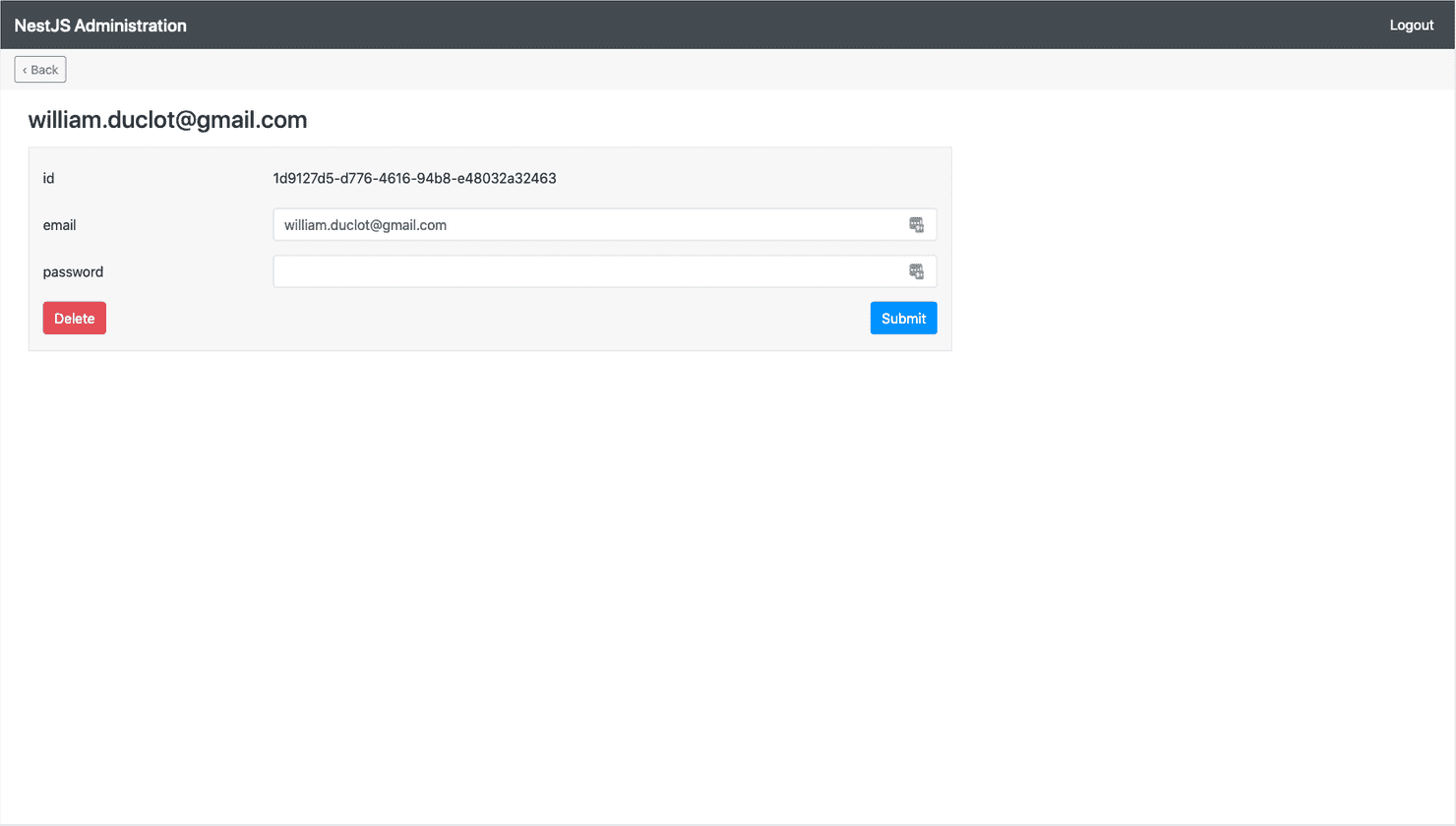
Ready-to-use user interface for administrative activities. Allows to list, edit, create, delete entities.
This is heavily, heavily inspired by Django admin, from the concept to the API.
This is still very much a work in progress. Your help is more than welcome! The API is still very unstable. Until a 1.x.x release, expect breaking changes in minor versions
Full docs: https://nestjs-admin.com/
 |
 |
| All your entities in one place. | Create, update and delete entities with ease. |
Let's get you started with a minimal setup.
- Add nestjs-admin to your dependencies:
yarn add nestjs-admin # With yarn
npm install nestjs-admin # With NPM- Then add the provided
DefaultAdminModuleto your app modules:
// src/app.module.ts
import { Module } from '@nestjs/common'
import { DefaultAdminModule } from 'nestjs-admin'
@Module({
imports: [TypeOrmModule.forRoot(), /* ... */, DefaultAdminModule],
/* ... */,
})
export class AppModule {
/* ... */
}- Add the provided
AdminUserto your orm config:
The DefaultAdminModule exposes an AdminUser entity, which has credentials that allow you to login to the admin interface.
There's no easy option to use your own user entity for now. If you have this requirement, open an issue so that we can help you.
// If you use an ormconfig.js
const AdminUser = require('nestjs-admin').AdminUserEntity
module.exports = {
/* ... */,
entities: [/* ... */, AdminUser],
// Alternatively:
// entities: [/* ... */, 'node_modules/nestjs-admin/**/*.entity.js'],
}# If you use environment variables
TYPEORM_ENTITIES=your_existing_paths,node_modules/nestjs-admin/**/*.entity.js- Create a first AdminUser to log in with
# Create the AdminUser schema in database
npx ts-node node_modules/.bin/typeorm migration:generate -n "create-admin-user"
npx ts-node node_modules/.bin/typeorm migration:run
# Now you can create an AdminUser through the CLI
npx nestjs-admin createAdminUserYou can create AdminUsers from the
nestjs-admin createAdminUserCLI, or directly from the administration interface!
You can now login to access the admin interface at /admin/login!
- Register entities in the admin site
// user.module.ts
import { TypeOrmModule } from '@nestjs/typeorm'
import { Module } from '@nestjs/common'
import { DefaultAdminModule, DefaultAdminSite } from 'nestjs-admin'
import { User } from './user.entity'
@Module({
imports: [TypeOrmModule.forFeature([User]), DefaultAdminModule],
exports: [TypeOrmModule],
})
export class UserModule {
constructor(private readonly adminSite: DefaultAdminSite) {
// Register the User entity under the "User" section
adminSite.register('User', User)
}
}Check the rest of the docs for more details.
| Library | Version |
|---|---|
| @nestjs/common | ^6.0.0 |
| @nestjs/core | ^6.0.0 |
| @nestjs/platform-express | ^6.0.0 |
| @nestjs/typeorm | ^6.0.0 |
| typeorm | ^0.2.12 |
Any contribution is welcome. If you want to implement a feature, you need to know that we are following django-admin's API as closely as possible. Why?
- It's been well-thought-out by smart people
- Python translates well to Typescript
- It allows us to not have to think about what the API should look like and just use Django admin as a list of desirable features
This repo contains an example of how to use nestjs-admin. Here's how to use it:
# In a first terminal, run the database
cp .env.example .env
docker-compose up
# In a second terminal, compile the library
yarn install
yarn link
yarn start:dev
# In a third terminal, run the example app
cd exampleApp/
yarn install
yarn link nestjs-admin
yarn migration:run
yarn start:debugYou can now create an AdminUser (yarn nestjs-admin createAdminUser) to be able to login to localhost:8000/admin.
The code for the actual library is in libs/nestjs-admin.
If you use VSCode, a .vscode/ is committed that contains a good configuration to contribute. In particular, it contains a config for a ready-to-use debugger.
You'll find ADRs in docs/adr

