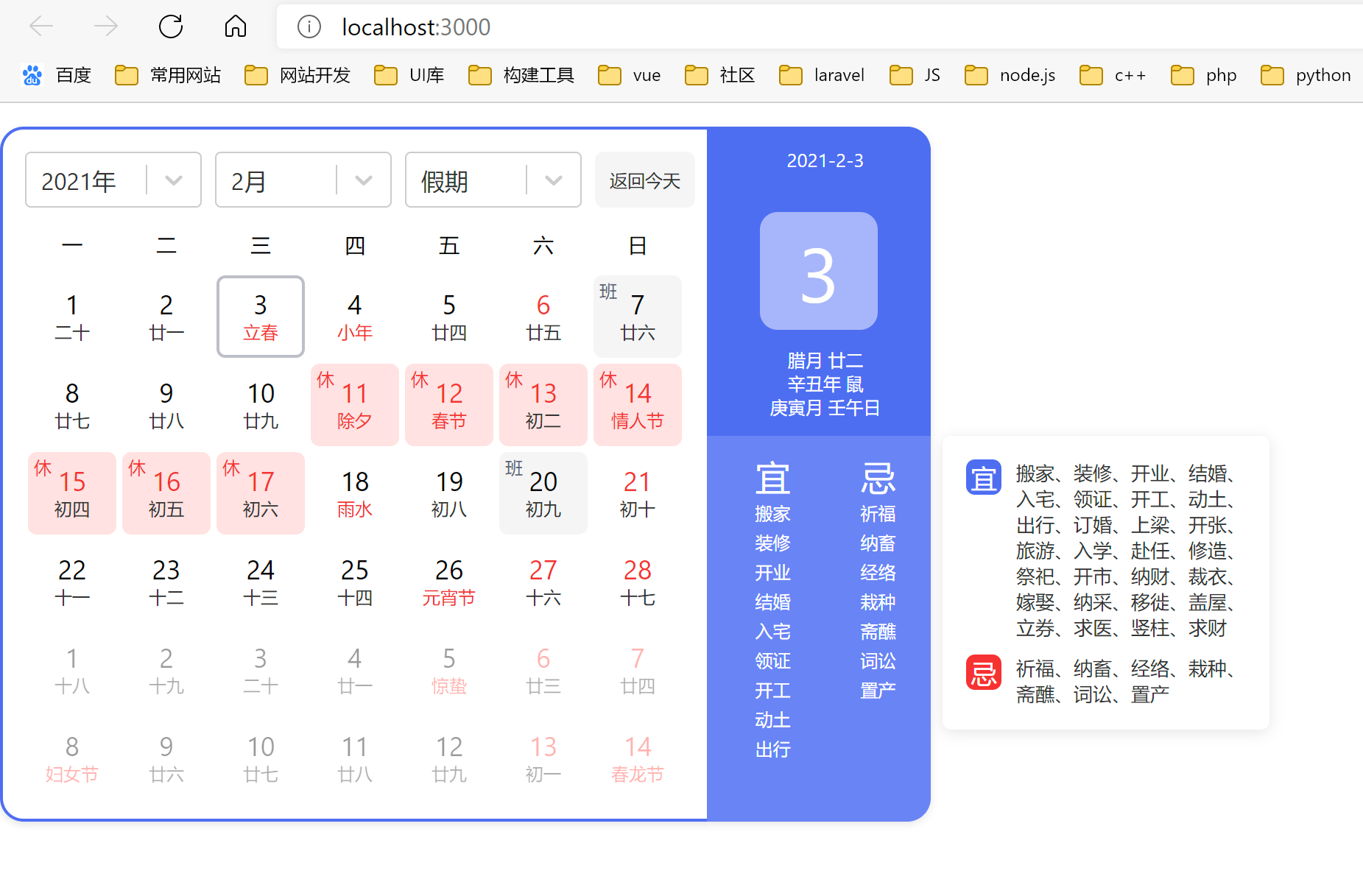
基于 react+react-hooks 实现的百度日历组件。宜忌算法尚未实现,欢迎 pr。
因为react版本问题
$ npm install react-select --save
$ npm install baidu-calendar --save
App.jsx
import React, { useState } from "react";
import BaiduCalendar from "baidu-calendar";
import "./App.css";
function App() {
//设定日期,必填
let [date, setDate] = useState("2021-2-5");
//设定年份范围
let [range, setRange] = useState([2015, 2026]);
//时间监听,必传
const change = (obj) => {
console.log(obj);
};
return (
<div className="app">
<BaiduCalendar date={date} range={range} change={change} />
</div>
);
}
export default App;