Fiora
Fiora is a web chat application. Made by node.js, koa, react.
Function
- Register user, create group, join group, private chat, group chat
- Support text, image, code, url types of message
- Desktop notification, sound notification, notification switch
- Customize avatar, collect expression, customize group announcement
- Limit message length, message frequency
- A simple plugin system
Installation
The project is powered by node.js(>= 7.0) and mongodb database. To install node.js. To install mongodb.
- Clone this repository
git clone git@github.com:yinxin630/fiora.git - Go to repository directory and run
yarnornpm install - Create config file from example config. The
devServer,devPort,database,jwtSecretis necessary.
cp config/project.example.js config/project.js. - Run the project server
yarn run serverornpm run server - Run the project client
yarn run devornpm run dev - Open
http://localhost:8080and enjoy it
Script
server: start serverdev: start clientbuild: build client release versionredexServer: start redux dev tool serverrnServer: start react native package serverandroid: start android clientios: start ios clienttest: run testeslint: run eslint check
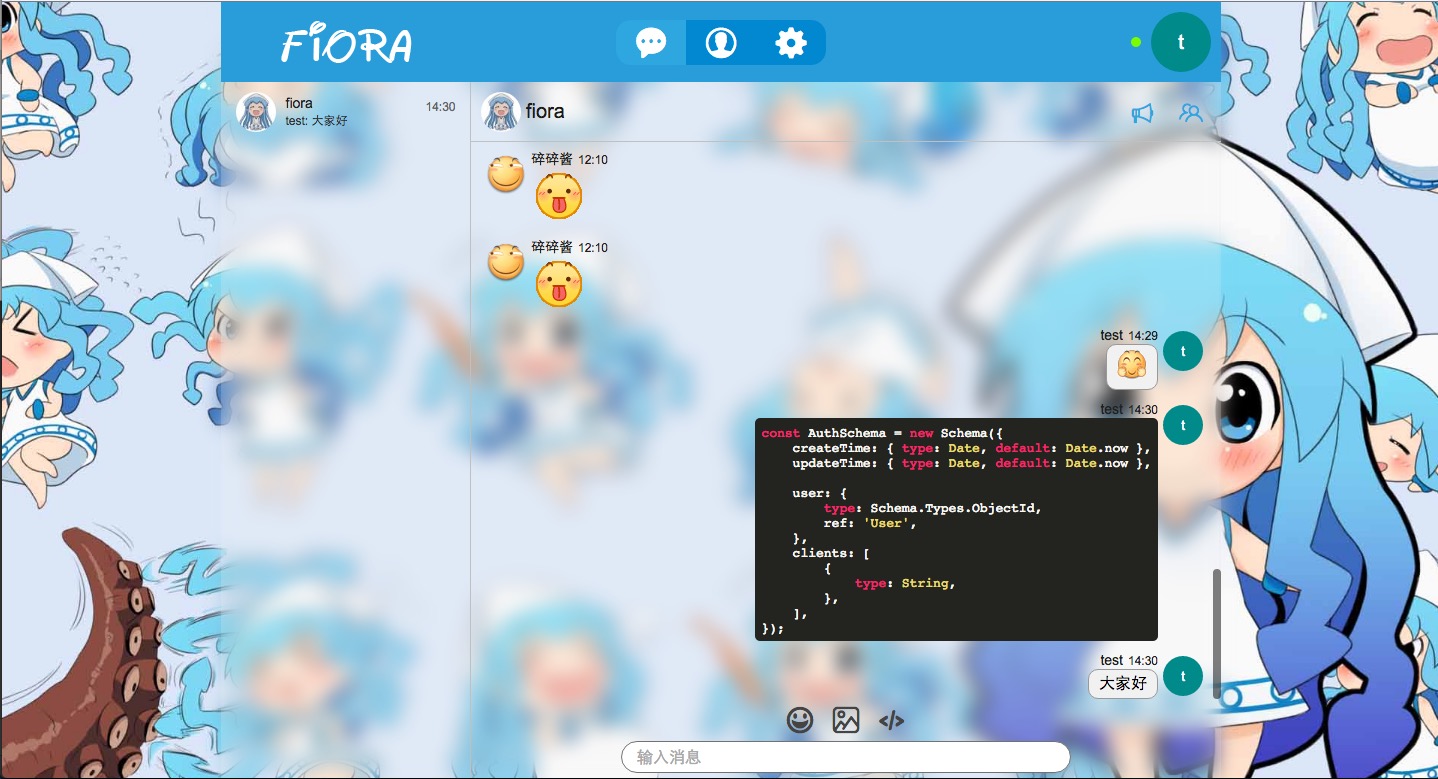
Run Shot
目录结构
|-- [android] // react-native android directory
|-- [build] // webpack config
|-- [config] // config
| |-- project.js // project config (need create yourself)
| |-- project.example.js // project example config
| |-- webpack.js // webpack config
|-- [ios] // react-native ios directory
|-- [public] // build output directory
|-- [src] // source
| |-- client // client source
| | |-- [action] // redux action define
| | |-- [assets] // resource
| | |-- [common] // public component
| | |-- [middleware] // message handle middleware
| | |-- [reducer] // redux reducer define
| | |-- [rnMobile] // react native client
| | |-- [util] // tool function
| | |-- [webMobile] // mobile web client
| | |-- [webPc] // pc web client
| | |-- api.js // web global api
| | |-- index.html // html templete
| | |-- socket.js // socket.io client
| | |-- store.js // redux store define
| |-- server // server source
| | |-- [model] // database model define
| | |-- [police] // police
| | |-- [route] // route define
| | |-- [util] // tool function
| | |-- app.js // entry
|-- .babelrc // babel config
|-- .buckconfig // react native need config
|-- .eslintignore // eslint ignore config
|-- .eslintrc.json // eslint rule config
|-- .flowconfig // react native need config
|-- .gitignore // git ignore config
|-- .watchmanconfig // react native need config
|-- package.json // npm
|-- yarn.lock // yarn
...
Contribute
If you want to add functionality or fix bug, please observe the following process.
- Fork this repository and clone the fork
- Install dependencies
npm install - Modify the code and check for bug
- Commit your code. If you get any error or warning from eslint, please fix it
- Create a pull request