Changelog:
Support for PlutoSDR
Dynamic Parameter Updation in UI - Key Bindings:
<Space-Bar> -- Pause Display <Arrow-Up> -- Range Up <Arrow-Down> -- Range Down <Arrow-Left> -- Range Decrease <Arrow-Right> -- Range Increase "F" -- Frequency Increment "f" -- Frequency Decrement "T" -- Tuning Step Increment "t" -- Tuning Step Decrement "G" -- Gain Increment "g" -- Gain Decrement "P" -- FPS Increment "p" -- FPS Decrement "W" -- Spectrum Percent Increment "w" -- Spectrum Percent Decrement "+" -- Averaging Increment "-" -- Averaging Decrement "m" -- Toggle Max Hold "a" -- Toggle Auto Scale "S" -- Toggle Full Screen "c" -- Toggle Color "d" -- Download Current Waterfall Image
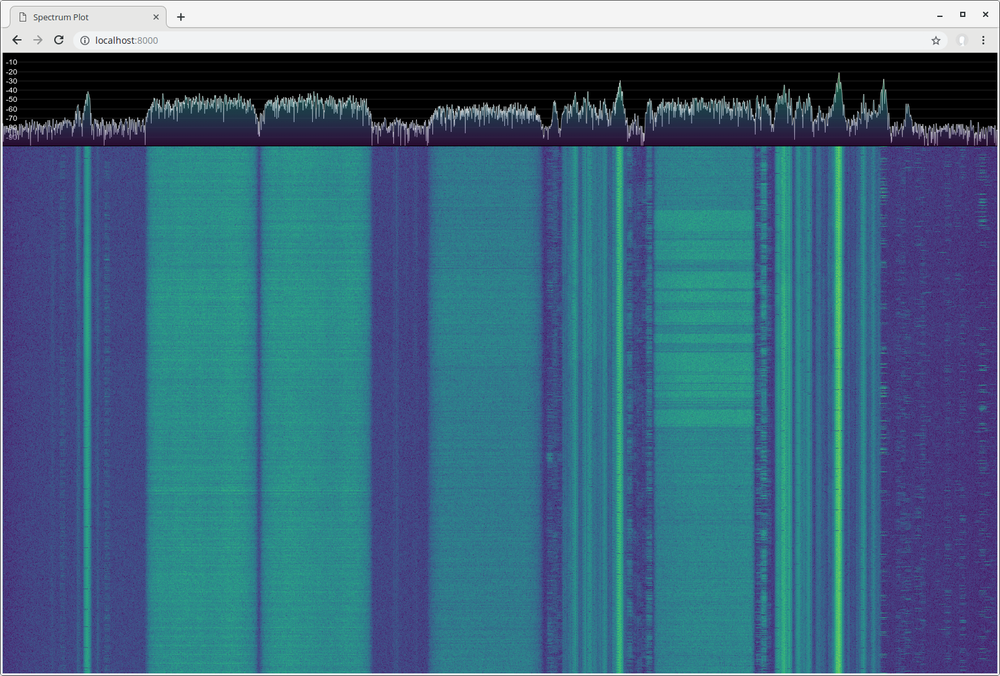
This is a small experiment to create a waterfall plot with HTML Canvas and WebSockets to stream live FFT data from an SDR:
spectrum.js contains the main JavaScript source code for the plot, while colormap.js contains colormaps generated using make_colormap.py.
index.html, style.css, script.js contain an example page that receives FFT data on a WebSocket and plots it on the waterfall plot.
server.py contains a example Bottle and gevent-websocket server that broadcasts FFT data to connected clients. The FFT data is generated using GNU radio using a USRP but it should be fairly easy to change it to a different SDR.