Generator for initializing a git repository and adding first commit.
Installing the CLI
To run the readme generator from the command line, you'll need to install Generate globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-git
Install this module with the following command:
$ npm install --global generate-gitRun this generator's default task with the following command:
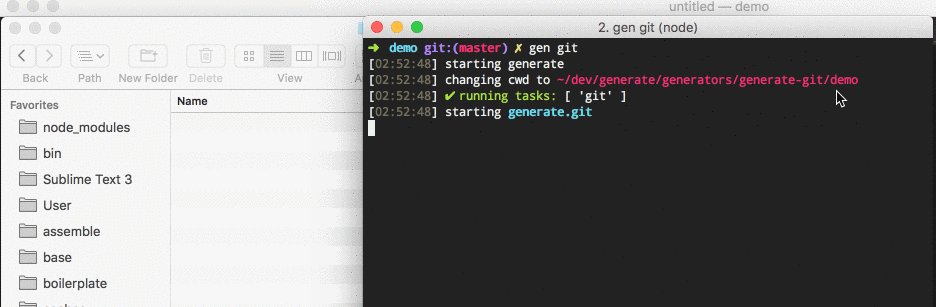
$ gen readmeWhat will happen?
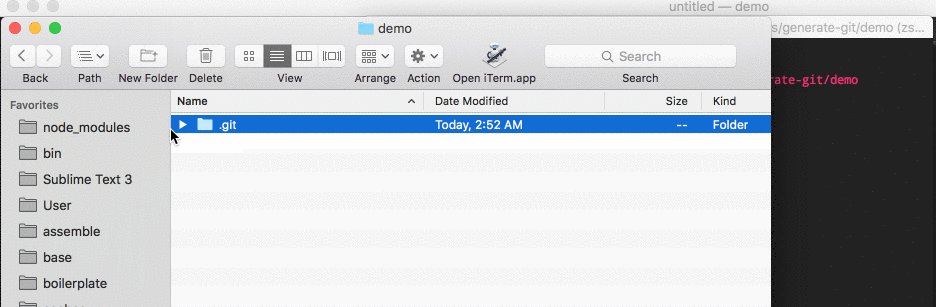
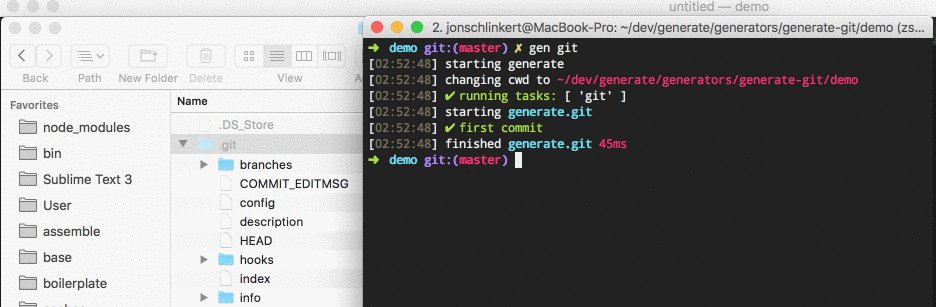
Running $ gen git will run this generator's default task, which initializes a new git repository, git adds the files, and does a first commit with the message first commit.
When generate is installed globally, you can run this generator with the $ gen readme command, or use in your own generator as a plugin or sub-generator to make it a continuous part of the build workflow when scaffolding out a new project.
What you should see in the terminal
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpInitialize a git repository, including git add and first commit.
Example
$ gen gitAlias for the default task, to provide a semantic task name when using this generator as a plugin or sub-generator.
Example
$ gen git:first-commitAlias for the default task, to provide a semantic task name when using this generator as a plugin or sub-generator.
Example
$ gen git:clone
$ gen git:git-clone # aliased for API usagePrompts the user to confirm if they'd like to initialize a git repository with first first-commit.
Example
$ gen updater:prompt-gitIt's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testIf you're tests are passing and you're ready to publish your generator to npm, you can do that now with the following command:
Are you sure you're ready?!
Let's go!
$ npm publishGenerate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
- generate-license: Generate a license file for a GitHub project. | homepage
- generate-mocha: Generate mocha test files. | homepage
- generate: Command line tool and developer framework for scaffolding out new GitHub projects. Generate offers the… more | homepage
Are you using Generate in your project? Have you published a generator and want to share your project with the world?
Here are some suggestions!
- If you get like Generate and want to tweet about it, please feel free to mention
@generatejsor use the#generatejshashtag - Show your love by starring Generate and
generate-git - Get implementation help on StackOverflow (please use the
generatejstag in questions) - Gitter Discuss Generate with us on Gitter
- If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword
generategeneratorto package.json.
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testJon Schlinkert
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on May 05, 2017.