[BUG] ReactiveUI.Samples.Commands example not showing how to bind command CanExecute property
LeiYangGH opened this issue · 0 comments
LeiYangGH commented
Describe the bug
When a button is bound to a Command, the enabled/disabled should also be bound to CanExecute.
The example: https://github.com/reactiveui/ReactiveUI.Samples/tree/main/wpf/ReactiveUI.Samples.Commands
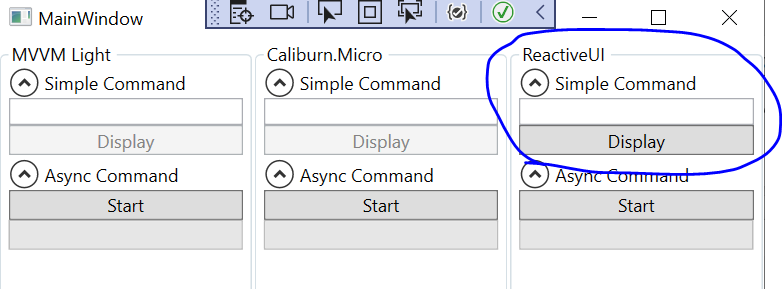
Shows a UI like this:

Interestingly, MVVM Light and Carliburn.Micro samples both button disabled when textbox is empty.
But ReactiveUI's button is always enabled.
Maybe the original author forgot it?
Steps To Reproduce
Just clone the repo and run ReactiveUI.Samples.Commands sample. Check each's button's enablility.
Expected behavior
When text is empty, disable button.
Environment
- OS: Win10
