Who's using ReactiveUI in production?
ghuntley opened this issue · 39 comments
After company name, project name, how it is being used, which platforms. Case study / reference customer material marketeer type stuff.
Use the following template:
- Drag and drop a screenshot or two onto the comment.
Author:
Website:
Apple:
Android:
Windows Store:
WPF:
Source Code (!):
https://desktop.github.com/ (on Windows)
It's being used a fair bit in our Progenesis products: http://www.nonlinear.com/ (Windows WPF)
Author: @flagbug
Website: http://getespera.com/
WPF: http://download.getespera.com/EsperaSetup.exe
Android: https://play.google.com/store/apps/details?id=com.flagbug.esperamobile
Source Code (!): https://github.com/flagbug/Espera and https://github.com/flagbug/Espera.Mobile
We plan to use it for easybike: https://github.com/ThePublicBikeGang/EasyBike
We used it recently to build http://pdrmobile.com/ for iOS and Android
I actually use it in the GitHub app: CodeHub (https://github.com/thedillonb/CodeHub). It's truly been a pleasure to work with.
Author: @thedillonb
Website: http://dillonbuchanan.com/CodeHub/
Apple: https://itunes.apple.com/us/app/codehub-github-for-ios/id707173885?ls=1&mt=8
Source Code (!): https://github.com/thedillonb/CodeHub
Found this via a posting on the Xamarin forums under the "We are hiring" section. If you want to ship RxUI in production, are german/looking for new opportunities then send ReBuy an email.
Author: rebuy.de
Website: https://tech.rebuy.com/technology
Apple: https://itunes.apple.com/de/app/rebuy.de-kaufen-verkaufen/id859123857?mt=8
Android: https://play.google.com/store/apps/details?id=de.rebuy.android&hl=en
Author: École de Technologie Supérieure
Website: https://www.etsmtl.ca/
Description: Application for Windows Phone 8.1 (and UWP later) for students, where they can see their Schedule, Grades, Programs, Integrate Their Schedule to their Calendar and Moodle Access.
Windows Store: https://www.microsoft.com/en-US/store/apps/etsmobile/9nblggh6j3rc
Screenshots
I'm developing for this communication device for people diagnosed with ALS, aka Lou Gehrig's disease: http://myeyespeak.com/
I'm using ReactiveUI for both the gaze-tracking service and the text-to-speech app but I feel I'm still scratching the surface of ReactiveUI.
Author: Slack
Website: https://slack.com/
Windows Store: https://www.microsoft.com/en-us/store/apps/slack-beta/9nblggh1jj9h
Author: MURAL
Website: https://mural.co
Description: Online brainstorming, synthesis and collaboration tool for remote teams
Apple: (In progress)
Windows Store: https://www.microsoft.com/store/apps/9nblggh6ctfs
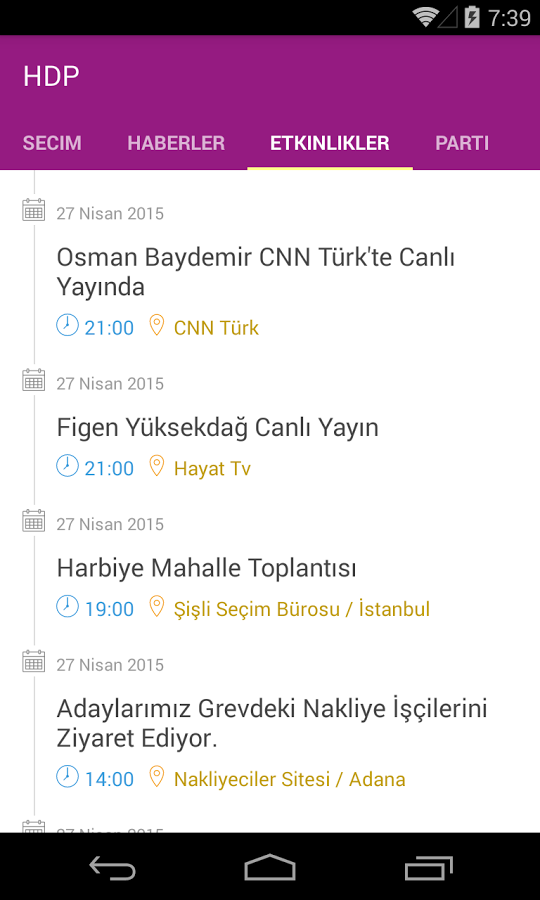
Author: Umur Gedik
Play Store: https://play.google.com/store/apps/details?id=org.hdp.hdp
Github: https://github.com/umurgdk/HDP-Mobil
Description: It was a volunteered project just before the elections in Turkey. Built for both Android and iOS native UIs. Unfortunately the app is not alive anymore and iOS version removed from app store.
Author: LusoVU
Website: http://www.myeyespeak.com/
Description: The EyeSpeak is a device for people with severe speech and physical impairment like with ALS (Amyotrophic Lateral Sclerosis a.k.a. Lou Gehrig's disease). The interface is displayed on see-through augmented reality glasses and the user interacts with it using only eye movements. The device allows the user to speak (text-to-speech) and everything else that is possible on a smartphone like write, browse the web, watch video, play games and so on.
Developed in C# on Xamarin for Android and ReactiveUI 6.5.
Click/tap on image to watch the video.
GitHub for Visual Studio
Author: GitHub
Website: https://visualstudio.github.com
Source Code: https://github.com/github/visualstudio
Save All The Time
Sometimes when you work with VS and actually do stuff. It doesn't save the
things you do. And it can be hard to tell that you're in that state. So then you
commit your code and you miss out on the unsaved changes.
It makes you want to rage!
Until now!
This Visual Studio Extension saves everything ALL THE DAMN TIME!
Author: Paul Betts
Plugin: https://visualstudiogallery.msdn.microsoft.com/ee676c7f-83e8-4ef8-87ab-22a95ae8f1d4
Source: https://github.com/paulcbetts/SaveAllTheTime
We use it for our Tiendanube / Nuvemshop (depending the region) app
Author: Tiendanube mobile team
PlayStore: https://play.google.com/store/apps/details?id=com.nuvemshop.admin
AppStore: https://itunes.apple.com/es/app/apple-store/id1038913504?pt=117953917&mt=8
So far so good 😄
Last project I worked on was a hardware/software integration into an airline boarding gate package.
Used RxUI 6.5 for the WPF client.
The boarding gate allowed clients to scan their boarding ticket. If they had a valid ticket, it would send a request off to the web service on the hardware, to trigger an open gate request. If the ticket was invalid (for example if the client was boarding the wrong flight, or the flight was on a different day) it would present the client with a cross and would alert airline staff.
It also allowed fancy stuff like having an overhead display that could be customised into special displays based on status of boarding. For example, it could show percentage of passengers boarded or last call boarding notifications (eg "Joe Blogs/Jeff Blogs please report to gate immediately"). Also, it allowed for multiple client gates to be running with a set of business validation rules for each. Eg you could have boarding groups and automatic opening of gates once the airline staff was ready for that section to board.
We managed to get the client validated and gate opening in around 100ms per client. Also, it only took about 1 1/2 - 2 months to develop the product and was considered an extremely reliable products.
The boarding gate was being developed for any airline but one of the first to evaluate the product was Qantas airlines.
This a project I worked on that was for a company called ABF, made in partnership with another mobile company called 4All.
The App name is ABF Connect and it's an event's App, where you can see activities, speakers, exhibitors, sponsors, make checkin in some stands and a few other things.
Apple: https://itunes.apple.com/br/app/abf-connect/id1166693219?l=en&mt=8
Android: https://play.google.com/store/apps/details?id=com.fourall.abfconnect
I used Xamarin.Forms with one or two custom renders, ReactiveUI 7 and Xamvvm alpha 1 for navigation.
This is the app I finished working up on recently. It connects to proprietary Bluetooth headwear that monitors your fatigue level, alerting you when configurable rules are triggered (e.g. in level 3 fatigue for 2 minutes with a confidence of 90%).
Note: pretty useless without the headwear to connect to, so downloading will be a waste of your time :)
Apple: https://itunes.apple.com/us/app/life-by-smartcap/id1155437977?mt=8&ign-mpt=uo%3D4
Android: https://play.google.com/store/apps/details?id=com.smartcaptech.app&hl=en
We've made a classic Xamarin app for Actify by Zilveren Kruis Achmea with a lot of ReactiveUI love.
It's called MaaltijdMatch and contains a lot of healthy, but easy to prepare recipes from well known cooks and organisations in the Netherlands. (Unfortunately for you guys it's all in Dutch currently.)
Rx was particularly handy to get things as favourites and the interactive groceries list working smoothly throughout the whole app. And RxUI to keep all that business logic in the PCL layer. We really have a lean UI layer up to a level we've never achieved before in any other project. So I'm really enthusiastic about RxUI and plan on spreading the word through presentations on meetups in the Netherlands (and elsewhere if needed) very soon!
Apple: https://itunes.apple.com/us/app/actify-maaltijdmatch/id1156931863?ls=1&mt=8
Android: https://play.google.com/store/apps/details?id=com.freshheads.actify
The windows installers for the Elastic stack uses ReactiveUI!
Author: Elastic
Website: https://www.elastic.co/
Source Code (!): https://github.com/elastic/windows-installers/tree/master/src/Elastic.Installer.UI
Announcement: https://www.elastic.co/blog/elasticsearch-windows-msi-installer-release
Language Zen (Language Learning app)
Author: Language Zen
Website: https://www.languagezen.com
Android: WIP
We are creating an android version of our web app. still in beta, and we are looking for Xamarin developers.
Magnum Opus
Used locally at my company.
WPF: https://github.com/jonstodle/MagnumOpus
StitchCalc
A simple app I made for my girlfriend for calculating cost of DIY sewing projects
iOS: https://itunes.apple.com/no/app/stitchcalc/id1138495405?mt=8
Lekebanken
An app to look games for groups of people (only in Norwegian)
iOS: https://itunes.apple.com/us/app/lekebanken/id1135520992?mt=8
Android: https://play.google.com/store/apps/details?id=no.kodefisk.lekebanken
WP: https://www.microsoft.com/en-us/store/p/lekebanken/9nblggh4scc2
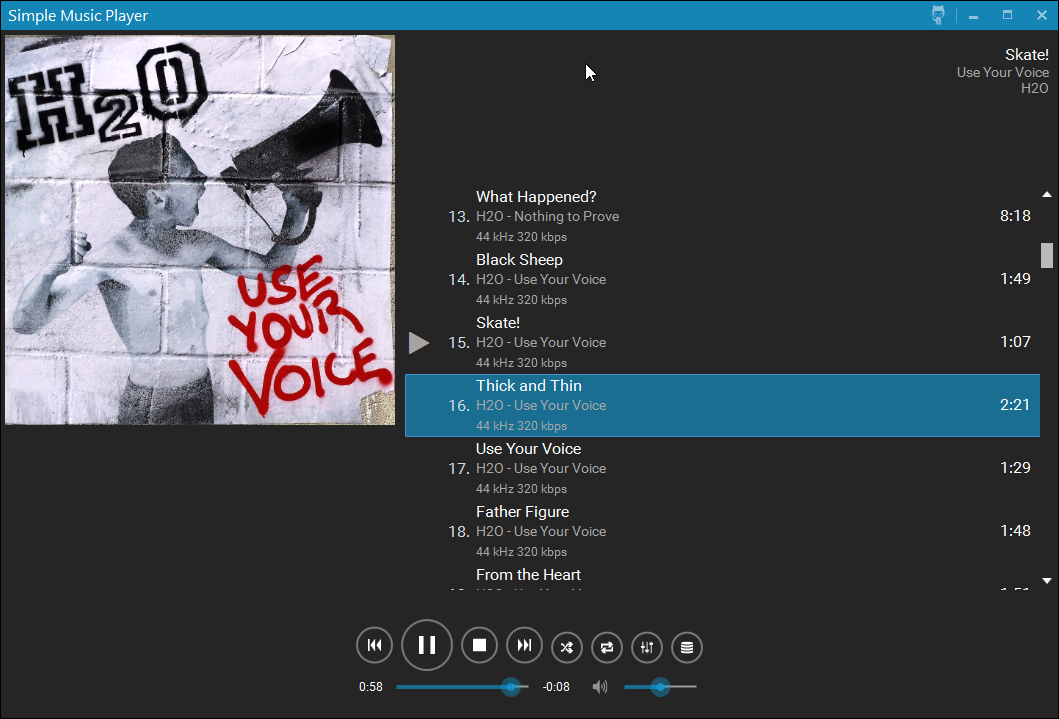
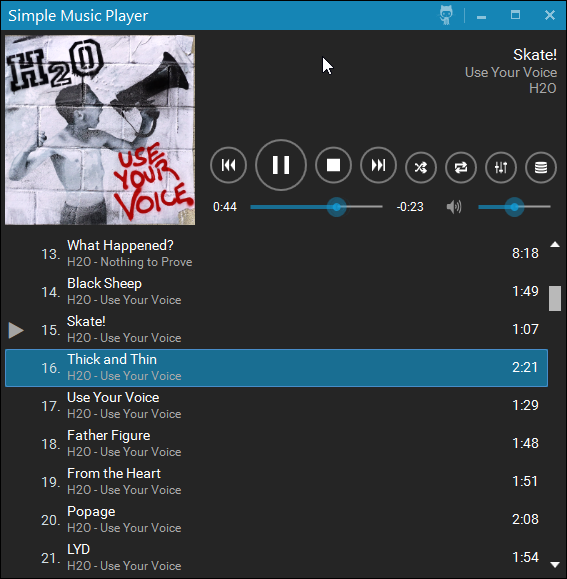
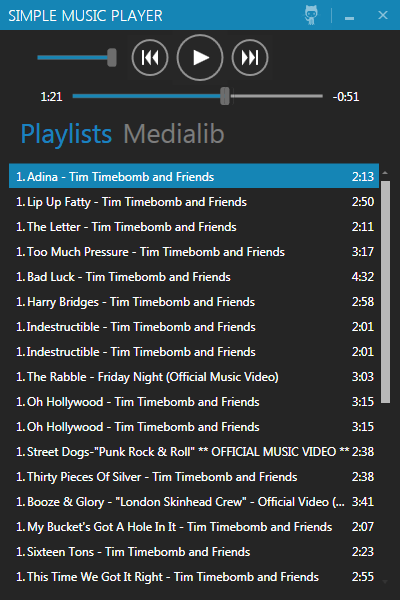
Simple Music Player - SimpleMP - Keeps it simple and plays your music
Author: @punker76
Website: https://github.com/punker76/simple-music-player
Source Code (!): https://github.com/punker76/simple-music-player
ReactiveUI is used in Amazon Drive (Mac & Windows)
https://twitter.com/GeoffreyHuntley/status/889350088203448320
Announcement by Elastic regarding usage of ReactiveUI - https://www.elastic.co/blog/elasticsearch-windows-msi-installer-release
Used in a general purpose tool for devs.
Author: @akasarto
WPF: https://github.com/akasarto/d-term/releases/latest
Source Code (!): https://github.com/akasarto/d-term
http://en.mamoko.com/ - we use it for all our apps, mostly in WPF.
I have to say, that we started in MvvmLight. Then I discovered RUI and slowly, overtime we went reactive with everything, and it's been a blast
#TIL The Queensland public transport app uses @ReactiveXUI.
— 𝓖eoffrey 𝓗untley (@geoffreyhuntley) May 2, 2018
ICYMI as of a couple hours ago ReactiveUI is now MIT. Don't forget to update this page when you next deploy @TransLinkSEQ pic.twitter.com/yMBmJnGOxa
https://github.com/Nethereum/Nethereum.SimpleWindowsWallet and https://github.com/Nethereum/Nethereum.UI.Desktop
Nethereum.SimpleWindowsWallet - Simple Windows Wallet Sample using Reactive UI
Nethereum.UI.Desktop - Simple wallet cross platform using Avalonia UI
Title: Egram
Author: @x2bool
Description: Unofficial crossplatform Telegram client written in C#, .NET Core and Avalonia.
Source code: https://github.com/egramtel/egram.tel
Crossplatform Telegram client. Contribute to egramtel/egram.tel development by creating an account on GitHub.
Going to move to this to the website project soon, and integrate all the projects into a nice part of our website. If anyone has any objections to us using it that please let me know.
Title: Wabbajack
Author: The Wabbajack Team
Description: A modlist installer tool, used mainly for sharing heavily modded Bethesda games.
Website: www.wabbajack.org
Source Code: https://github.com/wabbajack-tools/wabbajack
A mod list downloader & installer for Skyrim/Oblivion and Fallout games - wabbajack-tools/wabbajack
deleted link
Just a heads up, this link is now very, very much NSFW. I suggest it gets removed from this page
Thanks deleted.
Title: SCA SCOPE
Description: WPF application using ReactiveUI, DynamicData, Navigation/Router, Fody, etc. It controls microscope hardware and camera so the UI depends a lot of async commands and observables to allow operations depending hardware state, notify progress and allow cancellation. I can't event imagine writing something like that without the declarative/functional style programming ReactiveUI provides.
Website: https://scascope.com
SCA SCOPE by Microptic is a new all-in-one CASA system that makes semen assessment accurate, autonomous and fast. ¡Learn More!