This library is part of the code included in the book
SocialShare is a CommonJS Module for Titanium that implements cross-platform sharing of text and images over social networks.
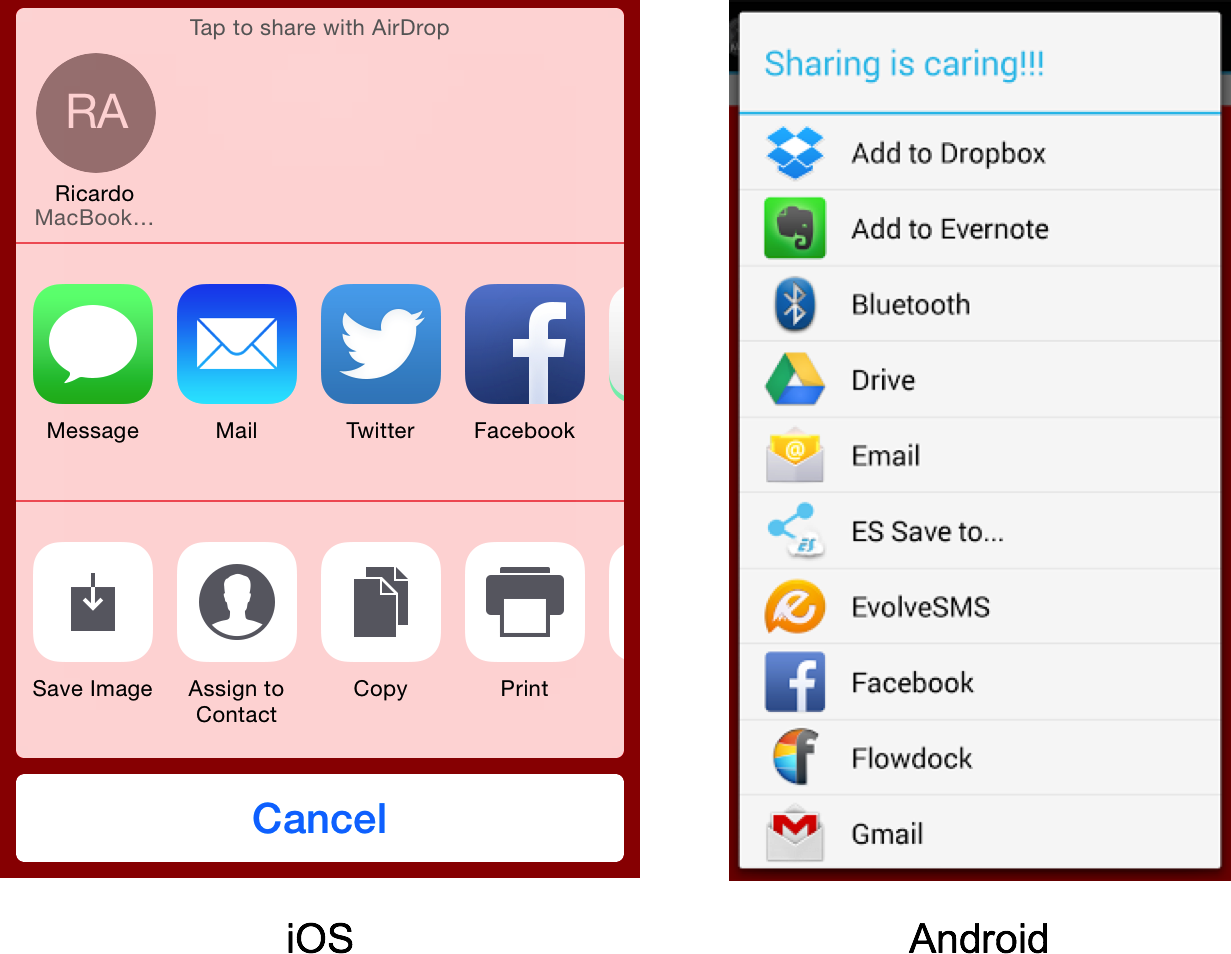
On iOS, the module uses the native sharing Action Sheet and offers options for sharing with Facebook and Twitter (if the native apps are installed), plus AirDrop, Text Message, Email and other built-in iOS mechanisms.
On Android it uses the Native Sharing Intent, which brings up a list of installed apps to choose from.
If you want to send an image, set the image property to the Native Path to the image. If you wish to only send text, simply don't send the image property.
require('com.alcoapps.socialshare').share({
status : 'This is the status to share',
image : fileToShare.nativePath,
androidDialogTitle : 'Sharing is caring!!!'
})BOOM! That's it! You're sharing!
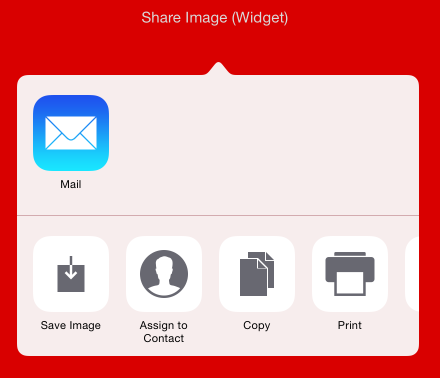
To use the Widget, copy it to your widgets folder and declare it as a dependecy in your config.json. Then to use it, use a similar syntax:
function shareTextWidget(e){
// share text status
var socialWidget=Alloy.createWidget('com.alcoapps.socialshare');
socialWidget.share({
status : 'This is the status to sahre',
androidDialogTitle : 'Caption!!!'
})
}On iPad, the sharing options are displayed in a PopOver, as shown below.
This PopOver needs to be pointing to some view, and you specify this view using the View property like so:
socialWidget.share({
status : 'This is the status to sahre',
androidDialogTitle : 'Caption!!!',
view : $.shareView
})This module requires dk.napp.social for iOS which you can get from https://github.com/viezel/TiSocial.Framework
Because Android is awesome!
No, really. The reason is because the "sharing intent" is a method "baked" into the Android SDK, so you simply call it with the data you want to share, and Android will return the installed apps that can handle that type of data. iOS on the other hand offers some built-in methods, but others need to be added by native code. The dk.napp.social module does just that, but only for Twitter, Facebook and Weibo (which is only relevant for China users).
The TiSocial.Framework module gets its Twitter and Facebook credentials from iOS and not from the Facebook and Twitter apps. If the Facebook and/or Twitter icons are not showing in, make sure accounts are added to the iOS social settings.
You can get it from the /app/lib folder or the Widget from the /app/widgets/com.alcoapps.socialshare folder.
iOS Sharing CAN be achieved from the Titanium core SDK using the DocumentViewer object.
docViewer = Ti.UI.iOS.createDocumentViewer({url:'appicon.png'});
navButton.addEventListener('click', function(){
docViewer.show({view:navButton, animated: true});
});The code above will effectively show the UIActivityViewController, but will only allow you to send files and not status updates, because it is designed to open documents.
This module borrows from from code and ideas by: