Frontend Mentor - Profile card component solution
This is a solution to the Profile card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Note: Delete this note and update the table of contents based on what sections you keep.
Overview
The challenge
- Build out the project to the designs provided
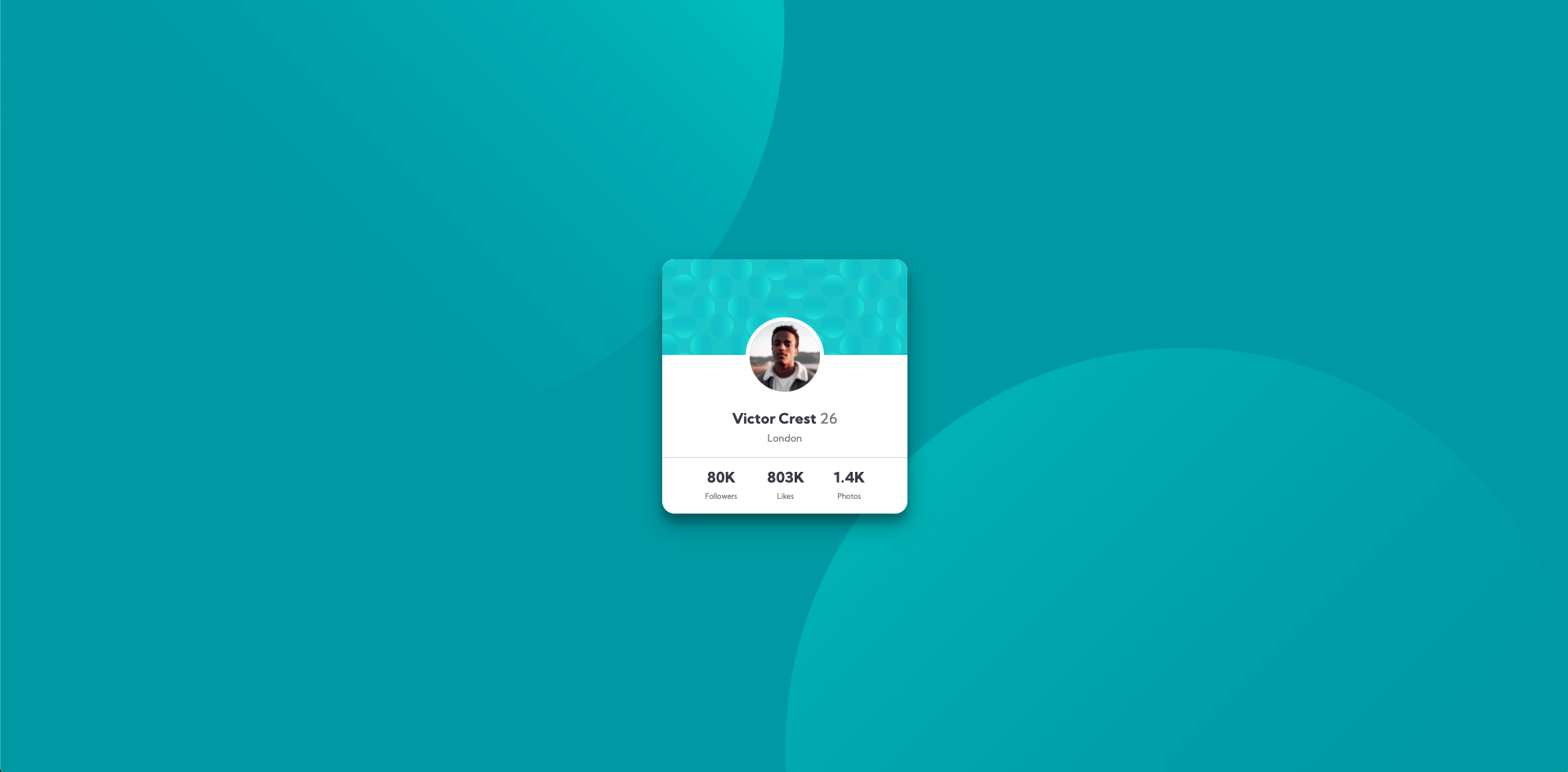
Screenshot
Links
- Solution URL: https://github.com/rickMcGavin/fe-mentor-profile-card
- Live Site URL: https://fe-mentor-profile-card-phi.vercel.app/
My process
Built with
- React - JS library
- Next.js - React framework
- Styled Components - For styles
What I learned
Achieving the background was one of the most interesting parts of this project. I chose to place the two circles with absolute positioning, and I adjust the position on a with media queries. I tried other methods that didn't seem better than this approach. I think with some JavaScript, you could position the circles nicely while scaling, but that's a bit overkill, especially for this project.
The solution here was to set and position the SVGs with background-image and use background-position with vw and vh units. This made the circles "stick" to the edges of the viewport. You can see the acknowledgements section for where I came across this solution.
Author
- Website - Rick McGavin
- Frontend Mentor - @rickMcGavin
- Twitter - @rickMcGavin
Acknowledgements
I had been struggling with the body background pattern. I found a good solution on @davidtrikic's github with his Frontend Mentor solution for the same challenge. Specifically this CSS file.