This repository contains a template/example Sketch plugin whose UI is built in Interface Builder (and output as a .nib file, hence the name). The .nib is then loaded in through CocoaScript using some pretty brittle hackery, so beware.
If you're using the fantastic skpm build tool for your plugin, there's a new, far-simplified way to do this:
There's an updated version of sketch-nibui.js in aparajita's sketch-style-master project; check it out!
- Clone the repository.
- Open up
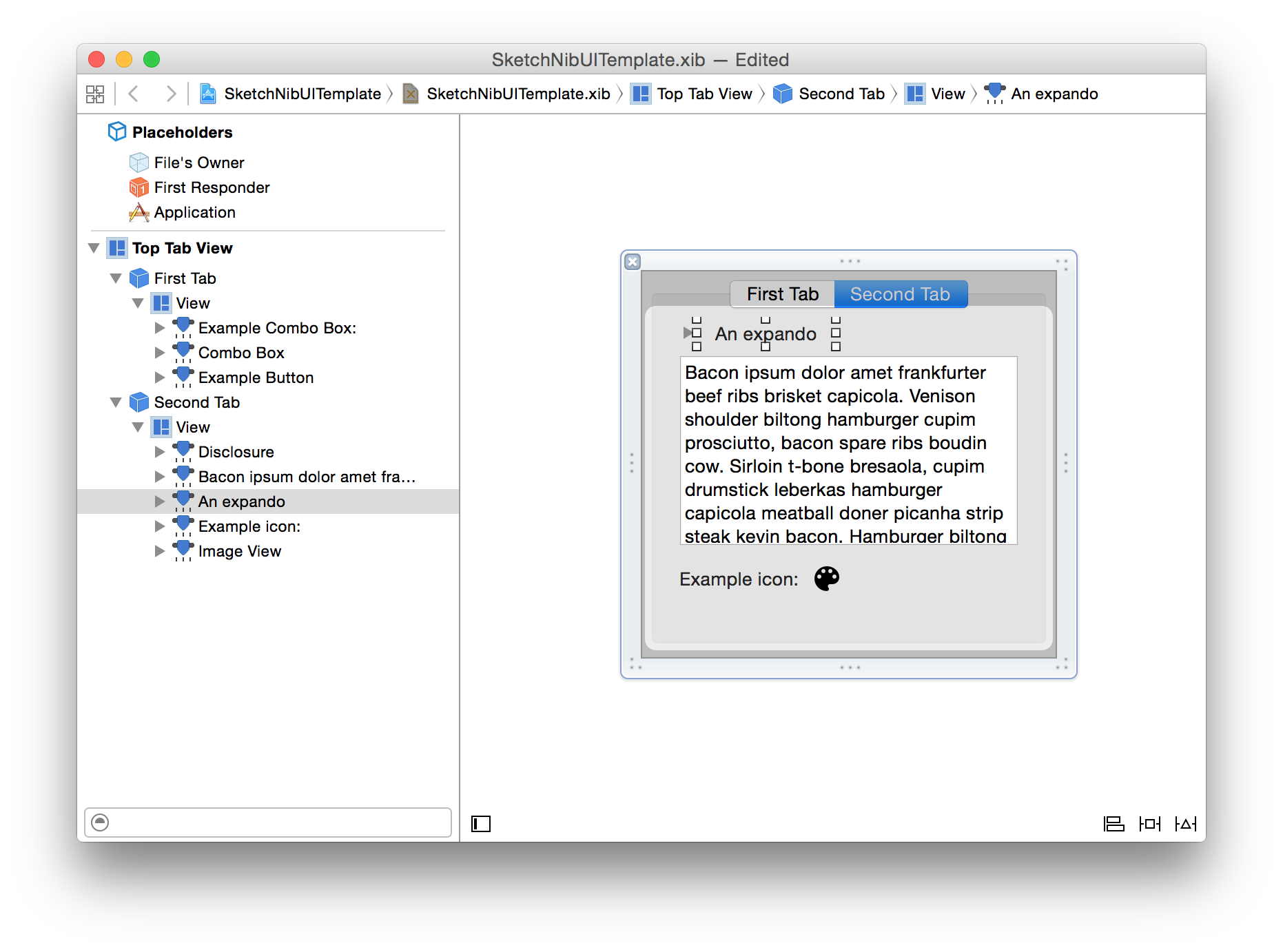
SketchNibUITemplate.xcodeprojin XCode and in Interface Builder, modifySketchNibUITemplate.xibto the UI you want for your plugin. - Add some view property definitions in
DummyNibOwner.mso you could reference views in your UI from CocoaScript. - In Interface Builder, open up the File's Owner object and in the Connections inspector, connect the outlet for the properties you just defined to the actual views in the UI you made.
- In Interface Builder, click File > Export and change the File Format to Interface Builder Cocoa NIB.
- Save the .nib as
your.sketchplugin/Contents/Resources/UIBundle/Contents/Resources/MyNibUI.nib. - Update your CocoaScript file to load in the extra view properties (such as
exampleButton).
Also don't forget to update the plugin manifest to give your plugin a unique name, ID, etc.