Click here to access the application.
Write and save notes to organize your thoughts and keep track of tasks you need to complete. With all of your notes in one place, it is easy to navigate through your to-dos, adding and deleting as needed, all in one webpage.
- JavaScript
- HTML
- CSS
- Node.js
- Express.js
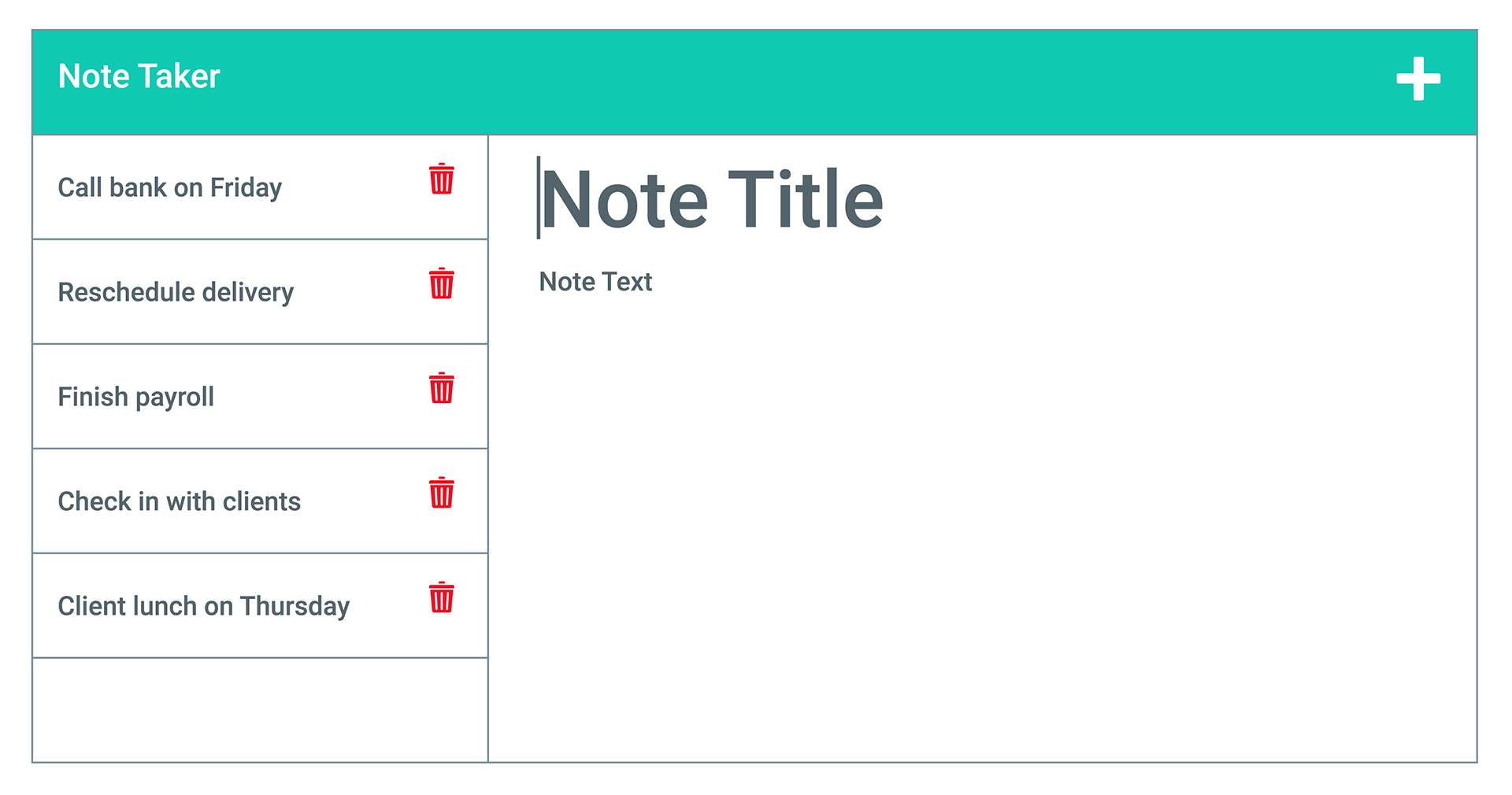
Each note has a title and subtext. By clicking the plus sign on the top right of the screen, you can add a new note.
Once you're done filling in the two fields, a save button will appear next to the add button.
Upon saving, your note will be added and the title will be displayed on the left side of the screen along with your other notes.
Upon clicking on a saved note's title, its content will repopulate the right side of the screen where you can once again view its full content.
Each note in the list also has a delete button next to it in the left menu. When clicked, it will permanently remove that note.
Have questions about this project?
GitHub: https://github.com/sarawrmas
Email: sara.m.adamski@gmail.com
Front-End: The Coding Bootcamp at UT Austin
Back-End: Sara Adamski