Custom image loading placeholder
dgorczyca opened this issue · 2 comments
Hi team,
Is it possible to tell the library to use a particular image / gif while the image is loading?
What would you recommend me to do in order to achieve that?
Currently I can see in your code cloudimageUrl and previewCloudimageUrl seem to use the same imgSrc.
Hey @dgorczyca,
This feature is in todo list. It'll be implemented in a few days. Stay tuned)
you can use placeholderBackground
for example (link to edit on CodeSandbox)
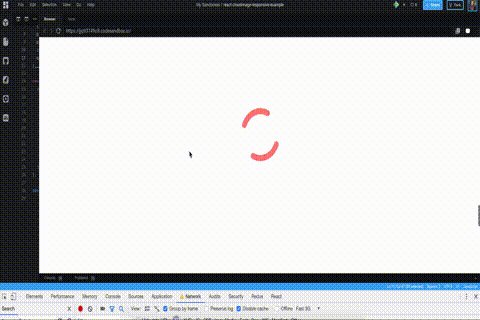
placeholderBackground: `url('https://scaleflex.ultrafast.io/https://scaleflex.airstore.io/filerobot/red-loader.gif') 50% 50% no-repeat`
you will see the following effect
however, I used to slow my internet connection in order to see the spinner. The plugin uses LQIP (Low Quality Image Placeholders) and uses smart cache. I think the best user experience will be to set just placeholder background color. By default it's set to #f4f4f4
placeholderBackground: '#f4f4f4'