Prototype and build projects faster using Neu UI - the neumorphic React component library.
- ❓ About
- 🚀 Getting Started
- 📝 Documentation
- 👏 Contributing
- ⚖️ Licence
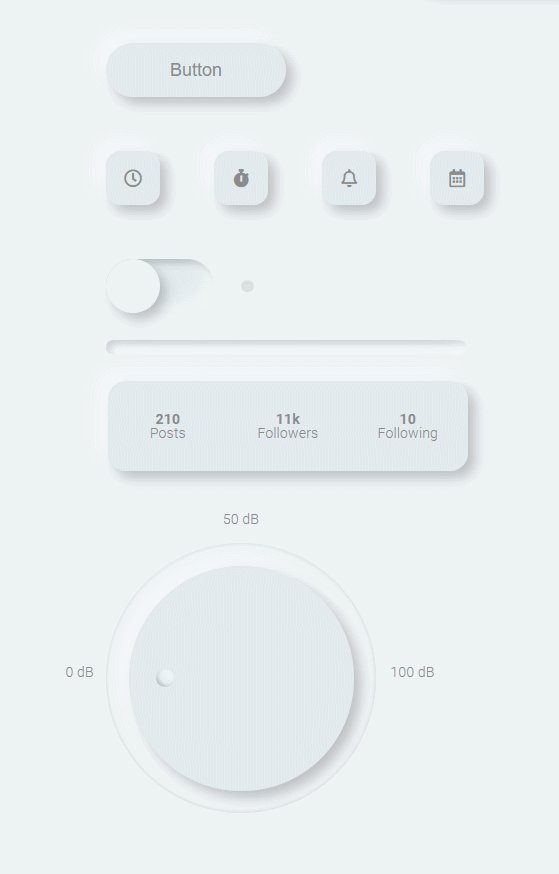
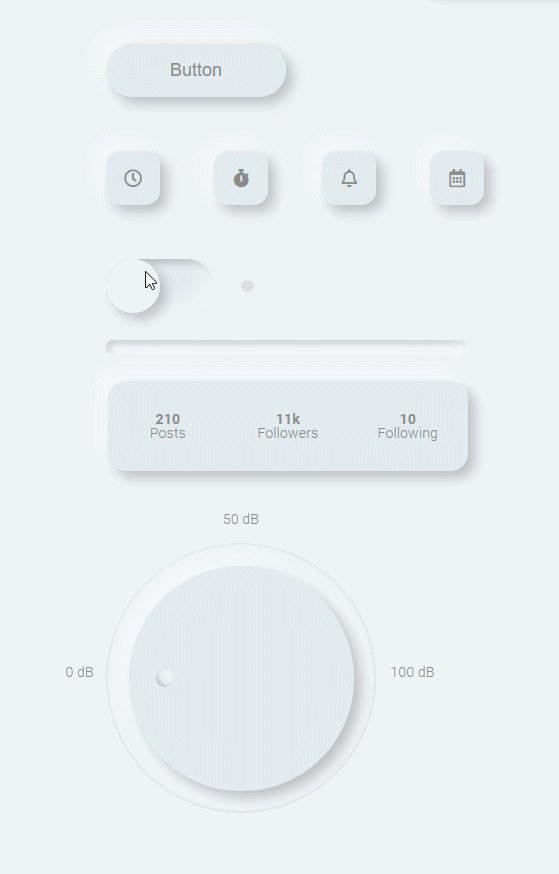
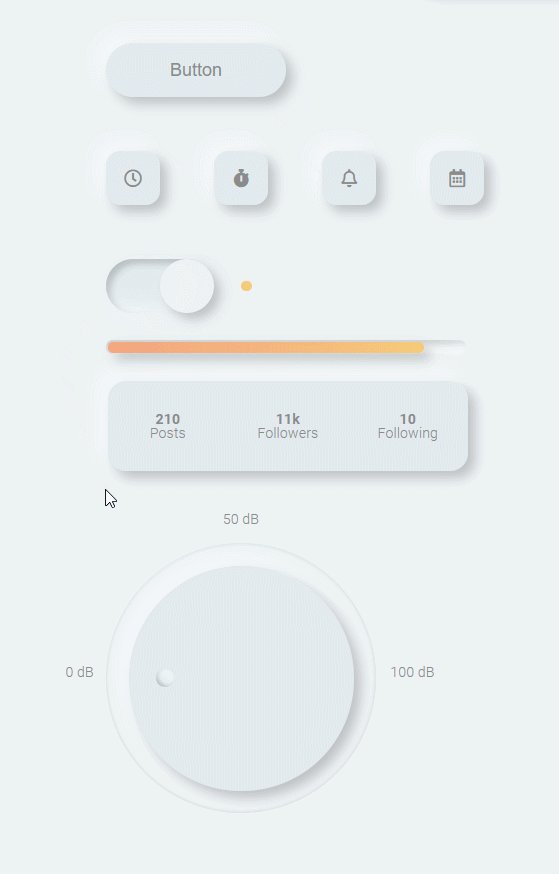
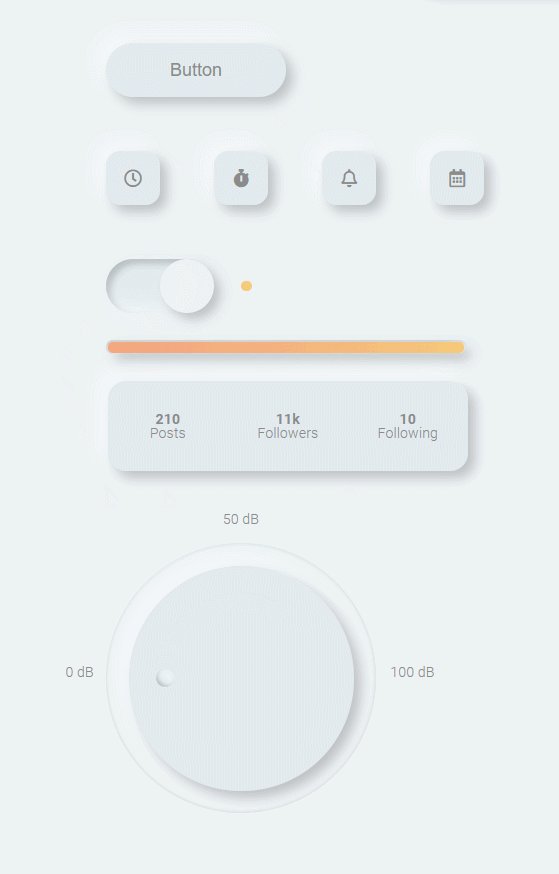
Neu UI started life as a small side project exploring UI component design and development using neumorphic design.
The style was originally conceptualised by Alexander Plyuto in late 2019 and "neumorphism", a mixture between skeumorphism and material design, was coined by Michal Malewicz shortly afterwards.
For further information about the design, it's worthwhile taking a look at Alexander Plyuto's guide here.
The initial components have now been converted and extended to include a whole suite of initial controlled form and card components into a React library. It uses React under the hood, Storybook as a tool to visualise the components and Styled Components to well, style the components.
We are looking for anyone interested in contributing, for further information check out the contribution section below.
Installing using npm.
npm i ui-neu
Installing using yarn.
yarn add ui-neu
Import a component.
import { Card } from 'ui-neu'
Docs are available and include information on props, how to start contributing and a contribution guide.
If you're interested in contributing, then any support from documentation, to bugfixes to even new feature improvements is welcome.
- Pull requests and ⭐ stars are welcome!
- Read the start contributing guide to find out ways in which you can start contributing
- If you are looking for more detailed information on how to contribute then take a look at our contribution guide
Looking for a first issue to take on?
- Look out for good first issue labels
- Not ready to make a code contribution yet? Then look out for our documentation labels
- Need support or help? Reach out to me, Dan on Twitter
This project is MIT licenced.