English| 简体中文
Luckysheet is an online spreadsheet like excel that is powerful, simple to configure, and completely open source.
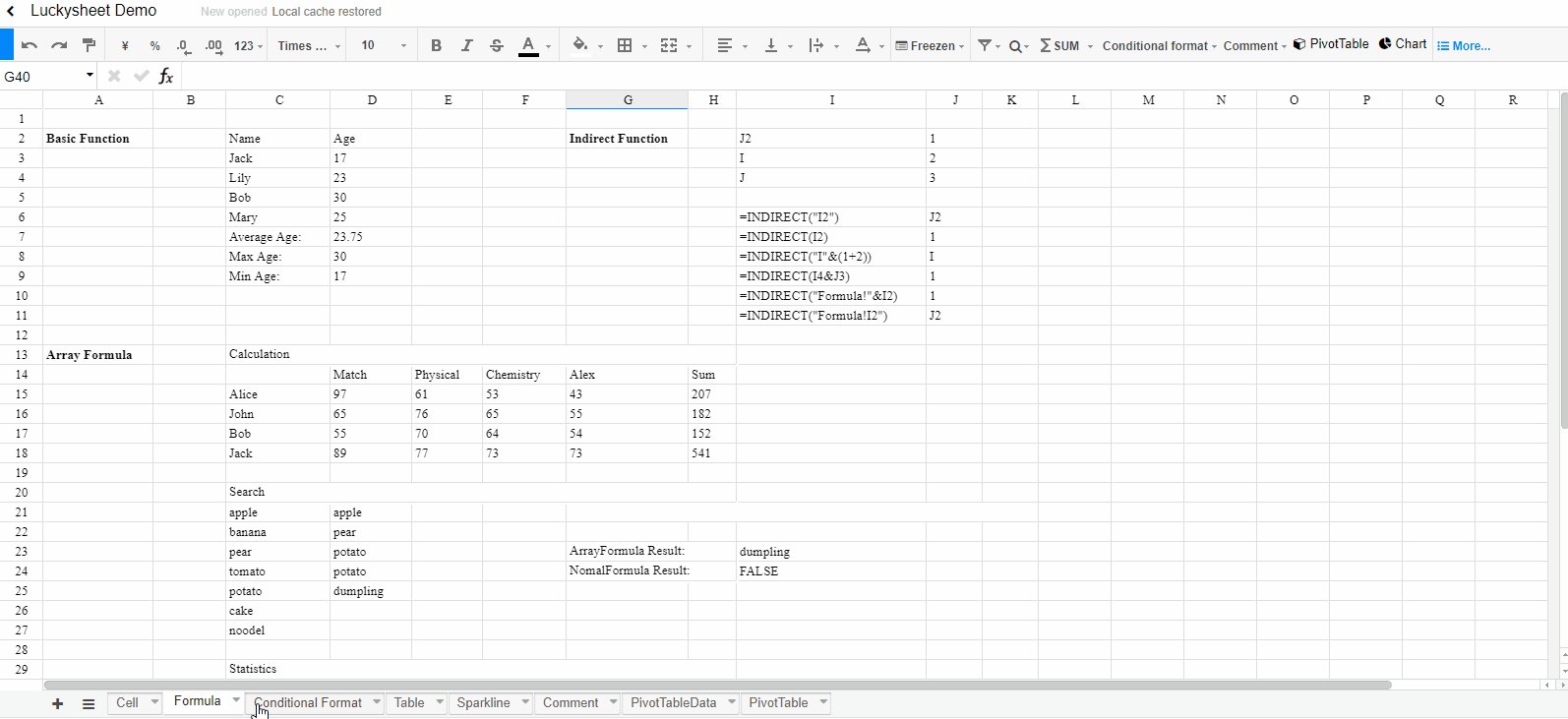
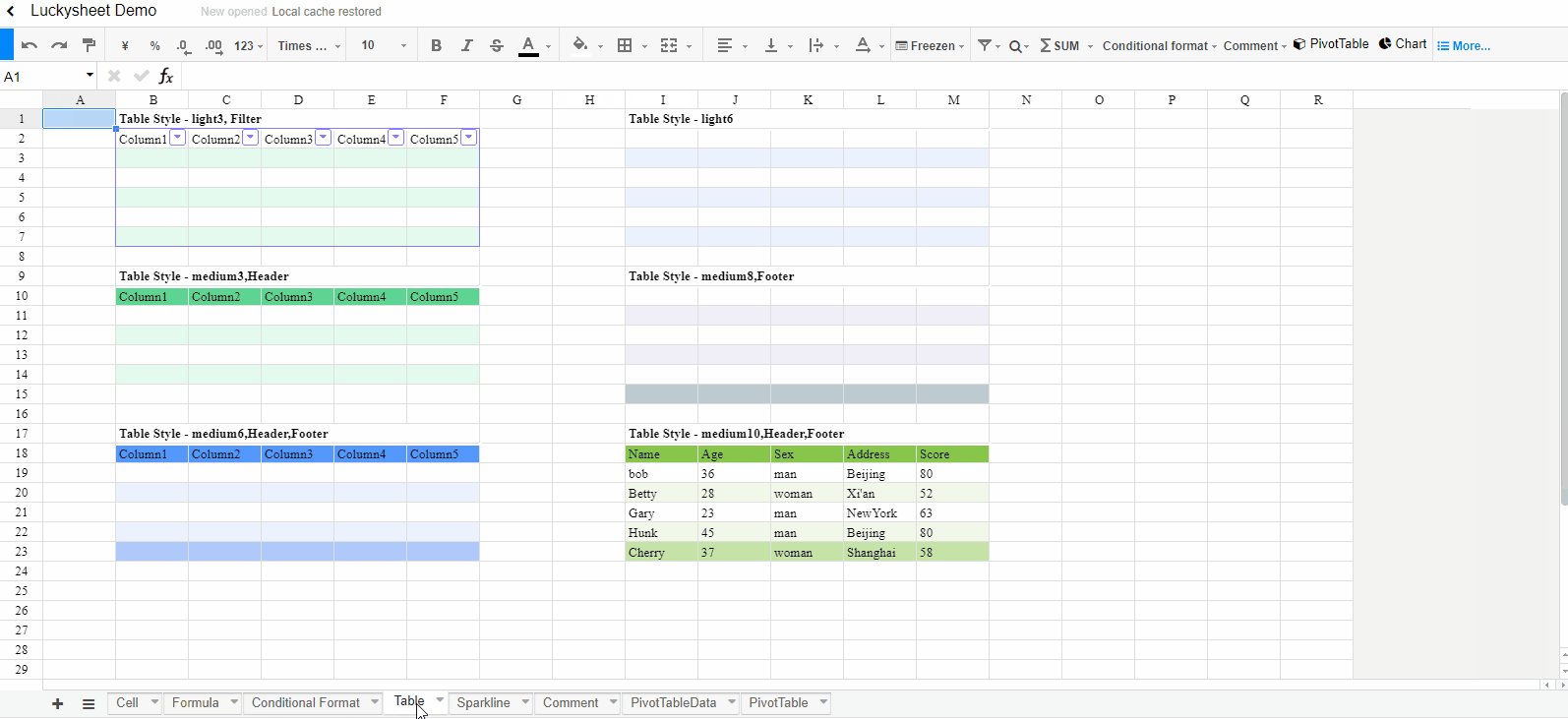
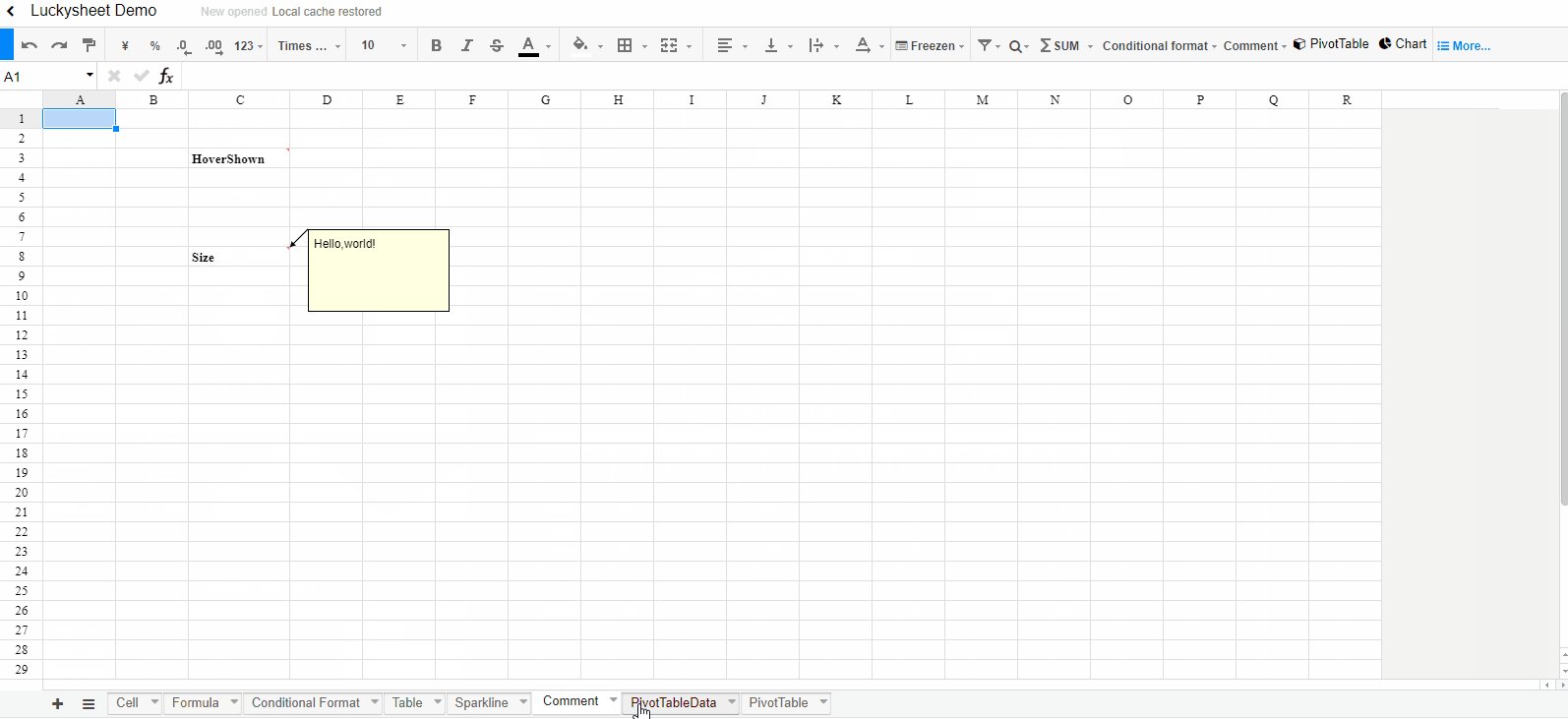
- Support table settings including freezing columns, merging cells, filtering, sorting, querying, conditional formatting, and annotations
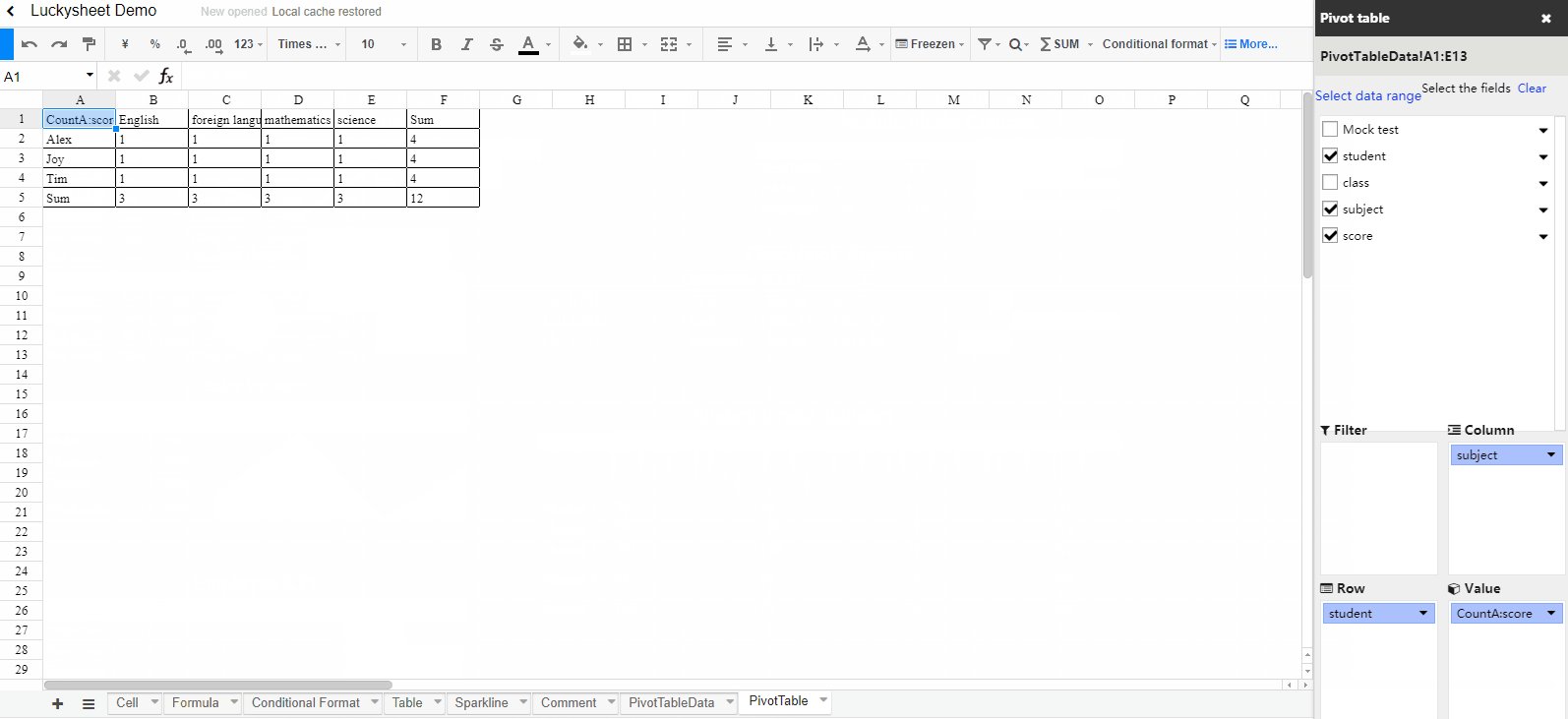
- Support data analysis functions including pivottables, charts, columns, matrix operations, built-in 385 calculation functions
- Support one-click screenshots, data copying as json,shared editing, and free data copying and pasting between excel and luckysheet
- Support mobile viewing
- Support sparkLine
- Drop down copy
- Keyboard shortcuts
- Improve chart plugin
- Insert picture
- Data validation (checkbox, drop-down list)
- Cell segmentation style
- Tree menu
- Table function: filter, slice
- Excel import/export
- More...
Node.js Version >= 6
npm install
npm install gulp -g
Development
npm run dev
Package
npm run build
Read
The core code of Luckysheet is luckysheet-core.js and luckysheet-function.js, developers only need to look at these two files to see the source code, and then we will discuss the modularization scheme and improve this library.
Copy all files in the dist folder after npm run build to the project directory
Introduce dependencies
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./plugins/plugins.css' />
<link rel='stylesheet' href='./css/luckysheet.css' />
<script src="./plugins/js/plugin.js"></script>
<script src="./luckysheet.umd.js"></script>
Specify a table container
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
Create a table
<script>
$(function () {
//Configuration item
var options = {
container: 'luckysheet' //luckysheet is the container id
}
luckysheet.create(options)
})
</script>
Copyright (c) 2020-present, mengshukeji