游戏模式
Nodejs 微信《跳一跳》辅助
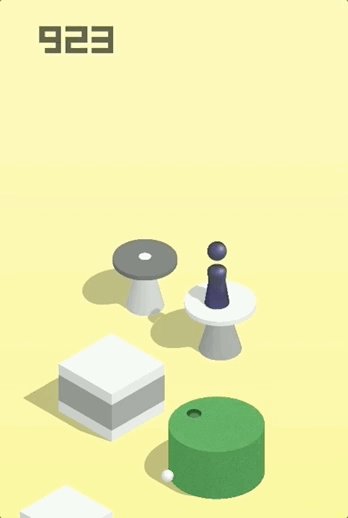
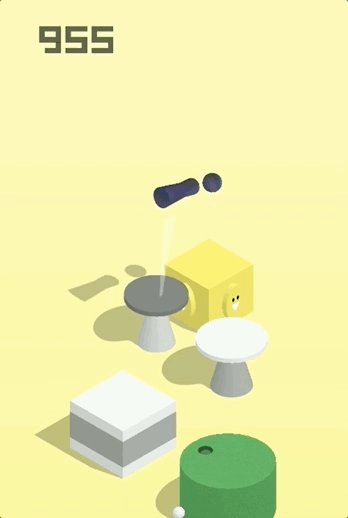
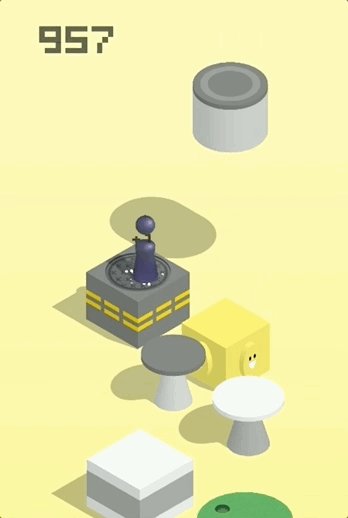
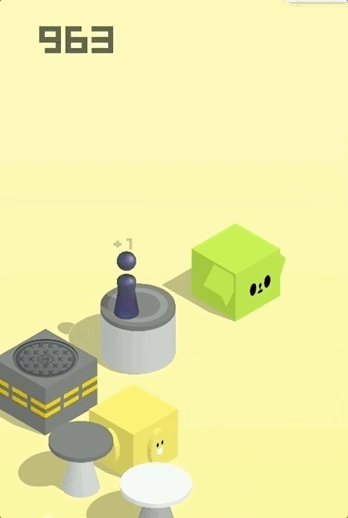
2017 年 12 月 28 日下午,微信发布了 6.6.1 版本,加入了「小游戏」功能,并提供了官方 DEMO「跳一跳」。这是一个 2.5D 插画风格的益智游戏,玩家可以通过按压屏幕时间的长短来控制这个「小人」跳跃的距离。分数越高,那么在好友排行榜更加靠前。通过 NodeJS 脚本自动运行,让你轻松霸榜
可能刚开始上手的时候,因为时间距离之间的关系把握不恰当,只能跳出几个就掉到了台子下面。如果能利用图像识别精确测量出起始和目标点之间测距离,就可以估计按压的时间来精确跳跃
原理说明
- 将手机点击到《跳一跳》小程序界面
- 用 ADB 工具获取当前手机截图,并用 ADB 将截图 pull 上来
adb shell mkdir -p /sdcard/wscats
adb shell screencap -p /sdcard/wscats/screen.png
adb pull /sdcard/wscats/screen.png .
adb shell rm -r /sdcard/wscats/- 计算按压时间
因为写的这个是手动版本,在浏览器端显示游戏页面,用鼠标先点击起始点位置,然后点击目标位置,用勾股定理计算像素距离,再根据距离计算触按屏幕时间
- 用 ADB 工具点击屏幕蓄力一跳
adb shell input swipe x y x y time(ms)使用教程
- 用GIT或者DownloadZIP下载项目,并在终端中执行以下命令
git clone https://github.com/Wscats/wechat-jump-game
cd wechat-jump-game
node index- 打开浏览器,输入以下地址,然后打开微信跳一跳游戏界面,并在浏览器页面中进行点击操作
http://localhost:1314/index.html相关软件工具安装和使用步骤请参考Node环境下使用adb驱动安卓手机
项目根目录下已经下载好了一个ADB的驱动包,可以直接在电脑上配置ADB的环境变量,测试的安卓手机是(1280*720)分辨率,手机一般要打开MTP和开发者调试模式,并进行一定的配置,详见Android和iOS操作步骤
参考项目
这里的思路参考了python 微信《跳一跳》辅助,用Nodejs重写了逻辑