シリコン・ラボが開発者向けに用意したリファレンスセンサーデザイン

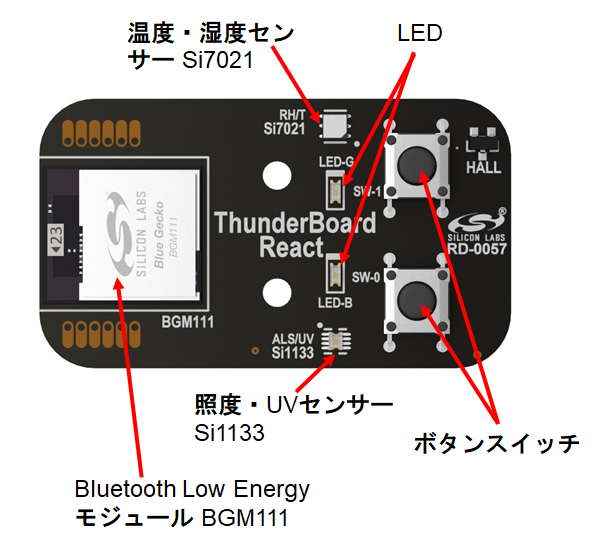
搭載センサー
- Si7021 温度・湿度センサー
- Si1133 照度・UVセンサー
- Input/Output: ボタンスイッチ, 青・緑 LED
- Si7201 ホールセンサー (今回は使用しない)
- Invensense社製 MPU-6500 6軸ジャイロ加速度センサー (裏面/今回は使用しない)
回路図
https://www.silabs.com/documents/public/schematic-files/TB-React-IST-A0057-schematic.pdf
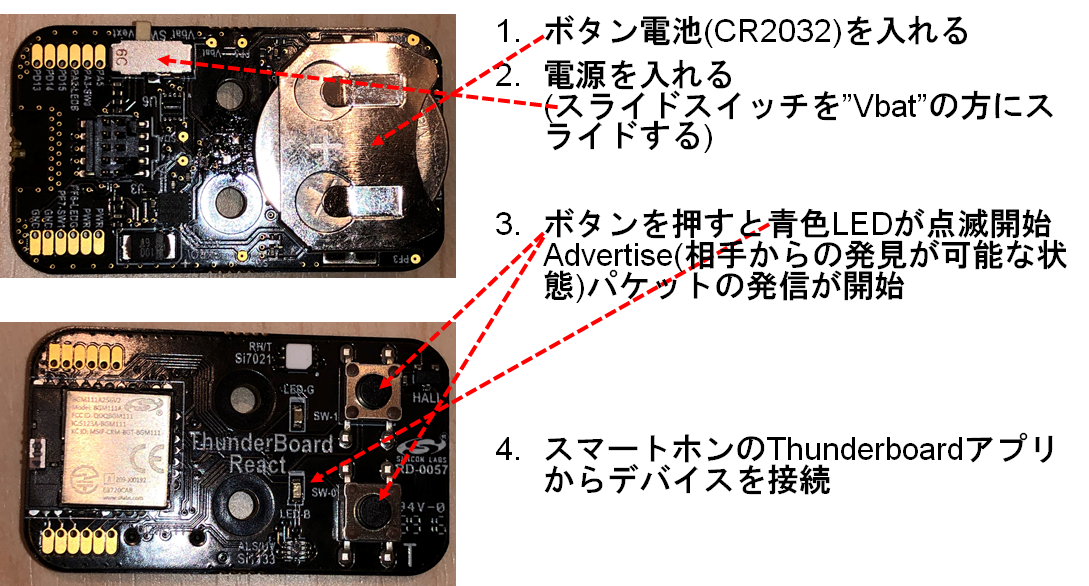
ハッカソンの各グループに配布した箱の内容を確認する 以下の写真のハードウェア 本資料では、主にThunderboard Reactを使用
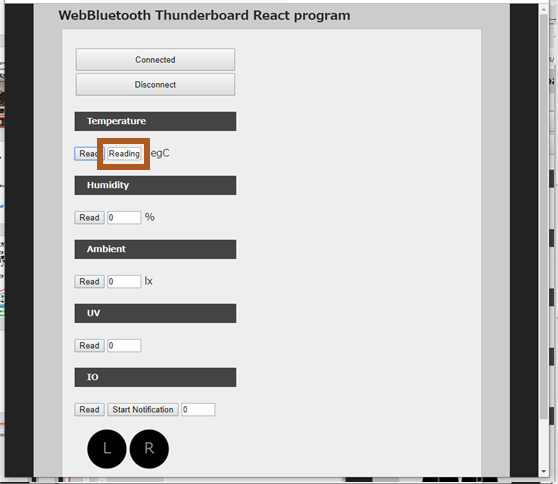
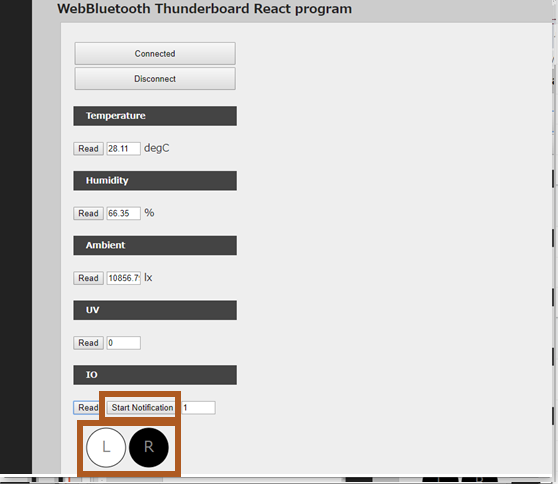
このプロジェクトでは、この機能をChirimen(RaspberryPi)で動作させる。 そのため、マルチプラットフォームで使用可能なWebBluetoothを使用したプログラムを作る
本リポジトリからのClone/Downloadができない場合は、Raspberry PiのSSHを有効化してSSH/SCPでファイル転送する
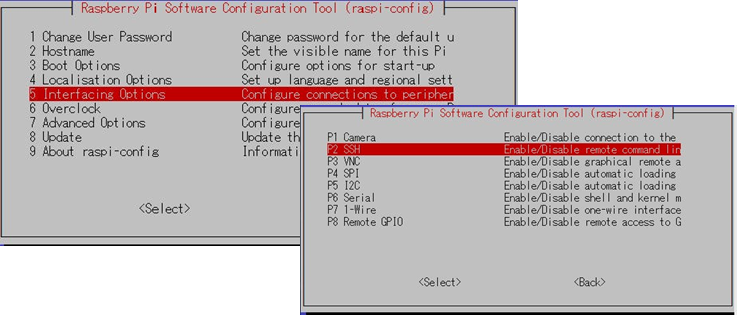
SSHの有効化手順
Raspberry Pi コンソールから、$ sudo raspi-config で開く下図のツールで設定/確認する

-
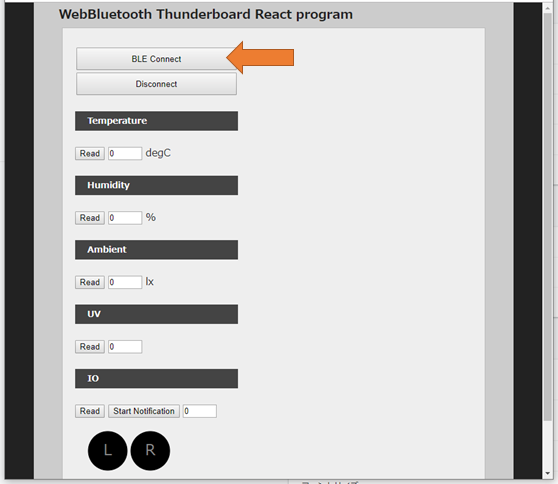
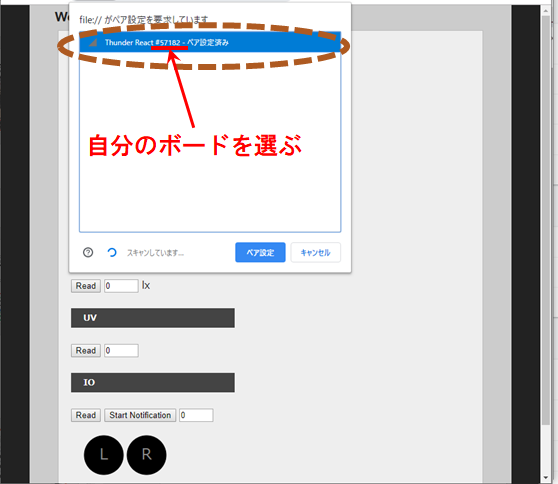
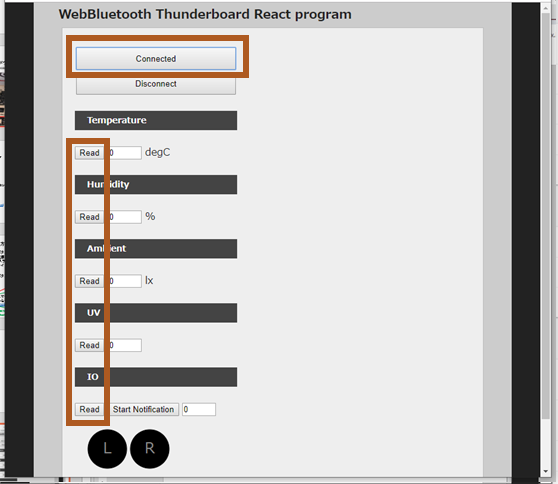
index.htmlをブラウザChromiumで開く
方法1: ターミナルから下記コマンド $ chromium-browser index.html
方法2: Chromiumで、file://[full-path]/index.html で指定
方法3: ファイルマネージャから、Chromiumへファイルをドラッグ&ドロップ