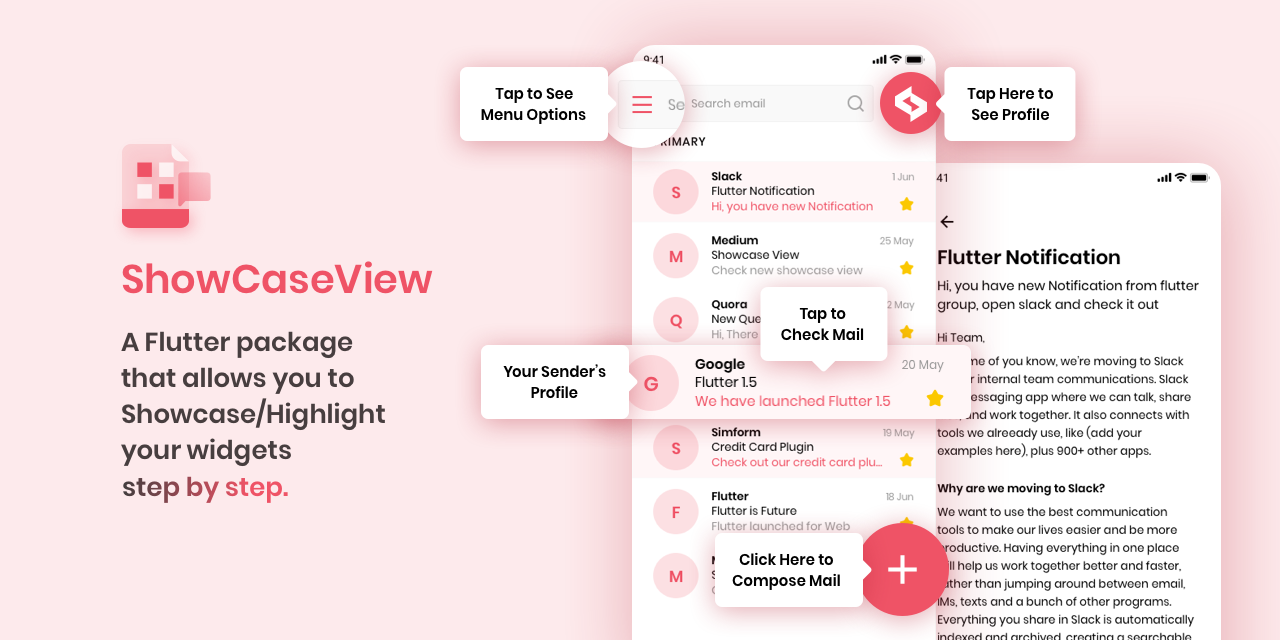
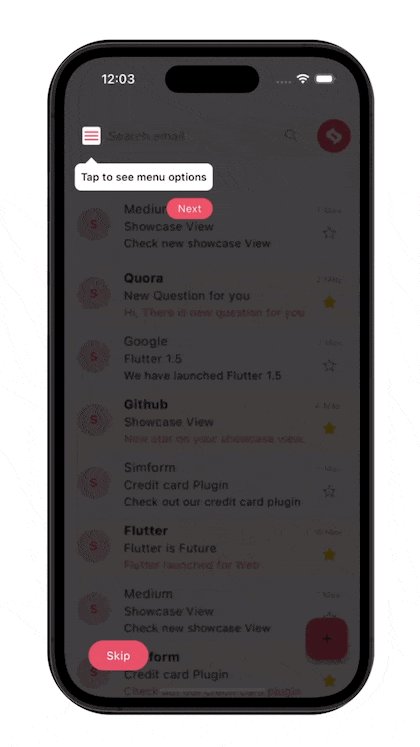
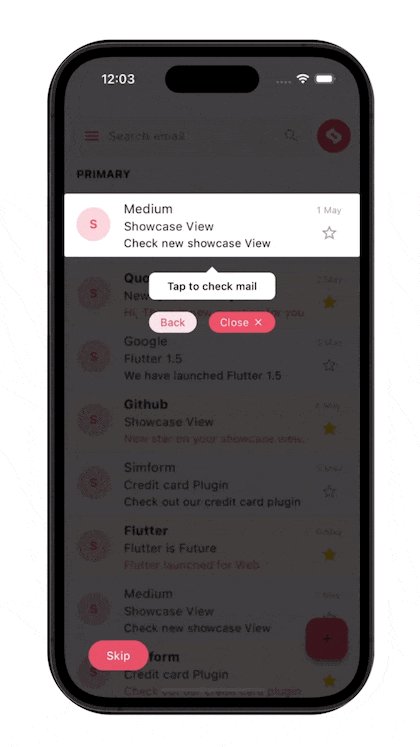
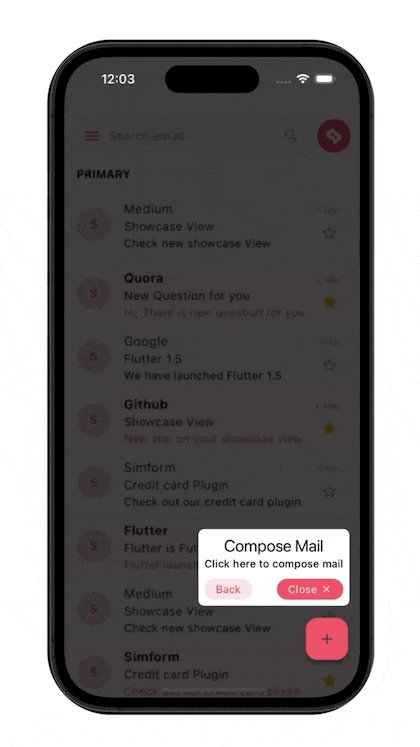
A Flutter package that allows you to showcase/highlight your widgets step by step, providing interactive tutorials for your application's UI.
Check out other amazing open-source Flutter libraries and Mobile libraries developed by Simform Solutions!
For live web demo, visit ShowcaseView Web Example
- Guide users through your app by highlighting specific widgets step by step.
- Customize tooltips with titles, descriptions, actions, and styling.
- Handles scrolling the widget into view for showcasing.
- Support for custom tooltip widgets.
- Animation and transition effects for tooltip.
- Options to showcase multiple widgets at the same time.
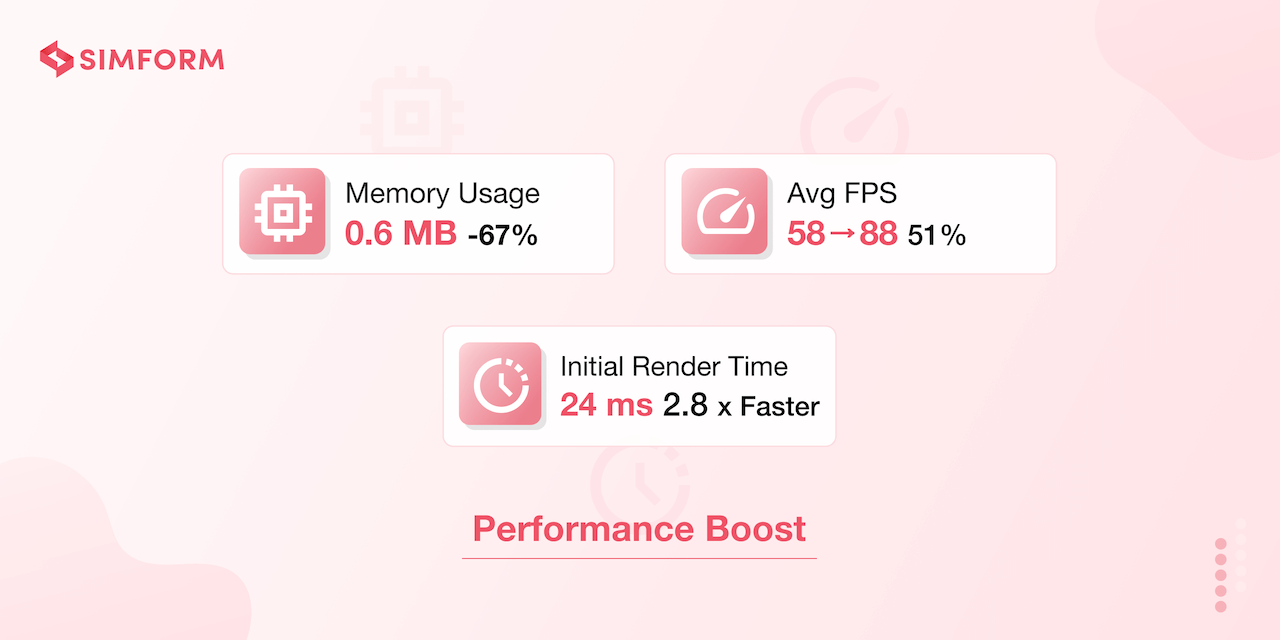
Version 5.0.0+ delivers exceptional performance improvements that make ShowcaseView faster and more efficient than ever:
Performance metrics based on internal benchmarking tests performed on a mid-tier android device.
- Optimized memory usage: Reduced from 1.8 MB to 0.6 MB
- Significantly reduced memory footprint for better app performance
- Smoother animations: Average FPS increased from 58 to 88 FPS
- Better performance on lower-end devices and complex UI layouts
- Lightning-fast startup: Initial render time reduced from 68ms to 24ms
- Dramatically improved time-to-interactive for showcases
Visit our documentation site for all implementation details, usage instructions, code examples, and advanced features.
dependencies:
showcaseview: <latest-version>For questions, issues, or feature requests, create an issue on GitHub or reach out via the GitHub Discussions tab. We're happy to help and encourage community contributions. To contribute documentation updates specifically, please make changes to the doc/documentation.md file and submit a pull request.
| Vatsal Tanna | Sahil Totala | Aditya Chavda |
| Sanket Kachchela | Ujas Majithiya | Happy Makadiya |
This project is licensed under the MIT License - see the LICENSE file for details.