Learn more about Remix Stacks.
npx create-remix --template simonireilly/funk-stack
- AWS deployment with AWS CDK
- Production-ready DynamoDB Database
- GitHub Actions for deploy on merge to production and staging environments
- Email/Password Authentication with cookie-based sessions
- DynamoDB access via
aws-sdk - Styling with Tailwind
- End-to-end testing with Cypress
- Local third party request mocking with MSW
- Unit testing with Vitest and Testing Library
- Code formatting with Prettier
- Linting with ESLint
- Static Types with TypeScript
Not a fan of bits of the stack? Fork it, change it, and use npx create-remix --template your/repo! Make it your own.
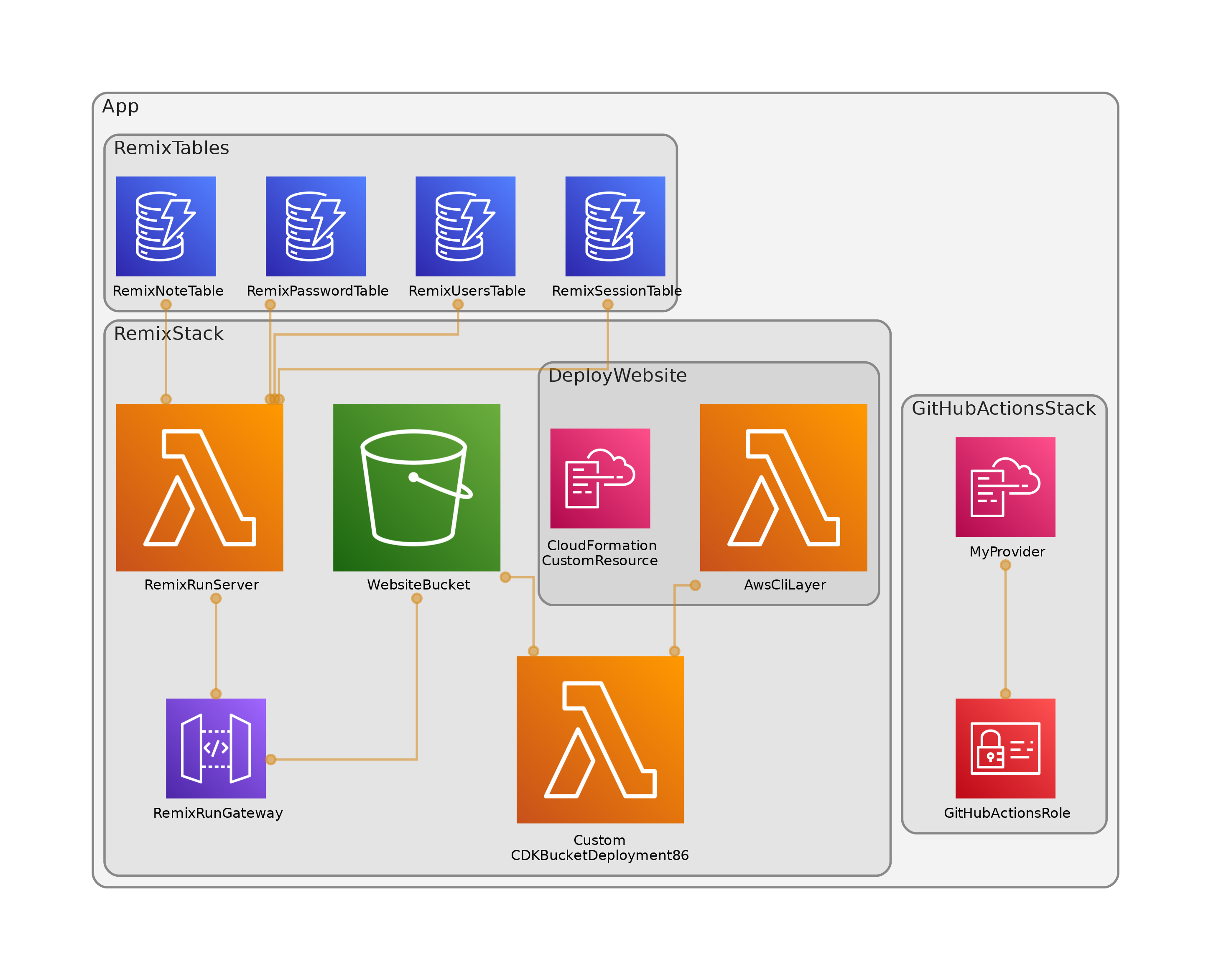
The diagram is provided by cdk-dia.
You need to have valid AWS credentials to run dev in live reload mode
- Start dev server:
yarn devThis starts your app in development mode, which hot reloads changes to AWS.
This is a pretty simple note-taking app, but it's a good example of how you can build a full stack app with aws-cdk and Remix. The main functionality is creating users, logging in and out, and creating and deleting notes.
- creating users, and logging in and out ./app/models/user.server.ts
- user sessions, and verifying them ./app/session.server.ts
- creating, and deleting notes ./app/models/note.server.ts
Deployments to AWS are managed by the AWS CDK.
yarn cdk deploy
The github actions are based on those blogged here:
We use Cypress for our End-to-End tests in this project. You'll find those in the cypress directory. As you make changes, add to an existing file or create a new file in the cypress/e2e directory to test your changes.
We use @testing-library/cypress for selecting elements on the page semantically.
To run these tests in development, run npm run test:e2e:dev which will start the dev server for the app as well as the Cypress client. Make sure the database is running in docker as described above.
We have a utility for testing authenticated features without having to go through the login flow:
cy.login();
// you are now logged in as a new userWe also have a utility to auto-delete the user at the end of your test. Just make sure to add this in each test file:
afterEach(() => {
cy.cleanupUser();
});That way, we can keep your local db clean and keep your tests isolated from one another.
For lower level tests of utilities and individual components, we use vitest. We have DOM-specific assertion helpers via @testing-library/jest-dom.
This project uses TypeScript. It's recommended to get TypeScript set up for your editor to get a really great in-editor experience with type checking and auto-complete. To run type checking across the whole project, run npm run typecheck.
This project uses ESLint for linting. That is configured in .eslintrc.js.
We use Prettier for auto-formatting in this project. It's recommended to install an editor plugin (like the VSCode Prettier plugin) to get auto-formatting on save. There's also a npm run format script you can run to format all files in the project.