Taro event handler 传递参数有问题
sisterAn opened this issue · 0 comments
sisterAn commented
如果,你在开发过程中,发现event handler 传递参数有问题,例如:代码里使用onClick={this.handleClick.bind(this, 1)}的方式绑定事件处理程序,并且传递值,其定义是
// 方法
handleClick (params , e) {
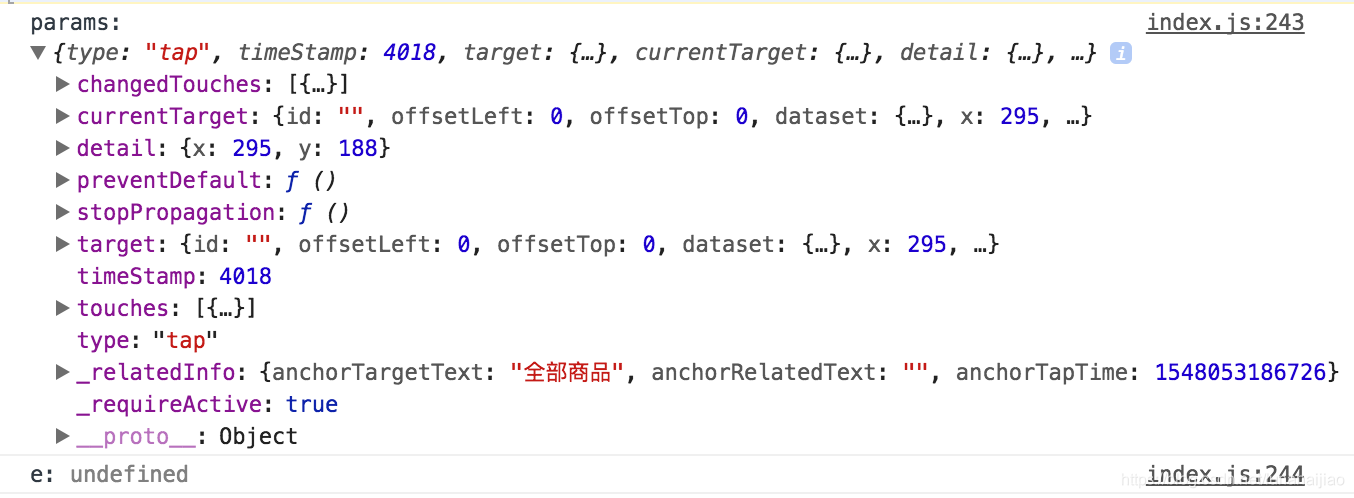
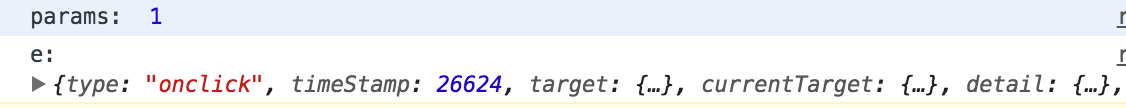
console.log('params:', params)
console.log('e:', e)
}// render
<View className='flexDirection-c'>
<View className='base-width-12 lh-22 tx-c fs-14' onClick={this.handleClick.bind(this, -1)}>全部商品</View>
<View className='base-width-12 lh-22 tx-c fs-14' onClick={this.handleClick.bind(this, 0)}>在售商品</View>
<View className='lh-22 tx-c fs-14' onClick={this.handleClick.bind(this, 1)}>下架商品</View>
</View>打印结果你如果看到:
而我们所期望的结果是:
这是因为你项目中的taro-cli与依赖的版本不同,升级依赖即可,
项目中必须确保 CLI 和项目依赖是相同版本。