A vConsole plugin which can show Stats in front-end.
Based on the Stats https://github.com/mrdoob/stats.js
Download the latest version(copy dist/vconsole-stats-plugin.min.js). See all demo code: /example/demo.html
<script src="path/to/vconsole.min.js"></script>
<script src="path/to/vconsole-stats-plugin.min.js"></script>
<script>
// init vConsole
const vConsole = new VConsole();
const plugin = new VConsoleStatsPlugin(vConsole);
</script>Or, install via npm:
npm install vconsole-stats-plugin -Simport VConsole from 'vconsole';
import VConsoleStatsPlugin from 'vconsole-stats-plugin';
const vConsole = new VConsole();
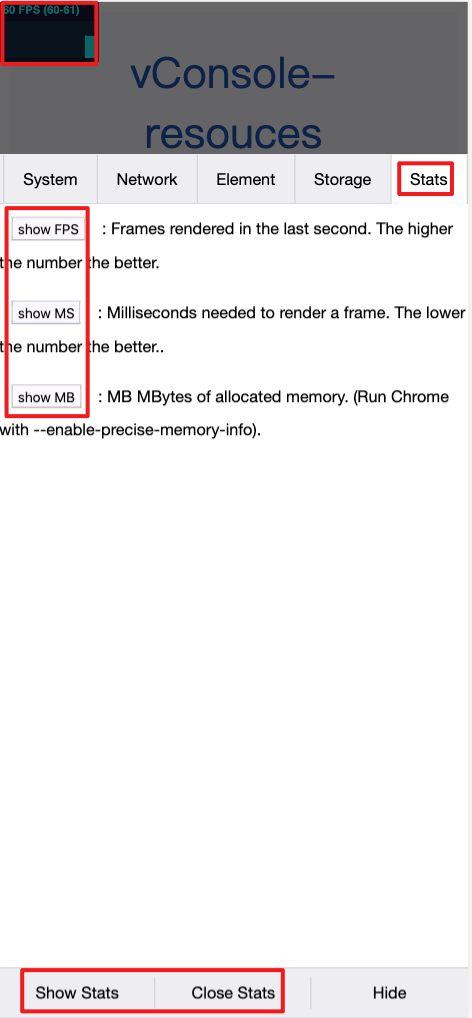
const plugin = new VConsoleStatsPlugin(vConsole);- Show/Close Stats
- Change Stats Panel
This class provides a simple info box that will help you monitor your code performance.
- FPS Frames rendered in the last second. The higher the number the better.
- MS Milliseconds needed to render a frame. The lower the number the better.
- MB MBytes of allocated memory. (Run Chrome with
--enable-precise-memory-info) - CUSTOM User-defined panel support.