介绍 roadhog —— 让 create-react-app 可配的命令行工具
sorrycc opened this issue · 39 comments
库地址:https://github.com/sorrycc/roadhog
roadhog 是啥?
简单来说,roadhog 是可配置的 react-create-app。
roadhog 是一个 cli 工具,提供 server 和 build 两个命令,分别用于本地调试和构建。命令行体验和 create-react-app 一致,配置略有不同,比如默认开启 css modules,然后还提供了 JSON 格式的配置方式。
命名来源?
http://ow.blizzard.cn/heroes/roadhog
为啥要有 roadhog ?
做 roadhog 有多方原因:
首先,create-react-app 体验实在太好了,细节做地很到位,比如启动成功后会自动打开浏览器窗口这个操作,会检查当前是否已经有打开当前 URL 的 Tab,有的话就刷新那个 Tab 。但可惜他并不支持配置,比如我们要用 less 和 css-modules,就不能使用了。相信会有不少人有同样的想法。
另外,我们目前是基于 atool-build 和 dora 的工具套件。dora 有插件机制,atool-build 的配置和 webpack 一样,基于编程。这两种扩展方式都太灵活,灵活是优点,但导致我们做功能升级时需要考虑太多的事情,并且无法保证兼容。
那么 roadhog 的配置方式和之前的有何不同呢?
配置方式的选择
我们做 cli 工具有一段时间了,从 spm2, spm3, atool-build + dora 到现在的 roadhog。(目前 roadhog 并非 atool 的升级版,两者场景不同, atool 扩展性更好) 配置方式从 JSON 到编程,最终又回归到 JSON 。
roadhog 为啥用 JSON 格式的配置?
做 atool 的时候我们是用编程的配置方式,优点是灵活,可随意改变工具内置的 webpack 配置。
但缺点也很明显:
1. 配置麻烦
比如要删除内置的 CommonChunkPlugin,不加注释基本没人能看懂了。
// Don't extract common.js and common.css
webpackConfig.plugins = webpackConfig.plugins.filter(function(plugin) {
return !(plugin instanceof webpack.optimize.CommonsChunkPlugin);
});更多详见:https://github.com/dvajs/dva-cli/blob/1a4cb33/boilerplates/app/webpack.config.js
2. 工具升级困难
举一个实际的例子。
atool-build 内部配置有一段为:
{
test: /\.css$/,
loader: 'css!postcss'
}后面由于一些原因,我们改成了:
{
test: /\.css$/,
loader: `${require.resolve('css')}!${require.resolve('postcss')}`
}但立马导致一些用户出错,原因是他的配置里有判断 loader 内容是否为 css!postcss,这就让工具的升级寸步难行。
roadhog 配置
基于上面的原因,roadhog 的配置以 JSON 格式呈现。
下面是目前支持的全部配置项,他们在 roadhog#配置 中有详细解释:
{
"entry": "src/index.js",
"disableCSSModules": false,
"less": false,
"publicPath": "/",
"extraBabelPlugins": [],
"autoprefixer": null,
"proxy": null,
"env": null,
}以及未来可能支持的配置项:https://github.com/sorrycc/roadhog/issues?q=is%3Aissue+is%3Aopen+label%3Aconfig 。
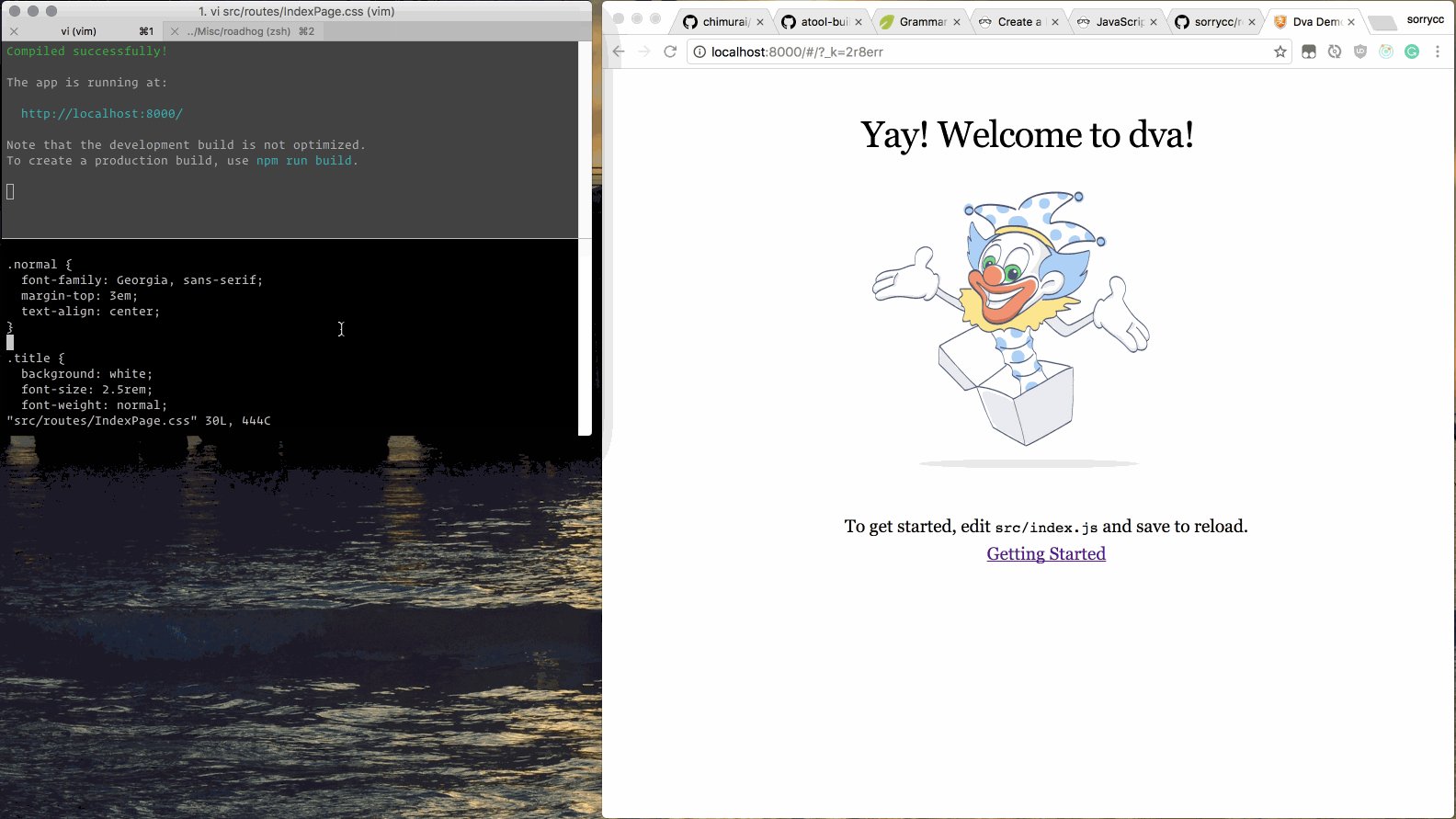
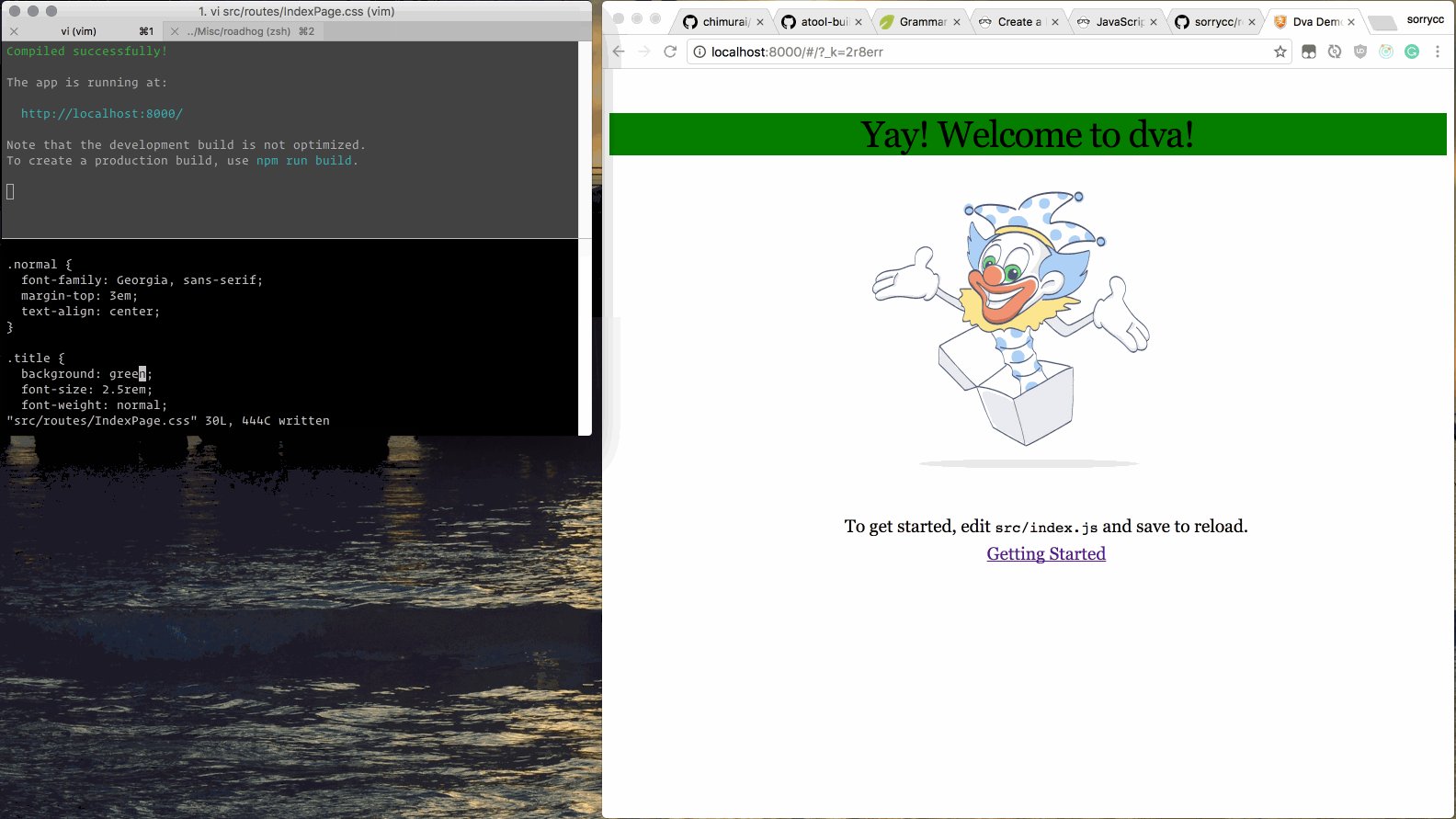
体验 roadhog
安装 roadhog:
$ npm i roadhog -g新建项目目录:
$ mkdir myapp && cd myapp创建 package.json,内容为:
{}
创建 src/index.js,内容为:
import './index.html';
document.write('Hello, roadhog!');
创建 src/index.html,内容为:
<script src="index.js"></script>启动:
$ roadhog server正常的话,会自动帮你打开浏览器,你会看到 Hello, roadhog!。
(完)
+1
👍
我在当前工程安装的roadhog , 每次启动都会新开一个Tab (ubuntu16.04 chrome 55), 并不会直接刷新已有的Tab.
这个特性只对 mac 有效,基于 applescript 实现的,https://github.com/facebookincubator/create-react-app/blob/master/packages/react-dev-utils/openChrome.applescript 。
@codering 下个版本加上,sorrycc/roadhog#16
改变端口,会有如下提示
Something is already running on port 9600.
Would you like to run the app on another port instead? [Y/n]
这是端口被占用的提示。
不论换哪个端口都一样
roadhog@0.2.0, https://github.com/sorrycc/roadhog/releases/tag/0.2.0
@pillar258 node 版本需要 6.5 或以上。
@sorrycc 目前我们很多人在用dva windows环境 更新到roadhog以后遇到各种问题,截图如下:

@jayguojianhai node 要 6.5 或以上。
好的。谢谢,已经解决了。
您好, 非常感谢您们提供如此优秀和易用的 cli, 使用 dva 和 antd开发体验相当愉快. 这里有一个问题需要请教, 如果我需要在全局引入某个 css 而不是通过 css modules 的方式该怎样引入? 是通过修改.roadhogrc文件进行配置, 还是通过其他方式?
@mansters 有几种方式:
- node_modules 下的 css 不会做 css modules 处理,所以如果是依赖里的 css 可以直接引入
- css 文件放 public 目录,然后在 html 里直接引,参考 https://github.com/sorrycc/roadhog#使用-public-目录
- 改 css 文件,加
:global前缀
mark
@sorrycc 请问roadhog怎样在打包后在文件名中加入随机版本号, 已解决版本更新后的浏览器缓存问题
@ZiYuEdward 你的这个问题解决了吗???
dev环境下 打包很慢 修改一个文件后 浏览器卡在那半天才刷新 有什么方法 可以分析打包过程吗
👍
hello
我在使用dva-cli创建移动项目有个问题,在roadhogrc.js里面配好icon的设置,但是没办法生效
@ZiYuEdward 版本号用文件的md5比较好, 不要用随机字符.
貌似roadhog不能像create-react-app和dva-cli一样使用命令构建初始化项目,请问是没有提供这个功能还是我不会用!
roadhog 不包含项目初始化功能。
请问一下 我在设置一个环境变量之后,在项目里process.env为何只有development而没有我自己定义的变量?
问题1:执行npm run build命令时,会将mock文件夹内的代码打包进入口文件里面吗?
问题2:如果问题1答案为不会,如果我希望打包进入口文件里面,从哪里能配置吗?
以上,谢谢!
没有配置node-sass,sass-loader的例子吗,很难受
roadhog 默认将js自动注入html页面的路径和名称是什么(<script src="index-hash.js"></script>)?
postcss加入后,怎么排除node_modules下的不编译成rem ?
解决了我在js中引入css文件中变量无效的问题,很好
你好大神 我在umi2.x dva ant-design-pro 中使用了single-spa-react 微前端,你们有类似的案例吗
dva 项目打包需要20分钟,roadhog有什么优化的地方吗??
这个特性只对 mac 有效,基于 applescript 实现的,https://github.com/facebookincubator/create-react-app/blob/master/packages/react-dev-utils/openChrome.applescript 。
mark
dva 项目打包需要20分钟,roadhog有什么优化的地方吗??
遇到了同样的问题,我这边打包要半小时,编译一次要3分钟。想知道怎么才能优化呢?