The Student Grade Table: Written in React
For this project, you will be building a single-page React application that communicates with a server to manipulate data.
- Fork this repository to your GitHub account and clone it into the
lfzdirectory on your local machine. - Install all dependencies in
package.jsonwith NPM.npm install
dev- Start Webpack Dev Server on port3000and JSON Server on port3001. (Go tohttp://localhost:3000)build- Run Webpack to build the React client intoserver/public. (Usually only run during deployment)
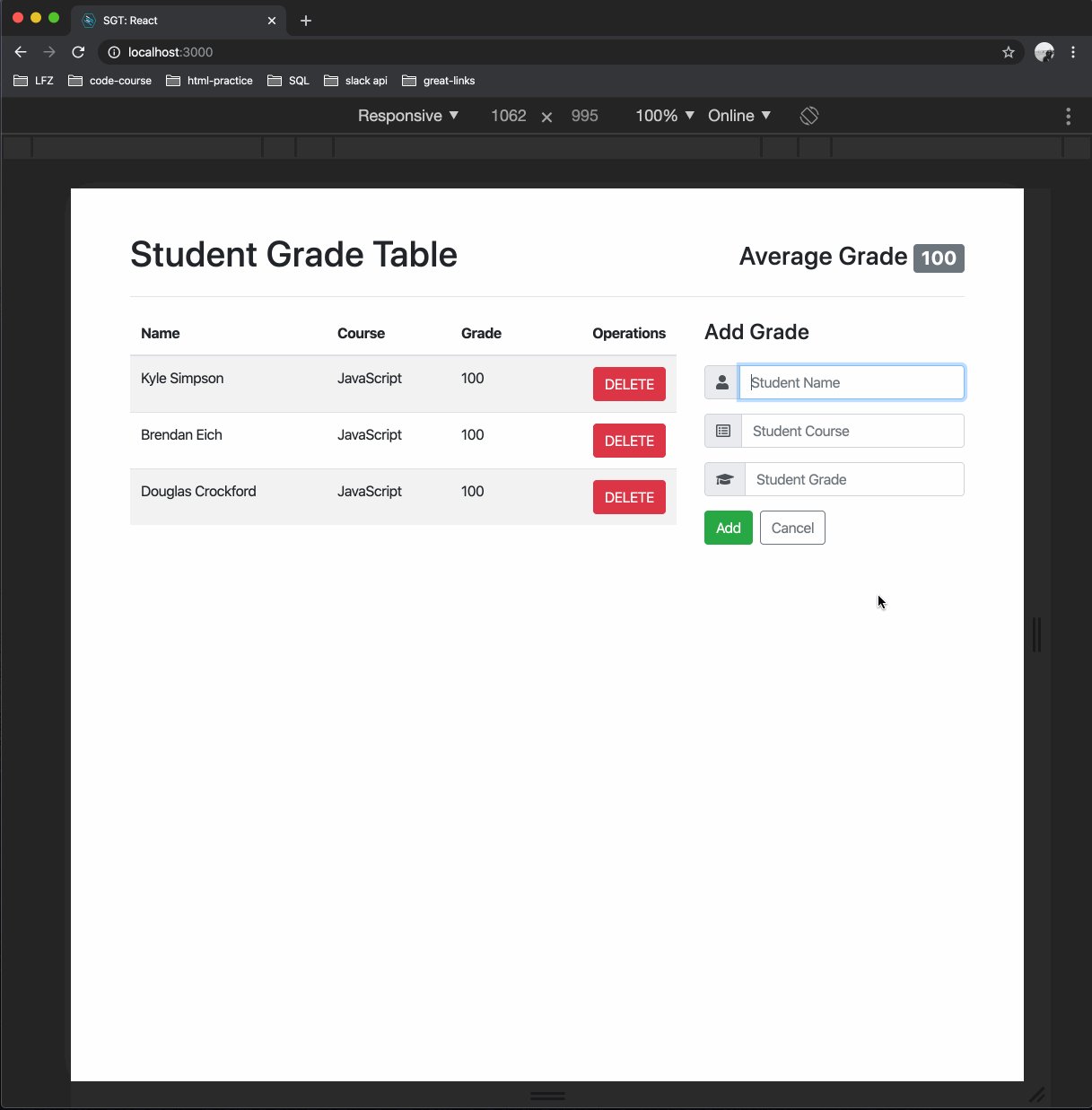
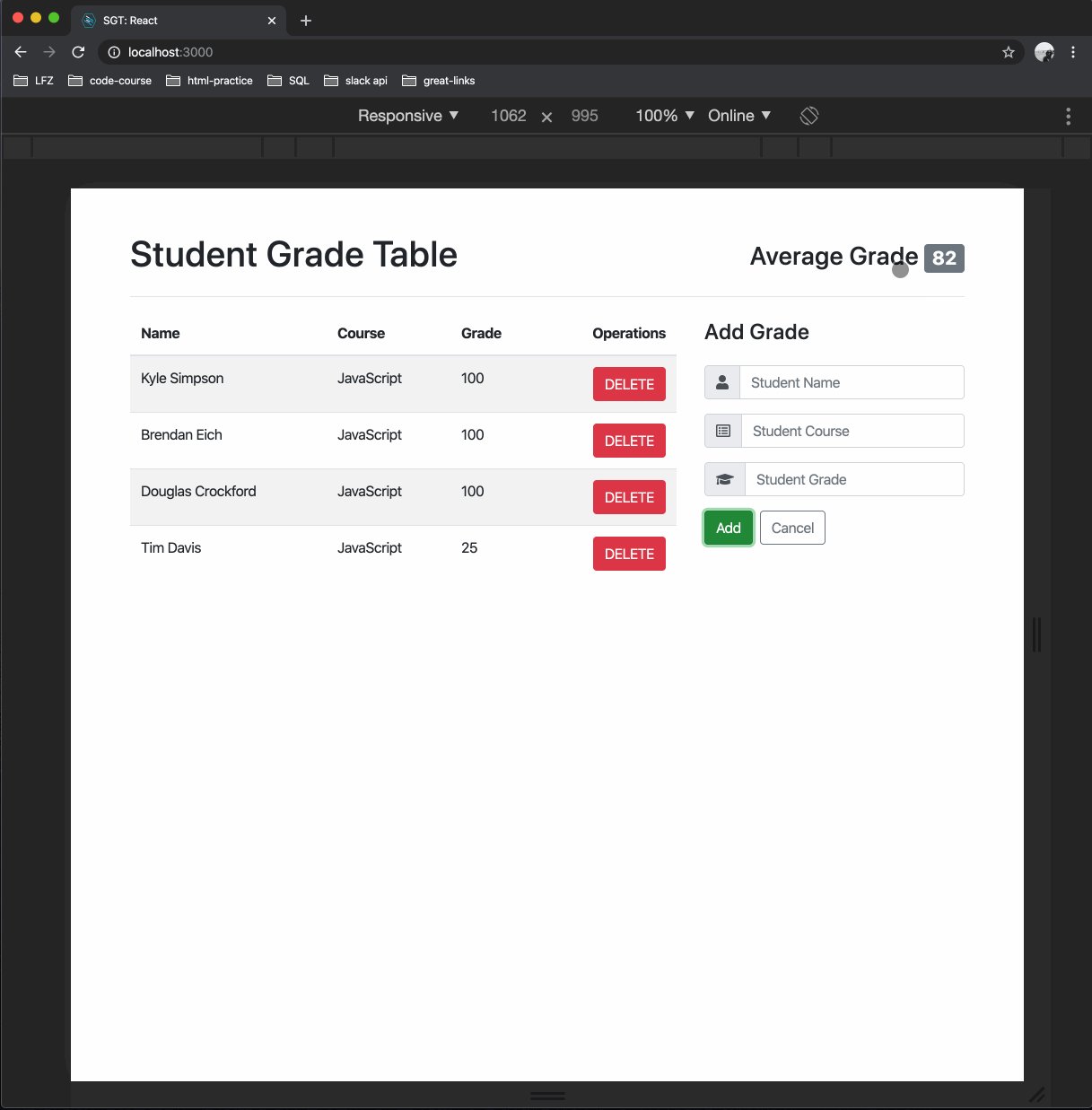
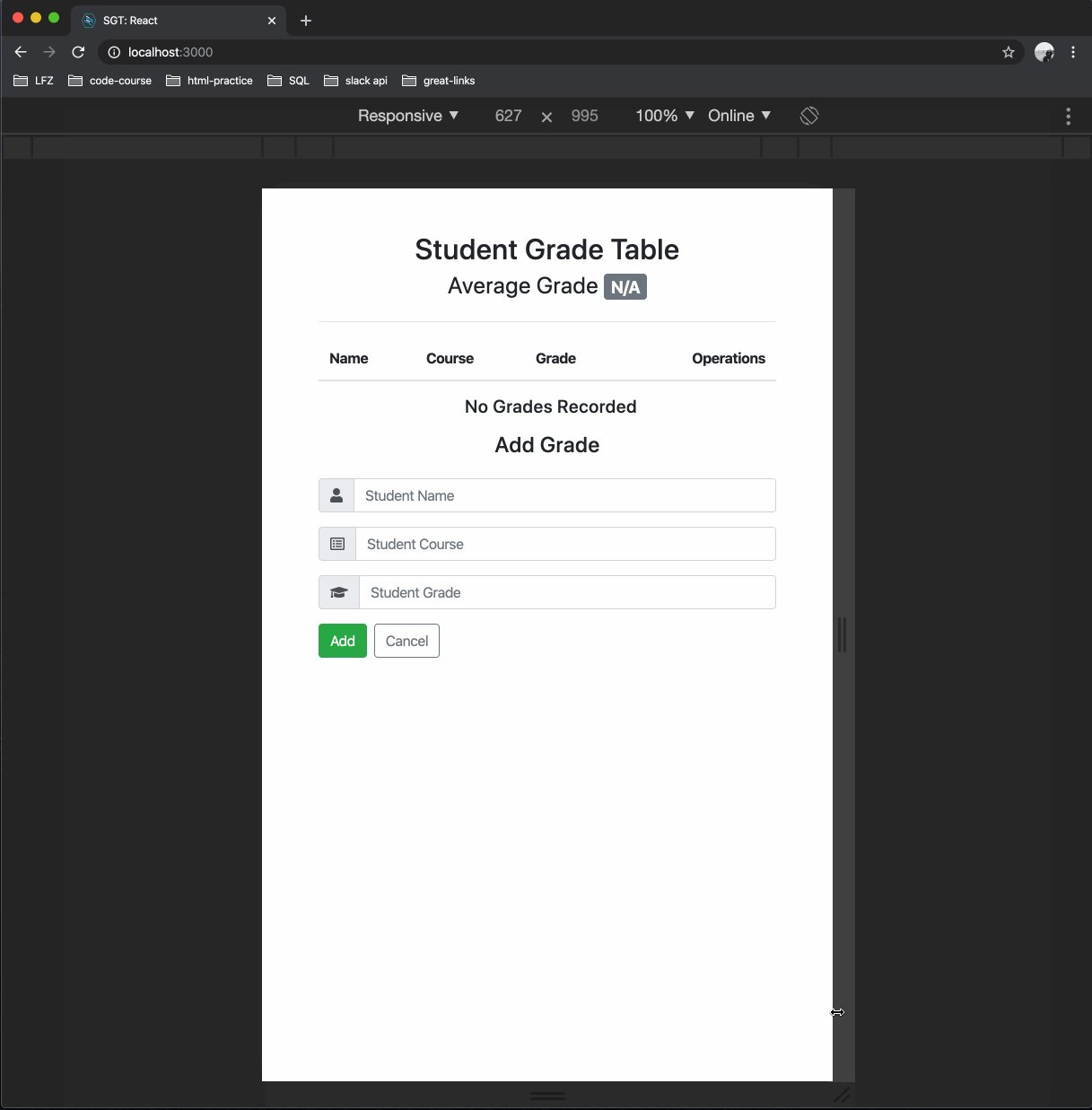
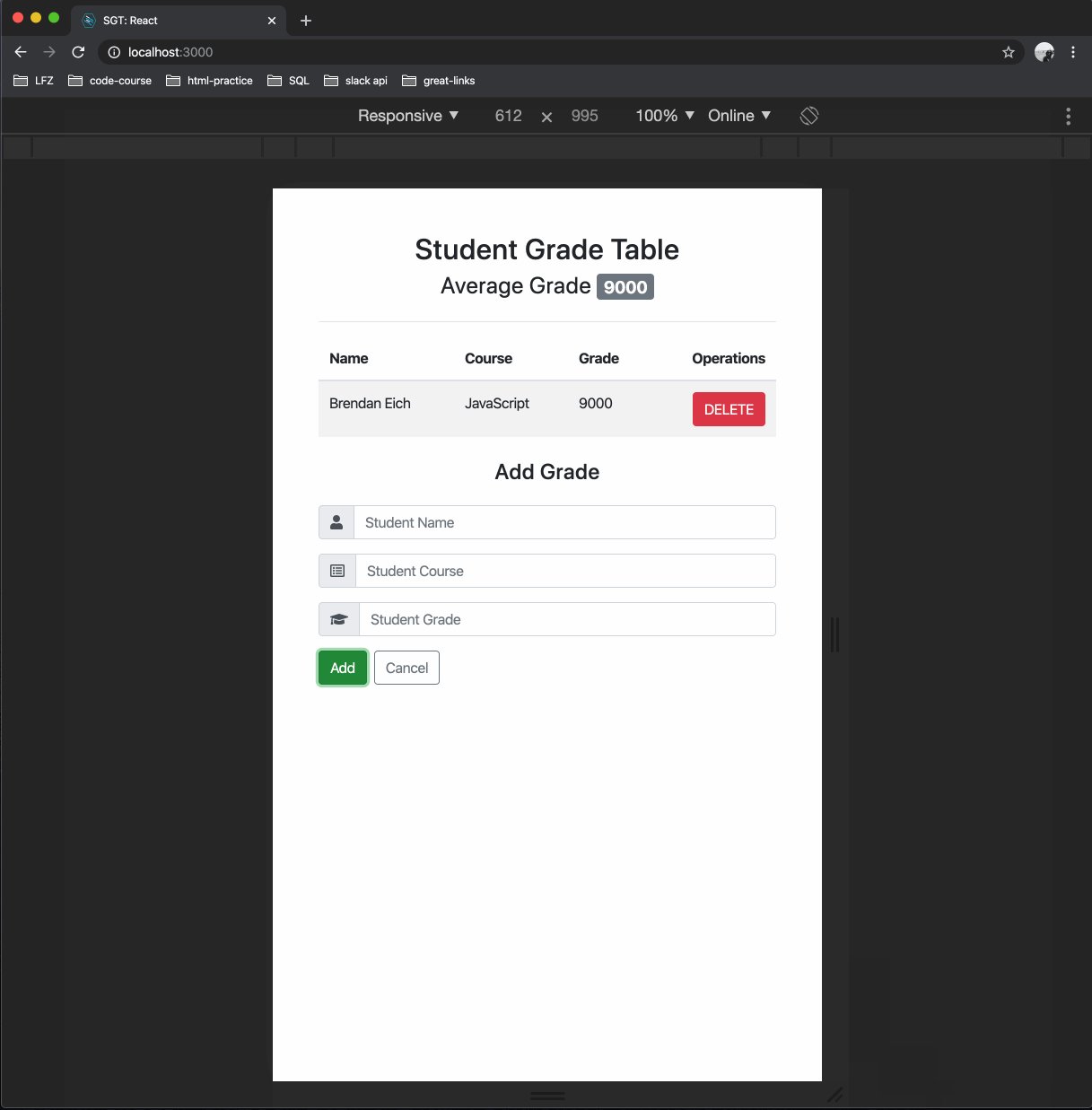
- User can view all grades.
- User can view the average grade.
- User can add a grade.
- User can delete a grade.
Responds with all recorded grades.
[
{
"id": 1,
"name": "Scott Tolinski",
"grade": 100,
"course": "Web Development"
},
{
"id": 2,
"name": "Scott Bowler",
"grade": 100,
"course": "Web Development"
}
]Accepts a single grade object in the request body and inserts it into all grades. Responds with the inserted grade, including an auto-generated id.
{
"name": "Tim Davis",
"grade": 40,
"course": "Web Development"
}{
"id": 3,
"name": "Tim Davis",
"grade": 40,
"course": "Web Development"
}Removes a grade from all recorded grades, given an id in the request URL. e.g. /api/grades/3
{}