Error: Sending credit card numbers directly to the Stripe API is generally unsafe
gemfarmer opened this issue · 6 comments
Hi! I am having issues with the Stripe Payment Gateway. I'm getting this error when I try to store credit card information:
Sending credit card numbers directly to the Stripe API is generally unsafe
😄 tldr; My assumption is that either Stripe or Spree JS isn't loaded properly. If it is loaded properly then perhaps that code adds the payment method as an accessible jQuery fn?
Is it Stripe? probably not
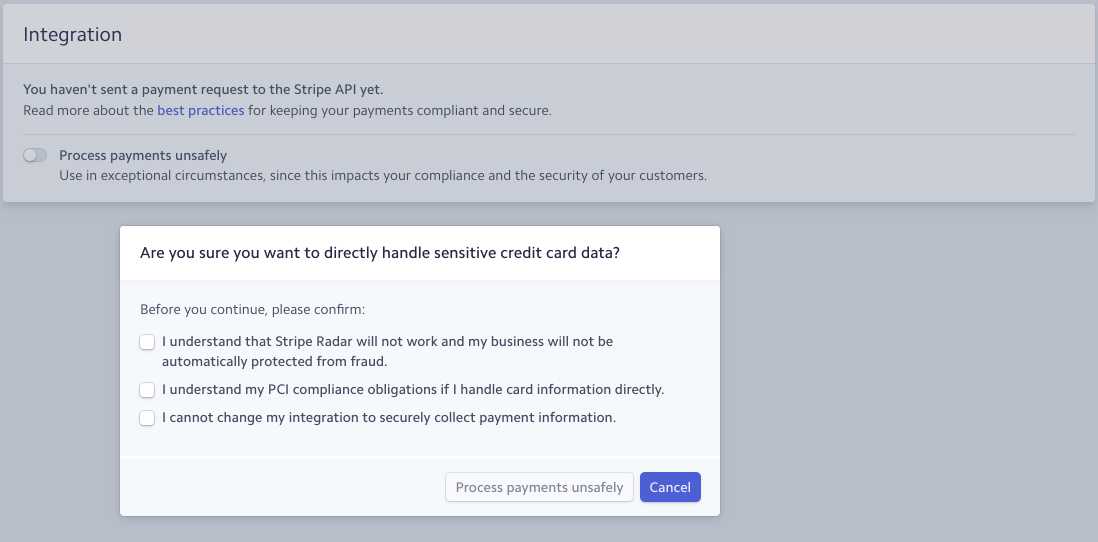
Some people point to the solution of allowing Stripe to "Process payments unsafely" (see image below), but I'd like to avoid the liability.

Is Spree not using tokens? probably not
It looks like Spree sends that error when a card number isn't tokenized. At first I thought that spree_gateway isn't tokenizing, but it looks like spree does transform the inputed card number, transform it into a token and discard it.
Is it a JS issue related to Spree? PROBABLY
I'm also having two JS failures:
Uncaught TypeError: $(".cardNumber").payment is not a function
If I remove that line and move farther down the stack, there are other failures with the payment method.
(function() {
Spree.ready(function($) {
Spree.onPayment = function() {
if (($('#checkout_form_payment')).length) {
if (($('#existing_cards')).length) {
($('#payment-method-fields')).hide();
($('#payment-methods')).hide();
($('#use_existing_card_yes')).click(function() {
($('#payment-method-fields')).hide();
($('#payment-methods')).hide();
return ($('.existing-cc-radio')).prop("disabled", false);
});
($('#use_existing_card_no')).click(function() {
($('#payment-method-fields')).show();
($('#payment-methods')).show();
return ($('.existing-cc-radio')).prop("disabled", true);
});
}
// Error is HERE
$(".cardNumber").payment('formatCardNumber');
$(".cardExpiry").payment('formatCardExpiry');
$(".cardCode").payment('formatCardCVC');
$(".cardNumber").change(function() {
return $(this).parent().siblings(".ccType").val($.payment.cardType(this.value));
});
($('input[type="radio"][name="order[payments_attributes][][payment_method_id]"]')).click(function() {
($('#payment-methods li')).hide();
if (this.checked) {
return ($('#payment_method_' + this.value)).show();
}
});
($(document)).on('click', '#cvv_link', function(event) {
var windowName, windowOptions;
windowName = 'cvv_info';
windowOptions = 'left=20,top=20,width=500,height=500,toolbar=0,resizable=0,scrollbars=1';
window.open(($(this)).attr('href'), windowName, windowOptions);
return event.preventDefault();
});
($('input[type="radio"]:checked')).click();
return $('#checkout_form_payment').submit(function(event) {
var input;
input = {
couponCodeField: $('#order_coupon_code'),
couponStatus: $('#coupon_status')
};
if ($.trim(input.couponCodeField.val()).length > 0) {
if (new CouponManager(input).applyCoupon()) {
this.submit();
return true;
} else {
Spree.enableSave();
event.preventDefault();
return false;
}
}
});
}
};
return Spree.onPayment();
});
}).call(this);Uncaught DOMException: Blocked a frame with origin "https://js.stripe.com" from accessing a cross-origin frame.
at <anonymous>:1:16
where stripe is v2. The weird thing here is that the origin is blocked, but Stripe is loaded. How, I'm not sure?
My assumption is that either Stripe or Spree JS isn't loaded properly. If it is loaded properly then perhaps that code adds the payment method as an accessible jQuery fn?
After doing some more digging, it looks like Stripe.payment has been deprecated. Perhaps that is why v2 stripe no longer works?
Unfortunately that code is still live on spree/spree:
I fixed this issue by adding jquery.payment to my own jquery assets. I'm not sure why I need to add this separately as it is included in spree_frontend here. Is this a bug or something that I'm doing wrong in my configuration?
//= require jquery.paymentI am currently experiencing this issue now all of the sudden, not sure why it is happening.
Hi,
Stripe allowed users that registered before 2017 to continue using the API without throwing this security issue. Only newly registered users get this warning so they may be able conceive the payment differently using the new token mechanism released in April 2019 :
- Stripe Checkout (Outdated)
- Stripe Elements
The legacy version of Checkout does not support the upcoming European Strong Customer Authentication regulation. We released a new version of Checkout in April 2019 with support for card payments, Apple Pay, and Dynamic 3D Secure. Follow the Checkout Migration Guide to prepare for SCA.
Furthermore, jQuery.payment is now deprecated, and for a good reason :
Starting in September 2019, a new regulation called Strong Customer Authentication (SCA) will require businesses in Europe to request additional authentication for online payments.
Businesses in Europe should use Elements with the Payment Intents API instead of the Charges API to prepare for SCA. Follow Using Payment Intents on Web to get started.
So I'm guessing this minor issue will become pretty critical next September for all Spree users.
Therefore I wonder : Did you guys plan this migration on spree_gateway's roadmap ?
I can see, there is a StripeElementsGateway, which is the way to go, but it won't work on admin side since admin templates are missing :
Missing partial spree/admin/payments/source_forms/_stripe_elements
Anyway, thank you for the good work guys.
Cheers !
@gemfarmer may i know how do i fix this issue? please help